Архивная тема помощи в оформлении форума и его элементов
Это архивная тема. Если вы хотите задать вопрос, пожалуйста, перейдите в следующую тему по ссылке ниже.
Следующая тема: Общие вопросы по оформлению (65) #2
Предыдущая тема: Общие вопросы по оформлению (64)
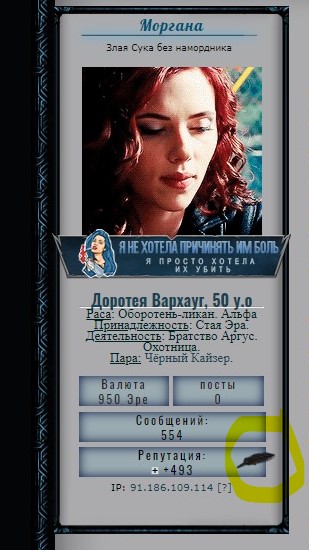
Как с помощью браузера можно определить элемент дизайна. | |
Полезные скрипты, необходимые темы для новичков, а также ссылки на сайты рассказывающие что такое HTML и CSS. | |
Ответы на часто задаваемые вопросы. | |
Как задавать вопросы! Разница между стилем и скриптом. ( Советы) | Плюс к названию темы еще и Памятка. |
Любой вопрос по оформлению/неполадкам сопровождайте ссылкой на форум, по которому возникли сложности. |


 вот это, обведено.
вот это, обведено.