Всем Привет!
Как сделать в html чтобы под каждой картинкой была своя подпись а в ней ссылка? А то я пробовал и особо не получилось, либо ломается ряд картинок, или что то странное происходит.
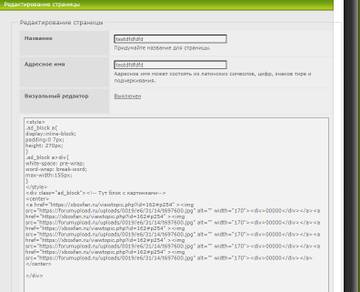
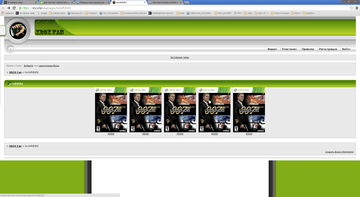
Сейчас вот так:
Можно самому посмотреть https://xboxfan.ru/pages/xbox360_1
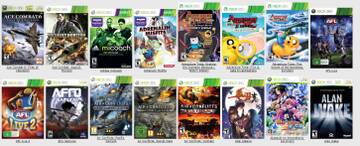
Хочу чтоб была у кажой картинки своя подпись с ссылкой:
Посмотреть https://sites.google.com/view/boxfreeforum/xbox-360-обложками
Можно сделать в таблицу но для меня не выход
Отредактировано ROBOCOPxbox360 (Сб, 8 Окт 2022 21:02:02)