Когда вкорячиваешь что-то в Администрирование - форма ответа, эти скрипты и коды НЕ работают на всех страницах.
По факту оно работает ТОЛЬКО на ФО в топике, а у нас есть еще:
1. личка
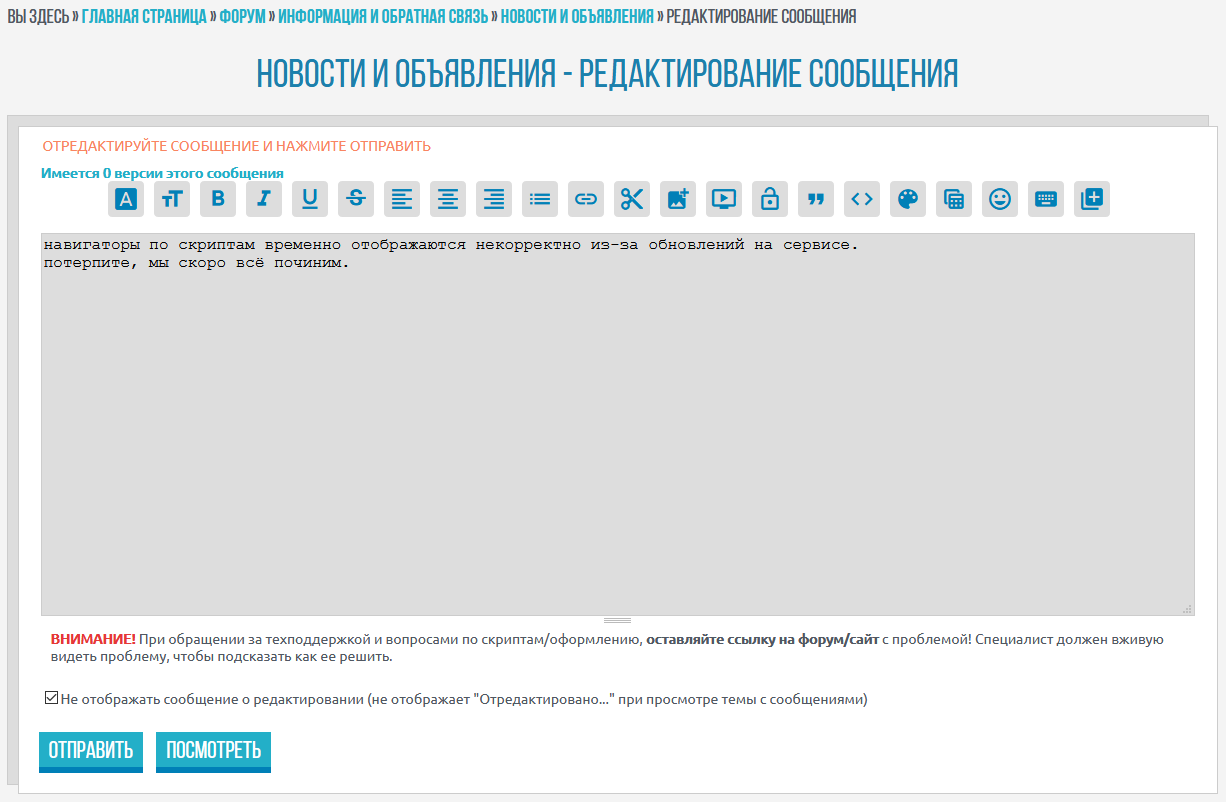
2. редактирование сообщений
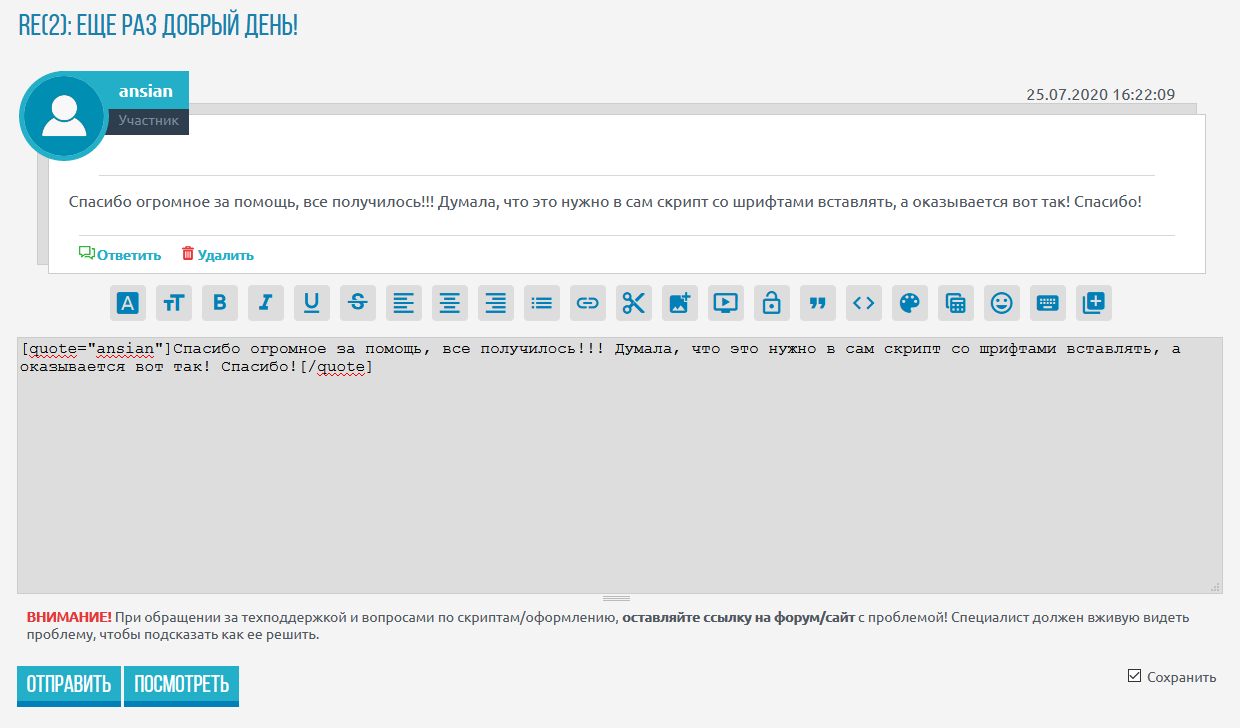
3. полная форма ответа в топик/предпросмотр поста
сейчас есть скрипт от алекса, который в некоторых случаях решает проблему: http://forumd.ru/viewtopic.php?id=5795
но далеко не всегда помогает...
во-первых, скрипт даже не пытается подгрузить простейшие хтмл-коды, во-вторых срабатывает далеко не на все скрипты.
в итоге, если хочется, чтобы что-то работало нормально, коды приходится устанавливать в хтмл-низ










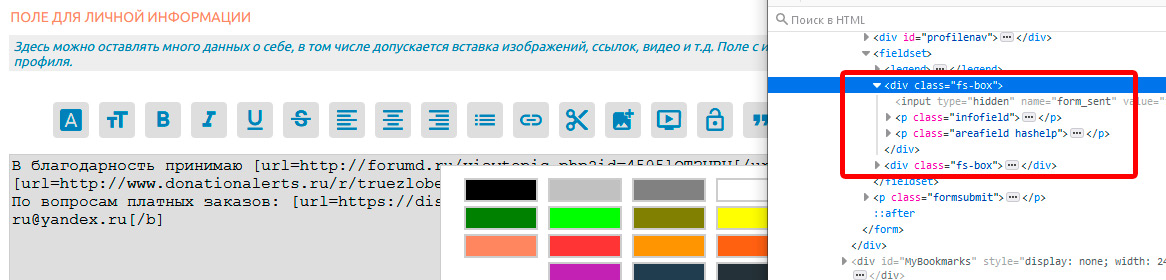
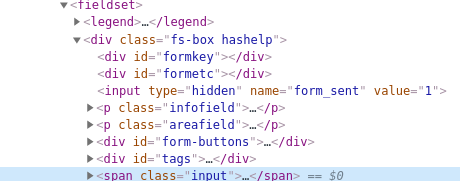
 да и филдсет вроде вижу...
да и филдсет вроде вижу...