Так-с.
Там немного не то.
Там если перепутаешь раскладку.
Почитал кой-чего из области информатики и программирования.
Мало что понял, но вроде должно работать.
Вроде я сделал именно транслит.

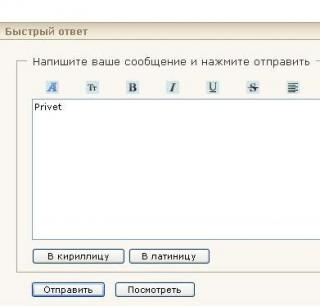
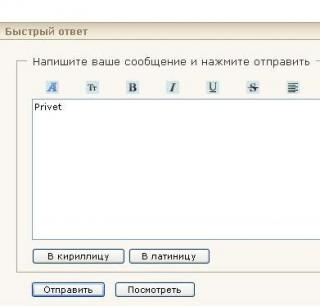
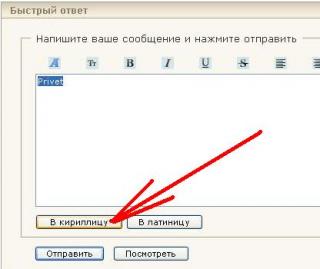
Пишем латинскими буквами.

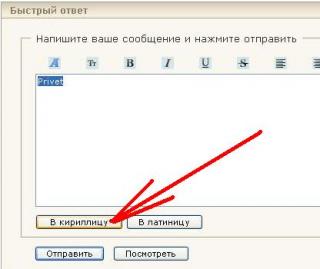
Выделяем фразу.

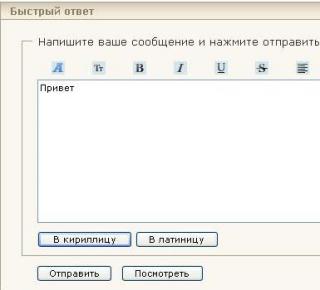
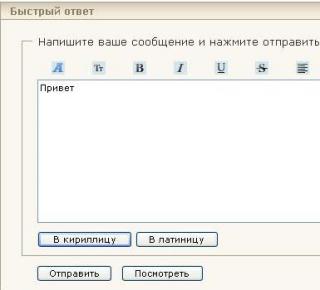
Нажимаем кнопку "В кириллицу".

текст вставляет в Администрирование-Настройки-HTML поле ответа:
<script type="text/javascript">
var latin=("q-w-e-r-t-y-u-i-o-p-a-s-d-f-g-h-j-k-l-z-x-c-v-b-n-m-Q-W-E-R-T-Y-U-I-O-P-A-S-D-F-G-H-J-K-L-Z-X-C-V-B-N-M").split("-")
var ciril=("ж-в-е-р-т-й-у-и-о-п-а-с-д-ф-г-х-я-к-л-з-ч-ц-в-б-н-м-Ж-В-Е-Р-Т-Й-У-И-О-П-А-С-Д-Ф-Г-Х-Я-К-Л-З-Ч-Ц-В-Б-Н-М").split("-")
function advert()
{
var val=document.selection.createRange()
var val1=val.text
var qw=0
for(qw=0; qw<=(latin.length-1); qw++)
{var latin1="/"+latin[qw]+"/g"
val1=val1.replace(eval(latin1), ciril[qw])}
val.text=val1}
function advert1()
{
var val=document.selection.createRange()
var val1=val.text
var qw=0
for(qw=0; qw<=(latin.length-1); qw++)
{var ciril1="/"+ciril[qw]+"/g"
val1=val1.replace(eval(ciril1), latin[qw])}
val.text=val1}
</script>
<input type="button" value="В кириллицу" onclick="advert()" />
<input type="button" value="В латиницу" onclick="advert1()" />