endeco
Нет. Есть зарезервированные переменные javascript. Откройте исходный код форума. Почти в самом верху, после строчки // JavaScript переменные форума, список доступных переменных.
Например, для вывода логина зарегистрированного пользователя в текущем месте можно написать такую строчку:
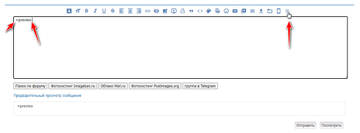
Эту строчку можно вставить, допустим, в Администрирование - Формы - Объявление:
Попробуйте самостоятельно. Ставить можно везде, где работает HTML (кроме постов).
Однако для гостей эта переменная будет пустая, поэтому её стоит обернуть в условие.
В нашем случае условие выглядит так: Если группа пользователя равна номеру 3, тогда вывести Гость, иначе вывести Логин пользователя.
Группа 3 ‒ это гостевая группа. Номера групп можно посмотреть на странице Администрирование - Группы - при редактировании группы в адресной строке после /admin_groups.php?edit_group=число ‒ будет номером группы.
Номера стандартных групп пользователей:
1 ‒ группа Администраторы;
2 ‒ группа Модераторы;
3 ‒ группа Гости;
4 ‒ группа Пользователи;
... далее номера с созданными вами группами.
Описание основных переменных:
UserLogin ‒ выводит Логин пользователя;
UserName ‒ если заполнено поле Имя в профиле, выводит Имя;
UserTitle ‒ статус пользователя группы или, если заполнено, выводит Статус из поля профиля;
GroupID ‒ номер группы пользователя;
GroupTitle ‒ название группы пользователя;
GroupUserTitle ‒ статус группы пользователя;
UserPosts ‒ количество постов пользователя;
UserSex ‒ пол пользователя. 1 ‒ мужчина; 2 ‒ женщина; 0 ‒ пользователь не указал в профиле.
UserAge ‒ возраст. Если 0, то пользователь не указал в профиле;
UserBirthDate ‒ дата и год рождения, если указан возраст в профиле;
UserAvatar ‒ относительная ссылка на аватарку пользователя;
UserInviteCode ‒ код приглашения из профиля;
UserRegistered ‒ дата регистрации (в unix-формате) *;
UserLastPost ‒ дата последнего написанного поста (в unix-формате) *;
UserLastVisit ‒ дата последнего посещения форума (в unix-формате) *;
RequestTime ‒ текущее время сервера (в unix-формате) *;
UserRespectPlus ‒ количество положительных оценок, выставленное пользователю другими участниками (уважение +);
UserRespectMinus ‒ количество отрицательных оценок, выставленное пользователю другими участниками (уважение -);
UserPositivePlus ‒ количество положительных оценок, выставленное пользователем другим участникам (позитив +);
UserPositiveMinus ‒ количество отрицательных оценок, выставленное пользователем другим участникам (позитив -);
UserLanguage ‒ язык пользователя, выставленный в профиле (ru или en);
* переменные, связанные с датами, необходимо переводить из unix в читаемый вид (числовое значение умножаем на 1000).
Таким образом можно вывести дату и время регистрации пользователя в красивом формате:
Остальные значения (например, данные профилей других пользователей) можно получить из запросов к API MyBB


 а кнопочки отредактировать нема
а кнопочки отредактировать нема  . сорян
. сорян

 )
)