МАЧОнаДАЧЕ написал(а):kolobdur74
Чуть чуть дополнил твой скрипт 
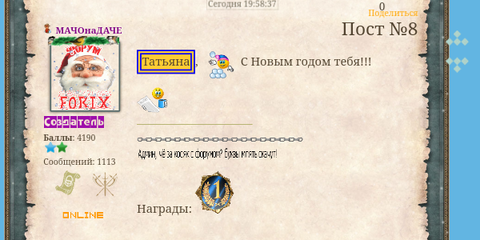
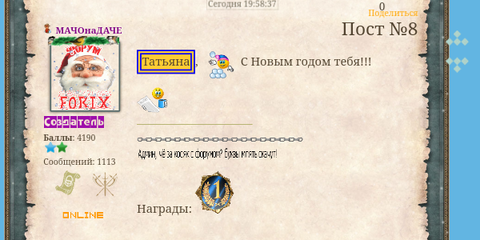
Я же хотел чтобы ник как-то выделялся (в посте).
Так как ты зделал его через border, то появились варианты его оформления.
Короче малость украсил

Вот что у меня вышло 
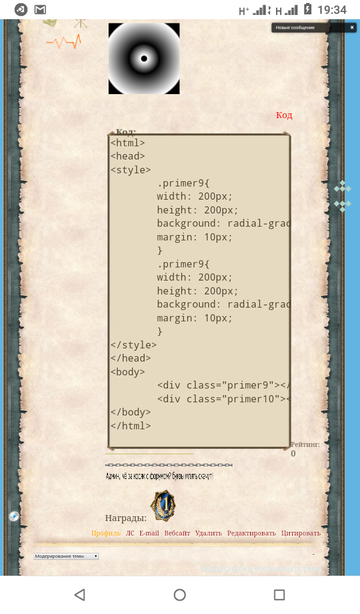
Ну а вот выложу то что дополнил
Подписал чтобы всем было понятно что и где менять на своё 
Итак что вышло в общем итоге 
Ну с бордером мы разобрались (его можно ставить любой в моём случае double blue а вы какой вам катит)
Чтобы вставить под НИК фон (к примеру гиф у меня без фона) то заменяем вместо выше в скрипте эту строку, на ту что ниже:
background: url('http://upforme.ru/uploads/0019/ef/02/2/14782.gif');/*картинка*/
Картинку (гиф) само собой ставьте свою (ставил для теста)
Чтобы поставить под НИК градиент то меняйте на это:
background: linear-gradient(#218BAD, #00FFFF, #FF69B4, #FFFF00, #FFFFFF, #362EAD);/*градиент под НИКом*/
Тут вы можете играть с цветами как вам угодно.
Ну и вот вам на последок (меняйте ту же строку)
background: radial-gradient(форма градиента / размер / позиция центра, первый цвет, второй цвет и т.д.);
Тут уж сами пробуйте и разбирайтесь 
Ну вот вышло как-то так. Может кому и пригодится