<script>function PanelToggleR(a){var b=a.attr('data'),c=a.css('margin-right');a.attr('data',c);a.stop().animate({'margin-right':b},500)}</script>
<style>
#right-panel {
top: 42px;
padding:0;
margin-right:-320px;
position:fixed;z-index:1000;
right: 0px;
}
.content-R {
width: 200px;
height: 400px;
margin-top: 45px;
margin-left: 90px;
position:absolute;
}
</style>
<div data="-320px" id="right-panel" style="margin-right: 0px;">
<div class="content-R">
<style>#todayRotator3 span{display:none;color:#000;font-size:14px;}</style>
<div id="todayRotator3" style="width:260px;"><!-- Ротатор произвольного контента-->
<div id="center">
<p style="display: none;">
<span style="width:100%;display:inline-block;text-shadow:white 2px 2px 2px" align="center">
<br>Сезон Зелёных Листьев.
<br>В игре сейчас <b>ночь.</b>
<br>В ночь погода лишь ухудшилась. Ливень усилился, так что даже палатку воителей Речного племени затопило. Ветер сносит многие сухие деревья на своём пути. Редкий зверь осмелится выйти из своего убежища. Небо тёмное, тучи закрывают звёзды. Температура +6°С.
</span>
<img src="http://s6.uploads.ru/t/JlYIG.png" border="0">
</p>
<p style="display: block;">
<span style="width: 230px;display:inline-block;text-shadow: white 1px 1px 5px;background: rgba(255,255,255,0.5);-webkit-border-radius: 5px; -moz-border-radius: 5px; border-radius: 5px;" align="center">
<br>Сезон Зелёных Листьев.
<br>В игре сейчас <b>утро.</b>
<br>Ночной ливень превратился в небольшие прерываемые дожди. Воздух пахнет влагой, а температура воздуха оставляет желать лучшего: +9-12°С. Ветер слегка приутих, но веет всё тем же неистовым холодом. Кто-то передаёт, что такая погода - лишь затишье перед большой бурей, как говорится. Над землёй витает туман; неба не видно. Дичи немного, но хватает.
</span>
<br><img src="http://s6.uploads.ru/t/JlYIG.png" border="0">
</p>
<p style="display: none;">
<span style="width:100%;display:inline-block;text-shadow:white 2px 2px 2px" align="center">
<br>Сезон Зелёных Листьев.
<br>В игре сейчас <b>день.</b>
<br>Туман, который парил над землёй всё утро, быстро испарился, предоставляя жителям Земли узреть серое, усыпанное серыми безграничными облаками, небо. Временами идёт слабый дождь, прибавляя к уже имеющимся лужам немного воды. Температура всё такая же: +9-12°С.
</span>
<br><img src="http://s6.uploads.ru/t/JlYIG.png" border="0">
</p>
<p style="display: none;">
<span style="width:100%;display:inline-block;text-shadow:white 2px 2px 2px" align="center">
<br>Сезон Зелёных Листьев.
<br>В игре сейчас <b>день.</b>
<br>Туман, который парил над землёй всё утро, быстро испарился, предоставляя жителям Земли узреть серое, усыпанное серыми безграничными облаками, небо. Временами идёт слабый дождь, прибавляя к уже имеющимся лужам немного воды. Температура всё такая же: +9-12°С.
</span>
<br><img src="http://s6.uploads.ru/t/JlYIG.png" border="0">
</p>
<p style="display: none;">
<span style="width:100%;display:inline-block;text-shadow:white 2px 2px 2px" align="center">
Сезон Зелёных Листьев.
<br>В игре сейчас <b>вечер.</b>
<br>Наступила ночь полной луны - время, когда все племена собираются на острове Советов, чтобы объявить последние новости. Строжайший закон о священном перемирии действует уже испокон веков, но сегодня что-то должно измениться. Полная луна освещает котов своим ясным светом. Однако какое-то особое напряжение среди котов заставляет её время от времени закрываться небольшими тучами. Над землёй серым пластом повис туман, создавая трудности в рассматривании других котов. Такой туман пропитан сыростью, болотной влагой и опасностью.
</span>
<br><img src="http://s6.uploads.ru/t/ifvJS.png" border="0">
</p>
<p style="display: none;">
<span style="width:100%;display:inline-block;text-shadow:white 2px 2px 2px" align="center">
<br>Сезон Зелёных Листьев.
<br>В игре сейчас <b>поздний вечер.</b>
<br>В последнее время на территории котов-воителей творится что-то непонятное с погодой: в ночь Совета был густой туман, а сегодня можно ощутить настоящий холод. Всему виной непрекращающийся с утра ливень и сильный морской ветер. Такая погода явно создана не для прогулок, да и поохотиться нечем: вся дичь, как назло, попряталась в свои норки. Особо суеверные будут расшифровывать подобную непогоду как знак свыше. Весь воздух пропитался ожиданием чего-то совсем ужасного и скверного. Температура +7°C.
</span>
<br><img src="http://s6.uploads.ru/t/JlYIG.png" border="0">
</p>
<p style="display: none;">
<span style="width:100%;display:inline-block;text-shadow:white 2px 2px 2px" align="center">
<br>Сезон Зелёных Листьев.
<br>В игре сейчас <b>ночь.</b>
<br>В ночь погода лишь ухудшилась. Ливень усилился, так что даже палатку воителей Речного племени затопило. Ветер сносит многие сухие деревья на своём пути. Редкий зверь осмелится выйти из своего убежища. Небо тёмное, тучи закрывают звёзды. Температура +6°С.
</span>
<br><img src="http://sd.uploads.ru/wty8C.png" border="0">
</p>
</div>
</div>
<script type="text/javascript">
var today = new Date().getTime();
a=Math.floor(today/(1000*60*60*24*1)); //1 - число реальных суток в игровом дне
var Nrout=$("#todayRotator3 p").length;
a=a-Math.floor(a/Nrout)*Nrout;
a=Math.floor(Nrout*(a)/Nrout)
RotatorMycontent3(a);
function RotatorMycontent3(i) {
$("#todayRotator3 p").hide();
$("#todayRotator3 p").eq(i).show();
}
</script>
</div>
<img id="img-left" src="http://sd.uploads.ru/lVuwe.png" alt="Нажмите" title="Выдвижная панель" onclick="PanelToggleR($('#right-panel'))">
</div><!-- Конец Правой Панели -->



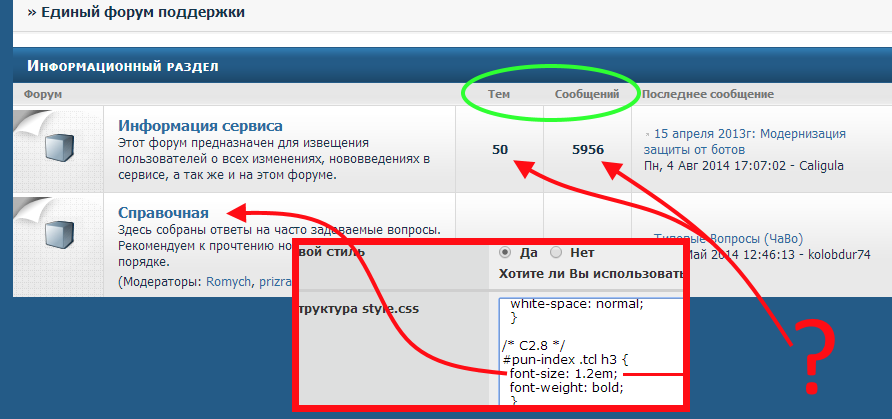
 Зеленым — ссылка на тему (или куда еще), красным — ссылка на картинку. Плиткой — не совсем понятно как организовать при таких размерах картинки, сохраняя оригинальные пропорции. Если картинки будут меньшего размера (или их ширину можно сделать меньше), то можно сделать это дублируя синюю строчку столько, сколько нужно:
Зеленым — ссылка на тему (или куда еще), красным — ссылка на картинку. Плиткой — не совсем понятно как организовать при таких размерах картинки, сохраняя оригинальные пропорции. Если картинки будут меньшего размера (или их ширину можно сделать меньше), то можно сделать это дублируя синюю строчку столько, сколько нужно: