Ку опять всем 
Решите мою проблеммку:
http://i067.radikal.ru/0911/d8/d9476ab7fc32.jpg
Зарание спс 
Общие вопросы по оформлению (14)
Сообщений 841 страница 860 из 1000
Поделиться841Ср, 25 Ноя 2009 17:11:35
Поделиться842Ср, 25 Ноя 2009 17:14:16
L*
Вот:
<style type="text/css">
#pun-title .title-logo span {display: none;}
</style>
Поделиться843Ср, 25 Ноя 2009 17:26:30
Temi-chan
непомогло
Вставлял и в верх и в вниз нече реакция "0"
Поделиться844Ср, 25 Ноя 2009 17:30:49
Огромное спасибо! Шапка теперь нормального привычного вида, однако возникло одно НО....
Она как бы надстроилась над местом, на котором она раньше была, а ту место осталось прозрачным. Это не очень здорово
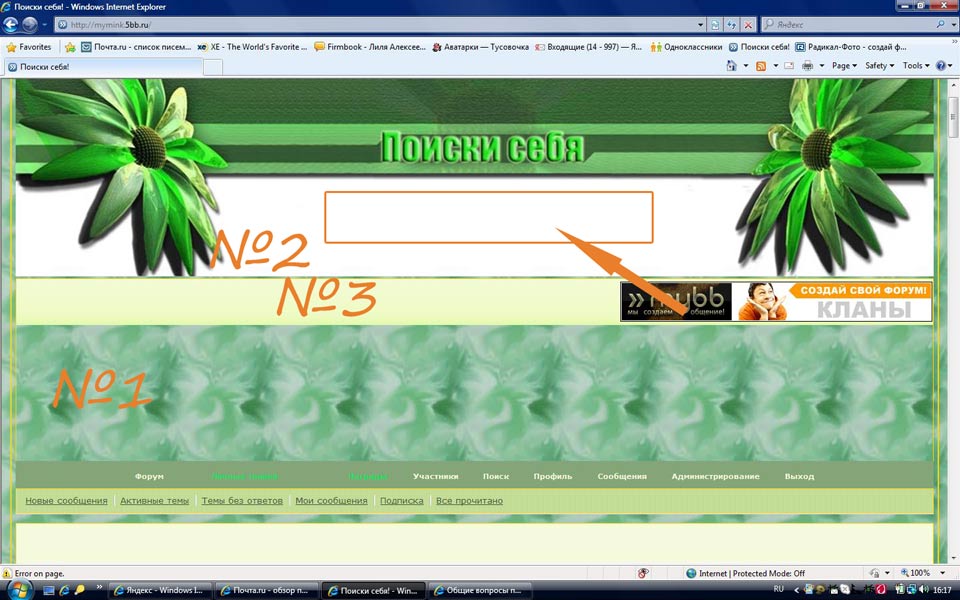
вот скан того, что у меня получилось. Хотелось бы удалить зоны №1 и №3, а банер переместить по стрелке. Или хоть убрать зону №1
Поделиться845Ср, 25 Ноя 2009 17:33:06
При наведении курсора на столбец где отображается названия "под-форума", меняется на другую картинку.
Дайте адрес форума где вы такое видели. Я вас не совсем понял, мне надо самому посмотреть. Может вам нужна подсветка?
Поделиться846Ср, 25 Ноя 2009 17:33:59
Гм.... прошу прощения, но после использования кодов начал выбиваться край, чего не было раньше.
Вот:
http://i073.radikal.ru/0911/67/88145ddea1b5.jpg
Поделиться847Ср, 25 Ноя 2009 17:44:11
Гм.... прошу прощения, но после использования кодов начал выбиваться край, чего не было раньше.
Это у вас задний фон такой, сделайте его однотонным
Или задайте ширину форуму
<style>
#pun {
width: 858px;
margin: 0 auto;
}
</style>
Отредактировано Good (Ср, 25 Ноя 2009 17:52:44)
Поделиться848Ср, 25 Ноя 2009 17:49:42
Lili
Вот пробуйте так, должно получиться
Для начала уберите один код
<meta name='yandex-verification' content='7f383f7c9b2b92e4' />
<style>
#pun-title .title-logo {display : none;}
</style>
У вас почему то их целых два)))
Затем поставьте это
<style>
#pun-title table {
height : 1px;
}
</style><style>
#pun-title TD.title-logo-tdr {
position: absolute;
left: 32%;
top: 260px;
}
</style>
И ещё удалите из HTML низ это
<style>#pun-title h1 {display : none; !important;}
#pun-title {height:273px; !important;}
</style>
Отредактировано Good (Ср, 25 Ноя 2009 17:59:47)
Поделиться849Ср, 25 Ноя 2009 17:50:52
Good
Эм.... точно, простите, я туплю. И спасибо, в который раз)
Поделиться850Ср, 25 Ноя 2009 17:53:52
Эм.... точно, простите, я туплю. И спасибо, в который раз)
Смотрите пост 847, я его отредактировал
Поделиться851Ср, 25 Ноя 2009 18:09:23
Спасибо! Банер встал куда я и хотела. Но вот лишнее поле так и не пропало...
форум - http://mymink.5bb.ru/
а это код, который стоит сейчас:
<style>
#pun-title table {
height : 1px;
}
</style>
<style>
#pun-title TD.title-logo-tdr {
position: absolute;
left: 32%;
top: 260px;
}
</style>
<img id="Mylogo" src="http://upforme.ru/uploads/0000/0b/62/204904-1-f.jpg" />
<style type="text/css">
#Mylogo {width: 100%; margin: 0 0 0 0;}
</style>
<style type="text/css">
.pa-adnote{ text-align: center;}
.pa-from{ text-align: center;}
.pa-reg{ text-align: center;}
.pa-posts{ text-align: center;}
.pa-reputation{ text-align: center;}
.pa-sex{ text-align: center;}
.pa-icq{ text-align: center;}
.pa-ip{ text-align: center;}
.pa-online{ text-align: center;}
.pa-age{ text-align: center;}
.pa-mailagent{ text-align: center;}
.pa-reg { text-align: center;}
.pa-avatar, .pa-title, .pa-author { text-align: center;}
.pa-time-visit{ text-align: center;}
.pa-last-visit{ text-align: center;}
.pa-fld1{ text-align: center;}
.pa-fld2{ text-align: center;}
.pa-fld3{ text-align: center;}
{font-size: 6.5pt!important;}
</style>
<style>
#pun #pun-index #pun-announcement h2 span {display: none;}
.post-author online, .pa-adnote, .pa-from, .pa-reg, .pa-posts, .pa-reputation, .pa-sex, .pa-icq, .pa-ip, .pa-online, .pa-age, .pa-mailagent, .pa-reg, .pa-avatar, .pa-title, .pa-author, .pa-time-visit, .pa-last-visit, .pa-fld1, .pa-fld2, .pa-fld3, {
background: #fafcfe;
border: 1px solid #cdd6e2;
border-bottom-width: 2px;
border-right-width: 2px;
margin: 3px 1px 3px 1px;
}
</style>
<style type="text/css">
.punbb .container, .punbb .post-body, .post h3, #pun-title {
border-color: #FFD700;
}
</style>
<style type="text/css">
#pun-status .container {font-size: x-small; color: green;}
</style>
<style type="text/css">
#pun-status .container {font-family : "System";}
</style>
<style type="text/css">
#pun-navlinks .container {
font-size: x-small;}
</style>
<style>
#pun #pun-viewtopic #pun-main .formal #post fieldset {border-color: #FFD700}
</style>
<style>
#pun #pun-index, #pun #pun-viewtopic, #pun .punbb{ font-size: small;}
</style>
<style type="text/css">
HTML, BODY {background-image: url("http://i040.radikal.ru/0803/7b/b6493577e73c.jpg")!important; background-repeat: repeat !important;}
</style>
<style type="text/css">
#pun {background-color: transparent; width: 97%;}
</style>
<STYLE>
BODY { cursor:url('http://fantasyflash.ru/cursor/cur/cursor67.ani');}</style>
<script
language="Javascript">
var rate = 20;
var obj;
var act = 0;
var elmH = 0;
var elmS = 128;
var elmV = 255;
var clrOrg;
var TimerID;
if (navigator.appName.indexOf("Microsoft",0) != -1 && parseInt(navigator.appVersion) >= 4) {
Browser = true;
} else {
Browser = false;}
if (Browser) {
document.onmouseover = doRainbowAnchor;
document.onmouseout = stopRainbowAnchor;}
function doRainbow(){
if (Browser && act != 1) {
act = 1;
obj = event.srcElement;
clrOrg = obj.style.color;
TimerID = setInterval("ChangeColor()",100);}}
function stopRainbow(){
if (Browser && act != 0) {
obj.style.color = clrOrg;
clearInterval(TimerID);
act = 0;}}
function doRainbowAnchor(){
if (Browser && act != 1) {
obj = event.srcElement;
while (obj.tagName != "A" && obj.tagName != "BODY") {
obj = obj.parentElement;
if (obj.tagName == "A" || obj.tagName == "BODY")
break;}
if (obj.tagName == "A" && obj.href != "") {
act = 1;//osw
clrOrg = obj.style.color;
TimerID = setInterval("ChangeColor()",100);}}}
function stopRainbowAnchor(){
if (Browser && act != 0) {
if (obj.tagName == "A") {
obj.style.color = clrOrg;
clearInterval(TimerID);
act = 0;}}}
function ChangeColor(){
obj.style.color = makeColor();}
function makeColor(){
if (elmS == 0) {
elmR = elmV; elmG = elmV; elmB = elmV;}
else {
t1 = elmV;
t2 = (255 - elmS) * elmV / 255;
t3 = elmH % 60;
t3 = (t1 - t2) * t3 / 60;
if (elmH < 60) {
elmR = t1; elmB = t2; elmG = t2 + t3;}
else if (elmH < 120) {
elmG = t1; elmB = t2; elmR = t1 - t3;}
else if (elmH < 180) {
elmG = t1; elmR = t2; elmB = t2 + t3;}
else if (elmH < 240) {
elmB = t1; elmR = t2; elmG = t1 - t3;}
else if (elmH < 300) {
elmB = t1; elmG = t2; elmR = t2 + t3;}
else if (elmH < 360) {
elmR = t1; elmG = t2; elmB = t1 - t3;}
else {
elmR = 0; elmG = 0; elmB = 0;}}
elmR = Math.floor(elmR);//fantasyflash.ru
elmG = Math.floor(elmG);
elmB = Math.floor(elmB);
clrRGB = "#" + elmR.toString(16) + elmG.toString(16) + elmB.toString(16);
elmH = elmH + rate; if (elmH >= 360) elmH = 0;
return clrRGB;}</script>
<style type="text/css">
#pun-announcement h2 {display: none}
</style>
<style type="text/css">
#pun-main h2 {color: #006600;}
</style>
<style type="text/css">TR.inew Div.icon {
background-image : url(http://i003.radikal.ru/0803/02/32d9afa94fe4.gif);
background-repeat: no-repeat;
}
</style>
<style type="text/css"> Div.icon {
background-image : url(http://i020.radikal.ru/0803/93/26de1bd853fd.gif);
background-repeat: no-repeat;
}
</style>
<style type="text/css">
#pun {border-color:#FFD700; border-style: solid;}
</style>Поделиться852Ср, 25 Ноя 2009 18:11:22
Lili
Я пост подредактировал, ну да ладно
И ещё удалите из HTML низ это
<style>#pun-title h1 {display : none; !important;}
#pun-title {height:273px; !important;}
</style>
Поделиться853Ср, 25 Ноя 2009 18:15:32
L*
<style type="text/css">
#pun-title h1 span {display: none;}
</style>Поделиться854Ср, 25 Ноя 2009 18:20:10
под-форума
Нет здесь подфорумов. И никогда не было!
Дайте адрес форума где вы такое видели. Я вас не совсем понял, мне надо самому посмотреть. Может вам нужна подсветка?
Угу, подсветка, только картинкой.
Что-то такое:
<style type="text/css">
.punbb td.tcl{background: url(Адрес изображения в обычном состоянии) !important;}
.punbb td.tcl:hover{background: url(Адрес изображения при наведении мыши) !important;}
</style>Поделиться855Ср, 25 Ноя 2009 18:23:23
Теперь у меня лого Мувв торчит. Но зато пропало пустое поле. А нельзя бы еще лого Mybb убрать? 
Поделиться856Ср, 25 Ноя 2009 18:27:23
Теперь у меня лого Мувв торчит. Но зато пропало пустое поле. А нельзя бы еще лого Mybb убрать?
Я вам сказал что бы вы один код убрали а вы убрали оба)))
Поставьте
<style>
#pun-title .title-logo {display : none;}
</style>
Поделиться857Ср, 25 Ноя 2009 18:56:25
Не могли бы вы помочь с шапкой? Понимаю что они набили оскомину, но ничего не могу поделать.
Скрипт
<style>
#pun-title .title-logo {display : none;}
</style>не работает с моей шапкой
собственно шапка:
<td width="280" rowspan="2" valign="top" align="left"><center><img src=" "border="0" alt="GLOBAL "></center>
Поделиться858Ср, 25 Ноя 2009 18:58:29
Freyda они взаимоисключающие.. 
и картинку я не вижу..
Отредактировано АЛЬБ (Ср, 25 Ноя 2009 18:59:13)
Поделиться859Ср, 25 Ноя 2009 19:06:27
Спасибо огромное 

 все отлично!
все отлично!
А нельзя ли еще разобраться с одной моей застарелой бедой?  У меня был адин модератор, которого я удалила с форума. Теперь ее не возможно из списка модераторов удалить, так как ее и так уже нет. И теперь у меня на секунду-две но постоянно ее ник под форумами на главной страничке высвечивается при каждой перезагрузке, хотя я ее скриптом вроде как убрала хтмл низ
У меня был адин модератор, которого я удалила с форума. Теперь ее не возможно из списка модераторов удалить, так как ее и так уже нет. И теперь у меня на секунду-две но постоянно ее ник под форумами на главной страничке высвечивается при каждой перезагрузке, хотя я ее скриптом вроде как убрала хтмл низ
<script>
var supermod = new Array("Mila")
var mod=document.getElementsByTagName("span")
var str
for(x in mod) if(mod[x].className=="modlist"){
for(y in supermod)
if((pos=mod[x].innerHTML.indexOf(supermod[y]))!=-1)
mod[x].innerHTML=remName(mod[x].innerHTML,pos)
}
function remName(str,pos){
var pos1=str.indexOf("<A href"),pos2=str.indexOf("<A href",pos1+1)
if(pos2==-1) return("")
while(pos>pos2 && pos2!=-1){
pos1=pos2
pos2=str.indexOf("<A href",pos1+1)
}
if(pos2==-1){
pos2=str.length-1
pos1-=2
}
return (str.substring(0,pos1)+str.substring(pos2,str.length))
}
</script>Поделиться860Ср, 25 Ноя 2009 19:28:07
Freyda, адрес форума подкатите. Мы не ясновидящие.
Похожие темы
| Общие вопросы по оформлению (65) #2 | Вопросы по оформлению форума | Вчера |
| Общие вопросы по Оформлению | Архив | Ср, 17 Окт 2007 |
| Общие вопросы по Оформлению (часть 3) | Архив | Пт, 3 Авг 2007 |
| Общие вопросы по оформлению (50) | Архив | Чт, 31 Окт 2013 |
| Общие вопросы по оформлению (49) | Архив | Вт, 27 Авг 2013 |