Подскажите пожалуйста, как опустить ниже надписи "мои сообщения, все прочитано"..
Сделайте скриншот - ткните стрелкой - на сколько опустить ?
Единый форум поддержки |
Привет, Гость! Войдите или зарегистрируйтесь.
Вы здесь » Единый форум поддержки » Архив » Общие вопросы по оформлению (48)
Подскажите пожалуйста, как опустить ниже надписи "мои сообщения, все прочитано"..
Сделайте скриншот - ткните стрелкой - на сколько опустить ?
Танюшка1482
Чо нидь типо такого
<style type="text/css">
#pun-ulinks {
margin:37px 0 -12px 0;
}
</style>
Deff
Отлично) Спасибо большое)
Deff, сверху будет первая упоминаемая в списке.
Все получилось. Только Осел у меня стоит восьмой, а он не поддерживает мультифон. Эта прелесть фурычит только с девятой версии, если я правильно понял обозначения в спецификации свойства. Можно как-то это обойти? Или не стоит и заморачиваться?
И да, теперь уже ради интереса - не нашлось решения с фоном в конкретный форум?
Отредактировано Remus John Lupin (Вс, 2 Июн 2013 22:24:40)
Эта прелесть фурычит только с девятой версии, если я правильно понял обозначения в спецификации свойства.
Забить на 8, сейчас если семерка - то есть ИЕ9
а если ХР, то все на любых, кроме ИЕ
И да, теперь уже ради интереса - не нашлось решения с фоном в конкретную категорию?
Ну у тьву жа есть
id категорий
#pun-category1 .container {
Deff, я заговариваюсь, простите. Не конкретной категории, а конкретному форуму.
Deff, я заговариваюсь, простите. Не конкретной категории, а конкретному форуму.
Ну аналогично - там есть id форума -
#forum_f16 .tcl,
#forum_f16.tc2,
#forum_f16 .tc3,
#forum_f16 .tcr{
background: none transparent!important;
}
#forum_f16 {
background:...;
}
Отредактировано Deff (Вс, 2 Июн 2013 23:50:08)
Deff, у меня изначально именно так и было.
Лады. Это уже не столь важно. Просто жаль, что результат настолько разный для разных браузеров.
Спасибо вам за помощь.
Доброе утро! Подскажите, как прописать шапку и фон форума в стиле css? Форум
<style type="text/css">
#pun-title h1 span {
display:block;
margin-top:-10px;
}
</style>
Спасибо!
Доброе утро! Подскажите, как прописать шапку и фон форума в стиле css? Форум
Фон прописываете в самом начале второго окна стиля
Просто переносите без тегов красным:
<!-- ФОН -->
<style type="text/css">
HTML, BODY { background-image: url("http://forumstatic.ru/files/000d/ee/ff/96798.jpg"); background-color: #738184; background-repeat: repeatxy; background-attachment: fixed; background-position: top center;}
</style>
Для Шапки нужно поправить размеры в Первом Окне
/* D1.4 */
#pun-title h1 span {
font-size: 1.5em;
}#pun-title table {
border: none;
height: 0px;
width: 988px;
height: 707px;
}
Синее поменять на
border: none;
margin-left: -289px;
margin-top:0px;
height: 647px;
width: 1609px;
}
а Во второе окно сунуть, после фона
#pun-title table {background-image : url("http://s2.uploads.ru/i/dSPRf.png");}
Отредактировано Deff (Пн, 3 Июн 2013 11:03:05)
Deff всё сделала, но фон и шапка без добавления скриптов в html вверх не отображаются.
HTML верх
<!-- ШАПКА -->
<style type="text/css">
#pun-title table {background-image : url("http://s2.uploads.ru/i/dSPRf.png");
border: none;
margin-left: -289px;
margin-top:0px;
height: 647px;
width: 1609px;
}
</style>
<!-- ФОН -->
<style type="text/css">
HTML, BODY { background-image: url("http://forumstatic.ru/files/000d/ee/ff/96798.jpg"); background-color: #738184; background-repeat: repeatxy; background-attachment: fixed; background-position: top center;}
</style>Отредактировано Lindetta (Пн, 3 Июн 2013 11:35:57)
Lindetta, о каких скриптах речь?
Вы спрашивали о том, как прописать требуемое в стилях CSS. Господин Дефф вам и рассказывает, как это нужно прописывать не в html-верхе (Администрирование - Настройки), а в Структуре стиля и Цветах стиля (Администрирование - Свой стиль). Конечно, без тегов (это не скрипты, не путайте), в html-верхе указанное работать не будет, и наоборот - в Структуре и Цветах стиля - не будет работать с тегами.
Отредактировано Remus John Lupin (Пн, 3 Июн 2013 11:56:08)
Deff всё сделала, но фон и шапка без добавления скриптов в html вверх не отображаются.
Из HTML верх уберите это:
<style type="text/css">
html, body, #pun-title TABLE, #pun-title .title-logo, #pun-title, #pun-title .section, #pun-title .title-logo-tdl, #pun-title .title-logo-tdr {background-image: none; !important; }
.title-logo span {visibility:visible; !important; }
</style>
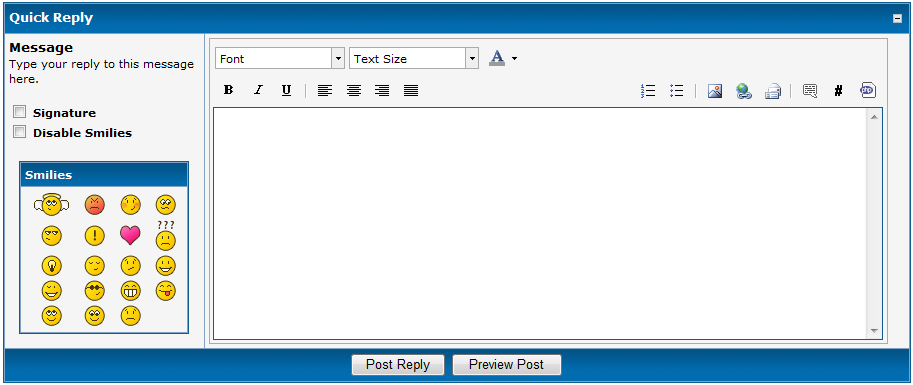
И еще более сложный вопрос, есть возможность переделать форму ответа в примерно такую:

Glavnii_Balabol
Вообщем то можно, но так лениво..
Glavnii_Balabol
Вообщем то можно, но так лениво..
Будьте так любезны, если не сложно и если возможно перебороть её )
| Общие вопросы по оформлению (65) #2 | Вопросы по оформлению форума | Чт, 30 Окт 2025 |
| Общие вопросы по Оформлению | Архив | Ср, 17 Окт 2007 |
| Общие вопросы по Оформлению (часть 3) | Архив | Пт, 3 Авг 2007 |
| Общие вопросы по оформлению (50) | Архив | Чт, 31 Окт 2013 |
| Общие вопросы по оформлению (49) | Архив | Вт, 27 Авг 2013 |
Вы здесь » Единый форум поддержки » Архив » Общие вопросы по оформлению (48)