Актуальная на дынный момент версия - Мультитрековый плеер v2
Предыдущие версии с подробными инструкциями актуальными до сих пор:
Мультитрековый плеер в постах (плеер с плейлистом) v1.0
Мультитрековый плеер в постах (плеер с плейлистом) v1.1
Музыка в постах
Сообщений 381 страница 400 из 780
Поделиться1Пн, 3 Авг 2009 18:09:27
Поделиться381Ср, 21 Ноя 2012 23:45:43
Стрекоза,спасибо!!! 
Сам скрипт работает, но вот что непонятно
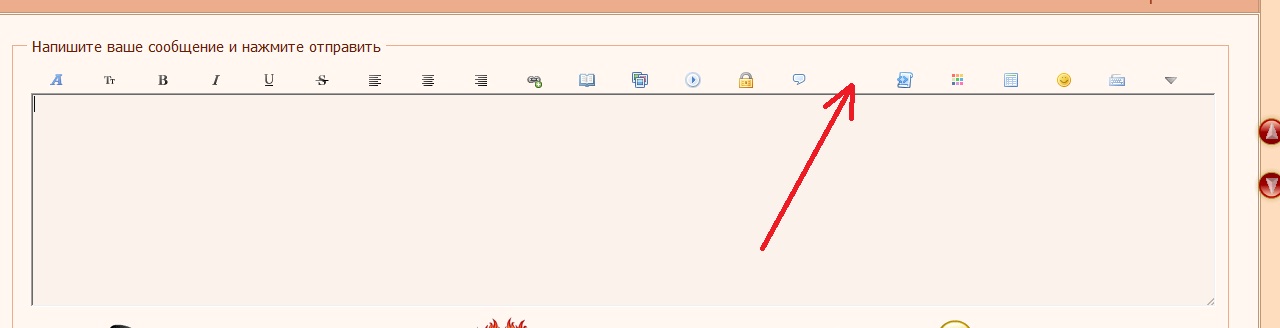
1) Не отображается сама кнопочка плейера в панели формы ответа. То есть она там есть, но самой картинки нет,просто пустое место
2) В сообщении плейер должен выглядеть так?
Просто в том окошке, где загружаешь саму песню, он как-то посимпатичнее выглядит)) 

Люди знающие, помогите разобраться) 
Отредактировано Damla (Ср, 21 Ноя 2012 23:47:06)
Поделиться382Чт, 22 Ноя 2012 13:09:05
Не отображается сама кнопочка плейера в панели формы ответа. То есть она там есть, но самой картинки нет,просто пустое место
Странно, у меня нормально кнопочка отображается... У вас в форме ответа нет какого-нибудь "стороннего" скрипта (спойлер, например)? Обычно он мешает отображению кнопок.
В сообщении плейер должен выглядеть так?
Да, так. Главное, что играет)))
Отредактировано Стрекоза (Чт, 22 Ноя 2012 13:10:14)
Поделиться383Чт, 22 Ноя 2012 16:01:36
Странно, у меня нормально кнопочка отображается... У вас в форме ответа нет какого-нибудь "стороннего" скрипта (спойлер, например)? Обычно он мешает отображению кнопок.
нет, спойлера нет, в форме ответ почистила все, что только можно) Все равно кнопочки не видно((
Помогите 

Отредактировано Damla (Чт, 22 Ноя 2012 16:02:20)
Поделиться384Чт, 22 Ноя 2012 18:43:44
Damla
А я сейчас зашла на ваш форум в гостевой раздел и кнопочку плеера вижу... 
Поделиться385Чт, 22 Ноя 2012 18:56:59
А я сейчас зашла на ваш форум в гостевой раздел и кнопочку плеера вижу
да?! 
А у меня нет! я уже три браузера перепробовала, хоть убей-не видно картинки(((
А можно вас попросить скрин сделать) чтобы я хоть знала, как эта иконка выглядит 



Поделиться386Чт, 22 Ноя 2012 19:54:28
Damla
Вот:
Поделиться387Чт, 22 Ноя 2012 21:22:33
Damla
Это проблемы с сайтом uploads.ru, где лежит картинка. Уже второй день такое творится. У части работают картинки, у части - нет.
Поделиться388Пт, 23 Ноя 2012 02:50:00
Стрекоза
спасибо! 
Nightmare Jay
все понятно) а если найти другую иконку, загрузить её на другой ресурс и вставить в скрипт вместо картинки на uploads.ru? тогда все должно быть норм?
Поделиться389Пт, 23 Ноя 2012 08:55:35
а если найти другую иконку, загрузить её на другой ресурс и вставить в скрипт вместо картинки на uploads.ru? тогда все должно быть норм?
Вот та картинка, она на была на uploads.ru 
Можно залить в другом ресурсе и вставить в скрипт, тогда будет видно. Но не видно вам не из-за хоста картинок, а по вине нерасторопных провайдеров.)
Поделиться390Пт, 30 Ноя 2012 17:57:14
Перестала работать загрузка музыки....
В чем может быть проблема???????? 

Поделиться391Сб, 1 Дек 2012 00:41:38
музыкальный скрипт на Хроме не работает.
Со всеми добавками размера и заменой "no" на "yes" в хроме работает, НО только если часть скрипта из HTML низ перенести в HTML в форме ответа.
Поделиться392Вт, 4 Дек 2012 16:00:41
Со всеми добавками размера и заменой "no" на "yes" в хроме работает, НО только если часть скрипта из HTML низ перенести в HTML в форме ответа.
А я ведь такого не делал, весь скрипт в HTML-низ, а все равно в моем хроме музыка работает... Может, причина в разном у нас с Вами содержимом этих "низ" и "в форме ответа"? 
Поделиться393Вс, 9 Дек 2012 07:17:53
Простите за глупый вопрос, но все же, а где брать код музыки? 
Поделиться394Пн, 10 Дек 2012 19:37:52
причина в разном у нас с Вами содержимом
Возможно!
Для обладателей Гугл Хром выкладываю как у меня работает!
audio-плеер с загрузкой
HTML верх:
<!--audio-плеер с загрузкой v.3-HTML верх-->
<style type="text/css">
.my {background-color: #FFFFFF;color: #488baa;font-size: 12px;font-family: Tahoma;line-height: 125%;border-radius: 15px;-webkit-border-radius: 15px;-khtml-border-radius: 15px;-mozborder-radius: 15px;-o-border-radius: 15px;-moz-box-shadow: inset 0 0 1em #8cb9d6;-webkit-box-shadow: inset 0 0 1em #8cb9d6;box-shadow: inset 0 0 1em #8cb9d6;filter: progid:DXImageTransform.Microsoft.Shadow(color='#8cb9d6', Direction=145, Strength=3);
}
#fon{position: fixed;z-index:2;top:0;left:0;height:100%;width:100%;background-color:#000;filter: progid:DXImageTransform.Microsoft.Alpha(opacity=50); -moz-opacity:0.5;-khtml-opacity:0.5;opacity:0.5;}
</style>
<!--//End/audio-плеер с загрузкой v.3-HTML верх-->HTML в форме ответа:
<!--audio-плеер с загрузкой v.3-HTML в форме ответа-->
<script language="javascript">
$('td#button-code').before('<td id="mus" style=\'background-image:url("http://uploads.ru/i/W/Q/P/WQPBO.gif");background-position:center center;\' onclick="return changeVisibility(\'musicbox\', this);"><img src="/i/blank.gif" title="Загрузить музыку"></td>');$('#mus').click(function(){$('#musicbox').before('<div id="fon"></div>');});if((document.URL.indexOf("viewtopic.php")!=-1)||(document.URL.indexOf("post.php")!=-1)){var mz=document.querySelectorAll(".post-content p");for(x in mz){var post=mz[x].innerHTML;if(post.indexOf(".mp3")!=-1){var player=/\[audio\]<a href=\"(http:\/\/[^\s<"]+?.mp3)\">(.*?)<\/a>\[\/audio\]/gim;post=post.replace(player,"<br /><embed src='http://forumstatic.ru/files/000e/8b/b7/80759.swf' type='application/x-shockwave-flash' allowscriptaccess='always' wmode='transparent' flashvars='playerID=audioplayer_2&bg=0xffcc66&slider=0x003366&soundFile=$1&titles=$2&animation=no' width='290' height='24'>"); };mz[x].innerHTML=post;}}</script><div class="my"align="center"id="musicbox"style="display:none;width:480px;padding:8px;position:fixed;top:25%;right:35%;z-index:900;"><strong>Загрузить музыку</strong><br><iframe src="http://klopp.net.ru/musicbox/"width="478"height="257"frameborder="no"marginheight="3"scrolling="yes"></iframe><textarea id="track"cols="50"rows="1"style="width: auto;background:#f0f8ff;"onfocus="this.select()">Вставьте сюда полученный HTML-код ссылки</textarea></br><button type=button onclick="var ur=document.getElementById('track').value;insert('[audio]'+ur+'[/audio]');changeVisibility('musicbox');var d=document.getElementById('fon');d.parentNode.removeChild(d);">Вставить в сообщение</button><button type="reset"onclick="changeVisibility('musicbox');var d=document.getElementById('fon');d.parentNode.removeChild(d);">Отмена</button></div>
<!--//End/audio-плеер с загрузкой v.3-HTML в форме ответа-->Поделиться395Ср, 26 Дек 2012 20:32:55
УНИВЕРСАЛЬНЫЙ MP3-ПЛЕЕР В ПОСТАХ
Плеер работает с прямыми ссылками на mp3
Код в html-низ:
Код:<!--Универсальный mp3 плеер-->
<style type="text/css">
#button-mp3 {background-image:url('http://img413.imageshack.us/img413/5702/sound3.gif'); padding:0; line-height:0; background-position:center; background-repeat:no-repeat}
</style>
<script type="text/javascript">
function addSpoiler_mp3(str,from,internal){
var pos=0,pos2=0,newpos=0
if((pos=str.indexOf("[mymp3]",from))==-1) return str;
if((pos2=str.indexOf("[/mymp3]"),pos+8)==-1) return str;
newpos=str.indexOf("[mymp3]",pos+8)
if(newpos<pos2 && newpos!=-1) str=addSpoiler_mp3(str,pos+8,true)
if((pos2=str.indexOf("[/mymp3]",pos+8))==-1) return str;
txt = str.substring(pos+7,pos2);
if((sepPos=txt.indexOf("|",0))==-1) return str;
str=str.substring(0,pos)+makeSpoiler_mp3(txt.substring(0,sepPos),txt.substring(sepPos+1,txt.length))+str.substring(pos2+8,str.length)
if( str.indexOf("[mymp3]")!=-1 && internal==false) str=addSpoiler_mp3(str,0,false)
return str
}function makeSpoiler_mp3(txt1,txt2){
txt='<br /><embed type="application/x-shockwave-flash" pluginspage="http://www.macromedia.com/go/getflashplayer" wmode="transparent" src="http://www.enricolai.com/FMP3/FMP3.swf" quality="high" allowscriptaccess="sameDomain" flashvars="vol=80&action=stop&title='+txt2+'&color=000000&textcolor=ffffff&loop=no&lma=no;height=60&width=260&mp3='+txt1+'" height="60" width="260">';
return txt;
}
var popup;
function popmp3()
{
popup = window.open("http://klopp.net.ru/files/","popDialog","height=380,width=440")
if (!document.all) {popup.moveTo(100,100);}
return false
}
function tag_urlm()
{var FoundErrors = '';
var enterURL = prompt("Введите ссылку на mp3 файл", "http://");
var enterTITLE = prompt("Введите автора и название песни", "Песня");
if (!enterURL)
{FoundErrors += " " + error_no_url;}
if (FoundErrors)
{alert("Ошибка!" + FoundErrors);
return;}
insert("[mymp3]" + enterURL + "|" + enterTITLE + "[/mymp3]");}
if((document.URL.indexOf("viewtopic.php")!=-1) || (document.URL.indexOf("post.php")!=-1)){
elm=document.getElementById("pun-main").getElementsByTagName("div")
for(x in elm) if(elm[x].className=="post-content"){
var post=elm[x]
post.innerHTML=addSpoiler_mp3(post.innerHTML,0,false)}}
if(form=document.getElementById("form-buttons"))
form.getElementsByTagName("tr")[0].insertCell(17).innerHTML="<img src='/i/blank.gif' title='Загрузить mp3' id='button-mp3' onclick=\"popmp3(); tag_urlm()\">"
</script>кнопка уже в скрипте
теги [mymp3]http://адрес к mp3|название песни[/mymp3]
Я протестировал его работу с разными ресурсами:
RealMusic
ссылки имеют вид - http://files.realmusic.ru/download/6660 … mental.mp3Рок – герой
песни с рок-героя хранятся на amazonaws.com,
поэтому ссылки имеют вид - http://rgmp3.s3.amazonaws.com/113744/Sol Zemli - Rannee utro.mp3В КОНТАКТЕ
с контактом всё сложно, вся музыка жутко закодирована, ссылку на mp3 я находил, просматривая страничку с исходным кодом, но
проигрывалась песня с такой ссылкой только у меня и пользователей локальной сети, к которой я подключён
ссылки имеют вид типа - http://cs1552.vkontakte.ru/u436663/audi … 9c42bb.mp3Зайцев нет - tut-zaycev.net
ссылку на mp3 я находил, просматривая страничку с исходным кодом
ссылки имеют вид - http://files.tut-zaycev.net/rammstein-pussy.mp3karakort.com
ссылки имеют вид - http://www.karakort.com/download.php?id … file=Pavel Volya-Mame!.mp3sovmusic.ru
тут всё просто, ссылки имеют вид - http://www.sovmusic.ru/m/football.mp3пример работы - ТУТ
Плеер позволяет настраивать его фоновый цвет и цвет текста в нём, так что можно его адаптировать абсолютно под любой дизайн своего форума.
сейчас в моём коде стоит черный цвет плеера и белый цвет текстаВот примерные комбинации:
textcolor=000000&color=ADBBC9 - серый поумолчанию (металик)
textcolor=FFFFFF&color=B0202F - бордовый
textcolor=033066&color=E6E9FB - светолосерый
textcolor=006600&color=AFED2F - салатовый
textcolor=FFFFFF&color=768BFD - синий
textcolor=000000&color=E7B62E - тёмножёлтый (золотистый)
textcolor=000000&color=E8E861 - бледножёлтый
textcolor=FFFFFF&color=E61DFB - розовый
textcolor=782430&color=EBB2C7 - бледнорозовый
textcolor=FFFFFF&color=AE21FC - сиреневый
textcolor=E7E92E&color=792363 - баклажан
textcolor=76F1FD&color=3B2C65 - тёмнофиолетовый
textcolor=3B2C65&color=05FAFF - голубой
textcolor=ffffff&color=062DFF - тёмносиний
textcolor=000000&color=76BEFD - бледносиний
textcolor=E8E861&color=E71D2E - красный
textcolor=3FF531&color=666666 - тёмносерый
textcolor=000000&color=00FF00 - зелёныйя прошу добавить модераторов этот пост в тему Новые возможности форумов,
а то неплохо бы было иметь такую возможность и в движке
изображения и видео вставлять в пост можем, теперь и mp3Будет здорово, если кто-то подскажет ещё ресурсы, откуда можно брать прямые ссылки на mp3
Отредактировано Romych (Пт, 5 Фев 2010 23:30:54)
У меня не работает:

Поделиться396Ср, 26 Дек 2012 22:17:57
У меня не работает:
попробуйте тот вариант универсального, который в посте №480 данной темы
Поделиться397Чт, 27 Дек 2012 09:50:30
Вдумчивый написал(а):
У меня не работает:
попробуйте тот вариант универсального, который в посте №480 данной темы
Не то, что не работает, а даже нет кнопки в форме ответа.... 
Поделиться398Чт, 27 Дек 2012 13:59:36
<!--Универсальный mp3 плеер--> <style type="text/css"> #button-mp3 {background-image:url('http://img413.imageshack.us/img413/5702/sound3.gif'); padding:0; line-height:0; background-position:center; background-repeat:no-repeat} </style> <script type="text/javascript"> function addSpoiler_mp3(str,from,internal){ var pos=0,pos2=0,newpos=0 if((pos=str.indexOf("[mymp3]",from))==-1) return str; if((pos2=str.indexOf("[/mymp3]"),pos+8)==-1) return str; newpos=str.indexOf("[mymp3]",pos+8) if(newpos<pos2 && newpos!=-1) str=addSpoiler_mp3(str,pos+8,true) if((pos2=str.indexOf("[/mymp3]",pos+8))==-1) return str; txt = str.substring(pos+7,pos2); if((sepPos=txt.indexOf("|",0))==-1) return str; str=str.substring(0,pos)+makeSpoiler_mp3(txt.substring(0,sepPos),txt.substring(sepPos+1,txt.length))+str.substring(pos2+8,str.length) if( str.indexOf("[mymp3]")!=-1 && internal==false) str=addSpoiler_mp3(str,0,false) return str } function makeSpoiler_mp3(txt1,txt2){ txt='<br /><embed type="application/x-shockwave-flash" pluginspage="http://www.macromedia.com/go/getflashplayer" wmode="transparent" src="http://www.enricolai.com/FMP3/FMP3.swf" quality="high" allowscriptaccess="sameDomain" flashvars="vol=80&action=stop&title='+txt2+'&color=000000&textcolor=ffffff&loop=no&lma=no;height=60&width=260&mp3='+txt1+'" height="60" width="260">'; return txt; } var popup; function popmp3() { popup = window.open("http://klopp.net.ru/files/","popDialog","height=380,width=440") if (!document.all) {popup.moveTo(100,100);} return false } function tag_urlm() {var FoundErrors = ''; var enterURL = prompt("Введите ссылку на mp3 файл", "http://"); var enterTITLE = prompt("Введите автора и название песни", "Песня"); if (!enterURL) {FoundErrors += " " + error_no_url;} if (FoundErrors) {alert("Ошибка!" + FoundErrors); return;} insert("[mymp3]" + enterURL + "|" + enterTITLE + "[/mymp3]");} if((document.URL.indexOf("viewtopic.php")!=-1) || (document.URL.indexOf("post.php")!=-1)){ elm=document.getElementById("pun-main").getElementsByTagName("div") for(x in elm) if(elm[x].className=="post-content"){ var post=elm[x] post.innerHTML=addSpoiler_mp3(post.innerHTML,0,false)}} if(form=document.getElementById("form-buttons")) form.getElementsByTagName("tr")[0].insertCell(17).innerHTML="<img src='/i/blank.gif' title='Загрузить mp3' id='button-mp3' onclick=\"popmp3(); tag_urlm()\">" </script>
Хороший скриптик, но причину найти - почему не работает...Не могу. Помогите. У меня следуюшее:
Неверное перенаправление на странице
Firefox определил, что сервер перенаправляет запрос на этот адрес таким образом, что он никогда не завершится.
Эта проблема может возникать при отключении или запрещении принятия кук.
Отредактировано Вдумчивый (Чт, 27 Дек 2012 14:00:57)
Поделиться399Пт, 11 Янв 2013 18:32:30
Вечер добрый. Стоит скрипт:
<!--zippy-audio плеер-->
<script language="javascript">
$(function(){
$('#button-code').before('<td style=\'background-image:url("http://img31.imageshack.us/img31/1875/sound.gif")\' onclick=\'pop4(); bbcode("[audio]...", "[/audio]");\'><img src="/i/blank.gif" title="Загрузить музыку"></td>');
});
function pop4(){
popzz = window.open("http://www.zippyshare.com/","popDialog","height=330,width=900")
if (!document.all) {popzz.moveTo(100,100);}
return false}
$("div.post-content").map(function () {
text = $(this).html();
if(text.indexOf("zippyshare.com") != -1) {
player = /\[audio\]http:\/\/www(\d+)\.zippyshare\.com\/v\/(\d+)\/file\.html\[\/audio\]/gi
$(this).html(text.replace(player, "<br /><embed type='application/x-shockwave-flash' src='http://api.zippyshare.com/api/mediaplayer/mediaplayer.swf' flashvars='height=20&width=400&file=http://www$1.zippyshare.com/downloadMusic%3Fkey%3D$2%26&volume=80&autostart=false&frontcolor=0x000000&backcolor=0xffffff&lightcolor=0x000000&type=flv' quality='high' menu='false' wmode='transparent' allowscriptaccess='always' height='20' width='400' name='mp3player' border='0' style='margin-bottom: 6px;'/>"));
} });
</script>
Хотелось бы иконку сдвинуть в самый конец, чтобы она была после "Виртуальной клавиатуры" . Не подскажете что в коде нужно исправить?
Поделиться400Пн, 14 Янв 2013 06:08:32
Доброго время суток.
Хочу сказать огромное спасибо.
Только сегодня попал на этот форум, надо было вставить музыку (плеер) в темы.
Нашел прекрасный скрипт вставки аудиофайла с Яндекса (самый надежный сервер, никогда не умрет, ничего от туда не удалят и т.д.). Кнопочка для вставки есть, ничего мудрить не надо, просто вставить Код для LiveInternet. Доволен так, что и не описАть.
Еще раз огромнейшее спасибище.
Извиняюсь за флуд.
Похожие темы
| Музыка в постах Dump | Корзина | Пт, 28 Янв 2011 |
| Музыка в постах | Корзина | Чт, 5 Июн 2008 |
| Музыка в постах №2 | Корзина | Вт, 4 Авг 2009 |
| Музыка в сообщениях. Универсальный ТЕГ музыки. [mp3 плеер] | Сделаем сервис лучше | Ср, 15 Май 2024 |
| скрипт музыки | Архив | Вт, 19 Фев 2013 |