Здравствуйте.
Я хотела бы "запросить" скрипт вот такого плана:
● Кружочки с цифрами - скрытия инфы под профилем
● Нажимаем на стрелочку и выпадает вон-та штука.
● Нажимаем - пропадает.
● Желательно, что бы рамки выпадающей таблички были сменимы.
● Каждый контент - поле профиля.
Your mafiosi,
1. Ссылку на форум или тестовик куда будет происходить установка (с уже установленным скриптом с кружочками на скриншоте...)
2. Вы хотите задействовать 4-ре доп поля в этой таблице - у Вас останется только одно - этого не мало ?
3.
Итоговый Скрипт:
Для Ролевых форумов
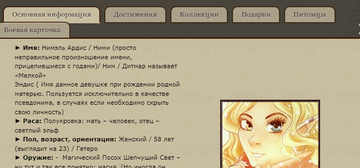
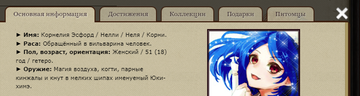
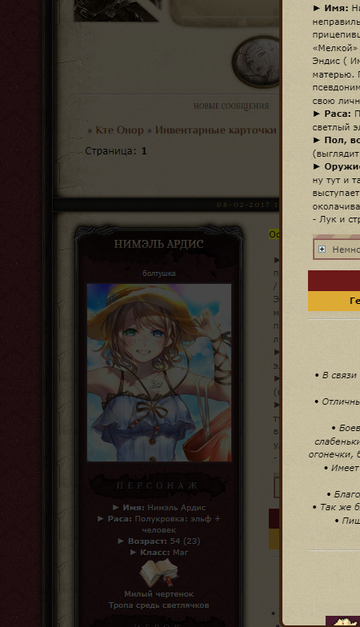
Всплывающая табличка в топике с дополнительными данными юзера
(это могут быть свои собственные медали, подарки,анкета, расширенные сведения о Персонаже)
Скрипт устанавливается в HTML низ, ближе к концу.
Настройки скрипта вынесены с пояснениями, красным в скрипте - ссылка на иконку в минипрофиле (если нужно - меняем на свою) и ID форума с темами для табличек(см описание ниже):
Код установки:
<!-- Всплывающая таблица с вкладками, в топике, с инфой о персонаже -->
<style type="text/css">
/*Подвижка иконки*/
img.a-info{
margin-top: -3px!important;
margin-left: 173px!important;
width:30px; /*Размер иконки*/
}
/*Подвижка всплывающей подсказки иконки*/
.tipsy.a-info{
margin-top: -2px!important;
margin-left:-6px!important;
font: normal normal 400 11px/16.5px Verdana;
}
/*сдвиг таблицы*/ .my-tabs{
margin-top: -73px; /*сдвиг таблицы вверх от положения иконки*/
margin-left:255px; /*сдвиг таблицы вправо от положения иконки*/
}
/*Цвет фона и бордюров таблицы*/
.my-tabs>.tab-a,.my-tabs>span{
background:#F7F6D2!important;
border-color: #909D7E!important;
}
</style>
<link rel="stylesheet" type="text/css" href="http://forumstatic.ru/files/0013/44/56/73823.css" />
<script img-data="http://sa.uploads.ru/SoT3N.png" src="http://forumstatic.ru/files/0013/44/56/57946.js" forum="16"></script>
<!--//End//Всплывающая таблица с вкладками, в топике, с инфой о персонаже// -->
1. Создайте отдельный форум(раздел) для тем с доп. инфой конкретного юзера во всплывающей табличке. Форум открываем на чтение всем группам(можно скрыть для гостя, хотя и гостю интересно видеть табличку). Форум скрываем с "Главной" скриптом, устанавливаемым в Описание к Форуму - Администрирование- Форумы - нужный форум - редактировать
в Описание к форуму:<!-- Скрытие форума от юзеров -->
<script id="ThisForum">if(GroupID>2){a=$('#ThisForum');a.parents('tr').hide();a.remove()}</script>Каждая тема, - для создания таблички конкретному юзеру.
Каждый пост этой темы, начиная с первого - будет вкладкой таблицы, если:
Если он начинается с названия вкладки, вписанное в самое начало сообщение BB-тегом [mark] (маркирующий текст, см расширение под иконкой "треугольничек")
Со следующей строки такого сообщения - идёт наш контент вкладки(одним из таких сообщений может быть и отлаженная игровая анкета пользователя).
Сообщения-Вкладки должны идти друг за другом, начиная с первого поста (первым постом считается тот, который Вы заполняли при создании темы, который отображается на странице под номером 1), кол-во вкладок будет равно колву заголовков в тегах [mark], после нахождения сообщения без тега [mark] в первой строке, скрипт считает, что вкладки исчерпаны. Скриншот темы и организации первых двух сообщений для вкладок http://sa.uploads.ru/zJNet.png
Т.е. кол-во вкладок и названия в принципе могут быть разные для каждого юзера. Успели набить один-два поста - будут одна или две вкладки.
Максимальное кол-во вкладок наверно - 6, если названия не сильно длинные.Как устанавливается табличка для конкретного юзера:
2. В любое доп. поле профиля текущего юзера, где разрешён HTML суём ссылку на тему с вкладками таблицы таким кодом:
<a href=#tid=198></a>
!Внутрь этой(якобы) ссылки ничего и никогда не вставляем!!
Где красная цифра 198 - ID темы будущей таблички для текущео юзера.
Определяется при клике на тему в форуме с темами для табличек:
Пример для этой темы, кликаем в форуме "Сведения о участниках" тему "Ник: Волна" смотрим ссылку в адресном окне браузера:
http://timelife.0pk.ru/viewtopic.php?id=198
Цифры после = и есть ID темы, которые и вставляем в ссылку(ссылка юзерам не видна и не портит доп поля профиля, в котором разрешено HTML.3. Добавлена очистка тем и сообщений этого форума с доп. данными пользователя при использовании поиска, для этого в скрипте добавлен атрибут forum="16", где красным = ID форума, получаемое аналогично ID темы, при клике на форум с главной, считываем в адресном окне браузера:
Пример по клику текущего форума со скриптами:
http://forum.mybb.ru/viewforum.php?id=16
И вставляем в атрибут скрипта forum= вместо красного, - свою цифру.
На вопрос: Как задать шрифт и стиль текста на вкладке:
Оформление вкладок(шрифт и т.д.) таблицы соответствует оформлению в самих сообщениях. Используйте BB-коды в форме ответа
Добавлено 22.01.2015:
Добавлен автоскролл таблички к верхней части экрана и автоскролл во вкладках таблицы при превышении высоты экрана
У поста с таблицей есть собственный селектор: .post.tableAdd
Вариант размещения кликабельной кнопки:
http://mex.su/o3H4v#p42 (жать на "Информация о персонаже")
Если у Вас фон полотна форума стоит на HTML то при всплывании таблицы может появится сдвиг тела форума
Лекарство:
Запихиваем перед тегом </style> такое указание:
body{padding-right:0!important;}
Тут попросили ставить свою собственную иконку в Доп.поле профиля, в удобное юзерам место, не заморачиваясь с позиционированием дефолтной иконки:
Вариант:
Вставляем нужную Вам иконку куда вам надо, скрываем текущую и переадресуем клик на скрытую иконкуСтавим картинку в нужное поле
<img src="Ссылка на Вашу иконку" onclick="iconRedir(this)">
В HTML низ(Ниже скрипта)
<!-- Переадресация клика со своей Иконки для Вспл. таблицы в топике -->
<style>.post-author img.a-info{display:none!important}</style>
<script type="text/javascript">
function iconRedir(that) {
$(that).parents('.post-author').find('.post-img-Sp.a-info')[0].click();
};
</script>
Как добавить в табличку награды пользователя(установленные через Rusff): пост #368
Как подключить HTML в постах к всплывающей табличке: пост #381