По многочисленным просьбам, для ролевых форумов реализован новый скрипт анкет,
Спасибо Герде за инициативу и стимулирование создания новой версии!
Скрипт для создания анкет
Новая версия
1. Позволяет создавать нужные типы полей для ввода текста: input и textarea, select и checkbox с заранее заданными пунктами на выбор.
2. Позволяет автоматически задавать название анкет связанное с именем ника, либо с именем нового персонажа, вводимого юзером, либо постоянным именем для всех анкет, либо с именем полностью задаваемым заполнящим анкету.
3. Позволяет создавать анкеты либо отдельной темой, либо присоединяемыми постами к шаблону анкеты. Можно создавать неограниченное число независимых шаблонов анкет в прописанных заранее форумах!
4. Позволяет помечать обязательность некоторых(или всех) полей для заполнения.
5. Позволяет пользователю вставлять в поле textarea BB-теги  (см. дополнение к скрипту) /Ссылки вставляются обычным текстом, они автоматически преобразуются сервисом/
(см. дополнение к скрипту) /Ссылки вставляются обычным текстом, они автоматически преобразуются сервисом/
6. Позволяет разбивать длинную анкету на несколько частей, последовательно открываемых по заполнении нужных полей
В HTML верх
<!-- Скрипт для создания анкет © Alex_63 -->
<script type="text/javascript">
var Questnr = {};
Questnr.groups = [1,2]; //Группы, которым разрешено создавать шаблоны для анкет
Questnr.forums = [1,4,26]; //Форумы с допуском к анкетированию
Questnr.title = 'Анкета от '; //Начало заголовка темы с анкетой (по умолчанию)
Questnr.noedit = 1; //Запрет редактирования заполненной анкеты пользователем
</script><script type="text/javascript">
['viewforum','viewtopic','post','edit'].indexOf($('.punbb')[0].id.substr(4))!=-1&&
$().pun_mainReady(function(){var s='script',l='//forumstatic.ru/files/0015/c4/3f/45857.js';
var f=$('#pun-viewforum').length?$('link[rel="alternate"]'):$('.crumbs a[href*="viewforum"]:last');
f=+f[0].href.match(/id=(\d+)$/)[1];Questnr.forums.indexOf(f)!=-1&&document.write('<'+s+' src="'+l+'"></'+s+'>')});
</script>Красным Ваши настройки для скрипта анкет.
Дополнение: Кнопки BB-тегов над многострочными полями в анкете
В HTML верх:<!-- Анкета: Добавка кнопок BB-тегов к textarea -->
<style>
.new[id=form-buttons]{max-width:104px}.new[id=form-buttons] table{margin:0}
.new[id=form-buttons] td{border:0 none transparent!important; height:24px;padding:0!important}
</style>
<script type="text/javascript">
if(GroupID != 3)$(function() {var button_tbl = $('#post #form-buttons').clone().addClass('new');
button_tbl.find('#button-image>img')[0].setAttribute('onclick','bbcode(\'['+'img]\',\'[/img]\')');
button_tbl.find('td:not(#button-bold):not(#button-italic):not(#button-underline):not(#button-image)').remove();
button_tbl.insertBefore('.questionary-post textarea');
$('.new[id="form-buttons"]').on('mouseenter',function() {
var area = $(this).next('textarea');if(!area.length){area = $(this).next().find('textarea');}
$('.questionary-post').find('textarea').removeAttr('id');
if(area[0].id!='main-reply')area.attr('id','main-reply');
}).on('mouseleave',function(){$('.questionary-post textarea').removeAttr('id');});
});
</script>
Вид кнопки создания шаблона анкет в прописанных в скрипте форумах
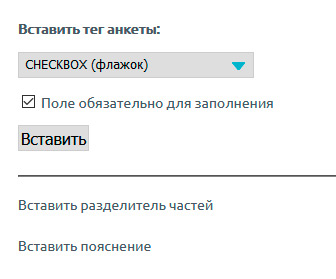
Вид панели управления создания шаблона анкеты
Развернутый вид меню панели управления создания шаблона анкеты
Для создания в определенном форуме шаблона анкеты, должна быть создана хотя бы одна тема.
Начало работы происходит в левой части панели управления создания шаблона анкеты (элементы управления 1-3)Элементы управления:
1. Радиокнопки переключения варианта создания анкет(создавать новую тему/добавлять пост в текущую)
2. Меню для выбора варианта создания заголовка анкеты
3. Кнопка вставки управляющего тега, определяемого ваш выбор элементов управления 1 и 2 (Где создавать анкету и формат заголовка)
PS: Простановка своего варианта начала названия темы в шаблоне анкеты:
[input topic-name=Анкета от ...]
В первом теге в шаблоне выставлено имя темы по умолчанию (см. пример выше), заменяем в очередном шаблоне на нужное11. Заполните название (очередной) темы с шаблоном анкеты (К примеру шаблон анкеты к сюжету «Альфа и Омега»)
12. Форма ответа, создающая шаблон анкеты
Вставка тегов: input и textarea, select и checkbox
4. Осуществляем выбор нужного элемента в выпадающем меню №4
5. Вписываем поясняющий текст, отображаемый внутри выбранного элемент, input под номером 5
6. Прописываем размеры выбранного элемента, поле (поля) под номером 6. Размеры прописываются числом, подразумеваются пикселы!
(Ширину можно также указывать в процентах.)
7. Флажок выбора обязательности заполнения вставленного элемента пользователем (Если обязательный элемент не заполнен - анкета не отправляется)
8. Кнопка вставки выбранного элемента в форму создания шаблона9. Разделитель анкеты на части.
Если применяем тег разделения [part], то его необходимо вставлять перед каждой частью анкеты, включая первую!10. Вставка обрамляющих тегов пояснения (пояснения не включаются в отправляемую анкету, заполненную юзером)
P.S.: Все теги input и textarea, select и checkbox можно оборачивать в любые теги, кроме textarea, для которого исключения теги: [b][/b], [i][/i], [u][/u], [img][/img],
которые может вставить сам пользователь в поле textarea через кнопки вставки:
Разрешаем отправку ответов в некоторых темах в анкет-форумах
В HTML верх ниже основной части скрипта анкет:<script>
Questnr.allowReply = [ 17,28 ];// ID тем в анкет-форумах, где разрешено отвечать юзерам
</script>Если нужно вернуть форму ответа во всех темах анкет-форумов, -
код будет выглядеть так:<script>
Questnr.allowReply = [+$('link[rel="alternate"]')[0].href.match(/id=(\d+)$/)[1]]; //текущая тема
</script>
Тестируем, отписываемся о работе скрипта!