В этой теме просим помощи в оформлении форума и его элементов
Столкнулись с трудностями в оформлении вашего форума? Или просто хотите придать ему новый, свежий вид? В этой теме вы можете задать вопросы по стилизации, дизайну и внешнему виду вашего форума. Получите помощь по работе с CSS, настройке цветовой гаммы, шрифтов, размещению изображений и другим элементам оформления.
Вопросы по скриптам и их работоспособности, просьба, задавать в теме Запросы по скриптам #11
Вы новичок и не разбираетесь во всём этом? Загляните в наш справочный раздел. Возможно, там уже содержится ответ на ваш вопрос. Или задайте свой вопрос в теме Общие вопросы от новичков (63) #3
Важная информация перед тем, как задать вопрос:
Ответы дают другие участники форума по собственному желанию.
Администрация не может гарантировать моментальное решение или абсолютную корректность каждого ответа.
Пожалуйста, уважайте чужое время и усилия других пользователей, старайтесь писать грамотно и доходчиво.
Будьте взаимовежливы: Грубое или требовательное отношение к участникам форума неприемлемо и может привести к отказу в помощи на всём форуме.
Все вопросы, не касающиеся оформления, будут удаляться!
Сформулируйте свой вопрос максимально подробно, чтобы повысить вероятность отклика помощи:
Укажите ссылку на форум: Ссылка на форум, с которым требуется помочь, позволит нам увидеть, понять контекст проблемы и предложить наиболее точное решение, не тратя время на догадки.
Опишите желаемый результат: Четко и конкретно объясните, чего вы хотите добиться. Например: "Мне нужно, чтобы картинка шапки была во всю ширину блока", или "Хочу увеличить размер шрифта в названиях тем". Чем детальнее вы опишете, тем проще будет помочь.
Сделайте скриншот и выделите элемент: Помогающему необходимо понимать с чем ему предстоит вам помочь. Укажите ссылки на схожее оформление (если вы где-то видели подобное). Это не обязательно, но значительно упростит задачу.
Если на ваш вопрос долго нет ответа, пожалуйста, воздержитесь от повторных сообщений или обвинений. Возможно, ваш вопрос оказался излишне сложным, вероятно требующий больше времени и индивидуального подхода, будьте готовы к тому, что участники могут предложить свои услуги на платной основе. Обсуждение условий и оплаты происходит между вами и участником (исполнителем) в личных сообщениях или иных средствах связи (но не в теме!). Администрация форума не несет никакой ответственности за подобные договоренности и их выполнение.
Предыдущая тема: Общие вопросы по оформлению (65) #1
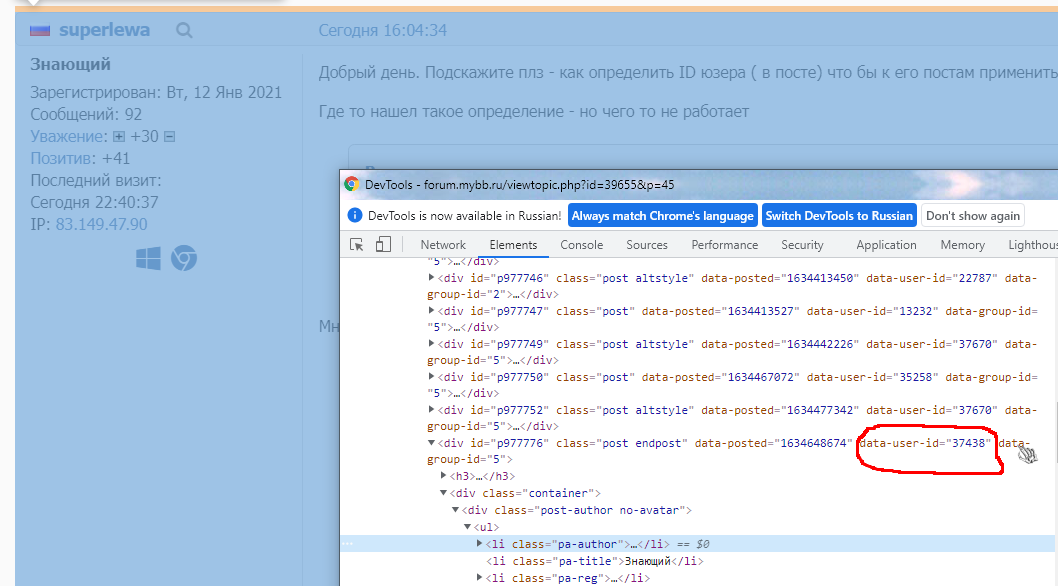
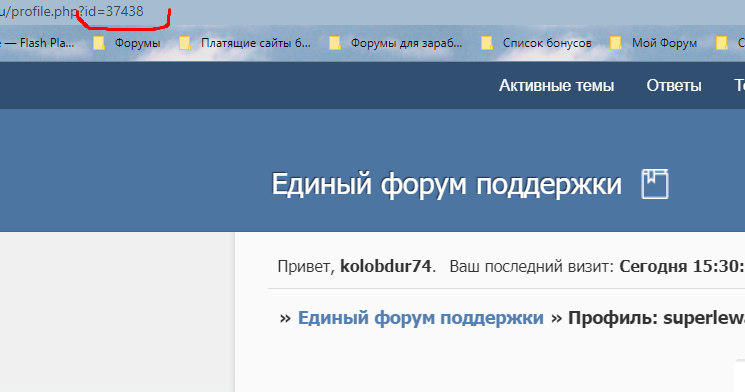
Как с помощью браузера можно определить элемент дизайна. | |
Полезные скрипты, необходимые темы для новичков, а также ссылки на сайты рассказывающие что такое HTML и CSS. | |
Ответы на часто задаваемые вопросы. | |
Как задавать вопросы! Разница между стилем и скриптом. ( Советы) | Плюс к названию темы еще и Памятка. |
Любой вопрос по оформлению/неполадкам сопровождайте ссылкой на форум, по которому возникли сложности. |