Предлагаю такую фишку сделать как на радикале к примеру когда заливаешь фотку можно поставить подпись типа копирайт форума 

в нижнем левом углу! 
Надпись на картинке при добавлении на форум.
Сообщений 81 страница 91 из 91
ПеревестиПоделиться1Вс, 6 Апр 2008 15:33:37
ПеревестиПоделиться81Чт, 18 Июл 2013 01:11:48
На радикал заливка не Айс - нет гарантий, что через год изо сохраниться, наш хостинг => http://uploads.ru/ , по кнопке заливки картинок в сообщении пока это гарантирует
uploads.ru лучший 
ПеревестиПоделиться82Пт, 25 Апр 2014 16:30:50
когда заливаешь фотку можно поставить подпись типа копирайт форума
А планируется это здесь? Очень надо 
ПеревестиПоделиться83Пт, 25 Апр 2014 16:45:44
prizrak написал(а):
когда заливаешь фотку можно поставить подпись типа копирайт форума
А планируется это здесь? Очень надо
планируется с 2008 года 
ПеревестиПоделиться84Пт, 25 Апр 2014 19:00:03
А планируется это здесь? Очень надо
Ну, есть скрипты - через сервис реализация подобного, думаю, что не будет реализована..
ПеревестиПоделиться85Пт, 25 Апр 2014 21:09:52
планируется с 2008 года

через сервис реализация подобного, думаю, что не будет реализована

ПеревестиПоделиться86Пт, 25 Апр 2014 21:21:58
Возможно это будет в функционале YouBB как и файлы.
ПеревестиПоделиться87Вт, 28 Июл 2015 21:24:23
планируется с 2008 года
На одном сайте умелец предлагал не так давно идею, как сделать копирайт без пхп. Он делал так - через css делал фоновое изображение (черное) на котором написано название форума. Вроде бы эта техника называется оверлэй. А само изображение верхним слоем.
ПеревестиПоделиться88Чт, 30 Июл 2015 18:01:38
Вот еще вариант копирайта, без картинки на заднем фоне. А с прозрачным css блоком на переднем. В нижнем левом углу. Единственное не совсем понятно, как это можно привинтить к стандартному коду изображения?
<img class="postimg" src="#" alt="картинка">
<div class="ex">
<img src="#" />
<div class="example_text">
<span> © Мой Форум</span>
</div>
</div>
<style>
.ex {display:inline-block;position:relative;}
.ex .example_text {
display:block;
position:absolute;
left:0;
bottom:0;
width:30%;
box-sizing:border-box;
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
box-sizing: border-box;
color:#fff;
padding:10px;
background-color:rgba(0,0,0,.3);}
.ex span {font-size:12px;}
</style>Отредактировано maksi (Сб, 4 Мар 2017 19:20:29)
ПеревестиПоделиться89Пт, 31 Июл 2015 07:09:32
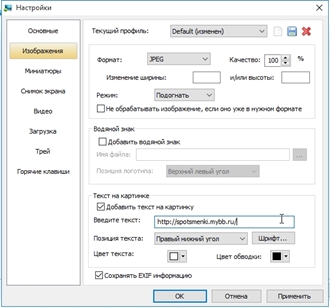
Зачем изобретать велосипед, в программе Image Uploader есть такая функция
P.S Только непонятно, зачем портить картинки, какими то надписями... одно дело, если вы свою собственную работу, фото выкладывать будете, а так, лепить на каждую картинку имхо глупо...
Отредактировано mihka1980 (Пт, 31 Июл 2015 07:17:13)
ПеревестиПоделиться90Сб, 4 Мар 2017 19:25:43
Зачем изобретать велосипед, в программе Image Uploader есть такая функция
P.S Только непонятно, зачем портить картинки, какими то надписями... одно дело, если вы свою собственную работу, фото выкладывать будете, а так, лепить на каждую картинку имхо глупо...
Просто это выглядит красиво и можно создавать страницы с новостями, которые не пропадают со временем и галереи 
+ иконки, как тут слева делать - увеличить, теги ит.д. 
Отредактировано maksi (Вс, 5 Мар 2017 15:59:57)
ПеревестиПоделиться91Вс, 5 Мар 2017 14:32:55
maksi
Ну Вариант копирайта для картинок есть тут => Запрет копирования картинок в постах
Похожие темы
| Лучший форум для общения - форум Кубани (с) | Наши форумы | Пт, 30 Май 2025 |
| ForumD.ru - дизайн для форумов и техническая поддержка | Наши форумы | Вт, 30 Июл 2024 |
| Навигатор по предложениям | Сделаем сервис лучше | Ср, 2 Ноя 2022 |
| Запрет копирования и псевдомаркирование изображений | Новые возможности форумов | Вс, 26 Авг 2018 |
| Подтверждение на e-mail | Архив | Пт, 28 Ноя 2014 |