Внимание! Некоторые скрипты, представленные в этой теме, были написаны с использованием устаревших технологий JavaScript и могут содержать синтаксис, который не соответствует современным стандартам. Это может привести к некорректной работе, ошибкам или полной неработоспособности скрипта в современных браузерах. Использование этих скриптов не рекомендуется на рабочих форумах.
Вместо этого, пожалуйста, ознакомьтесь с новыми скриптами в темах:
Администрация MyBB не гарантирует работоспособность данных скриптов, вы ставите их на свой страх и риск!
Авторы скриптов, размещающие свои разработки на бесплатной и добровольной основе, оставляют за собой право в любой момент вносить в них изменения на своё усмотрение (в том числе: обновление с целью улучшения функционала и стабильности; изъятие из публичного пользования; включение рекомендательных интеграций, содержащих информацию о других разработках, относящихся к MyBB). Скрипты предоставляются авторами "как есть" и без каких-либо гарантий, высказанных или подразумеваемых. При этом размещаемый скрипт должен соответствовать условиям Пользовательского соглашения, не содержать вредоносного кода и не использоваться для рекламы и продвижения сторонних ресурсов, не относящихся к MyBB.
Пользователь, устанавливающий скрипт к себе на форум, имеет право сохранить копию скрипта, в том числе в файлы форума (если в описании к скрипту не указано иное) и использовать эту копию вместо оригинального файла. Однако следует понимать, что такая копия будет лишена каких-либо обновлений и может перестать работать вследствие изменений на сервисе. По этой причине рекомендуется использовать оригинальные версии скриптов, за исключением случаев крайней необходимости.
Данные правила относятся ко всем свободно распространяемым скриптам, размещаемым как в этой теме, так и в других темах раздела Новые возможности форумов.
Для тех кто выкладывает скрипты:
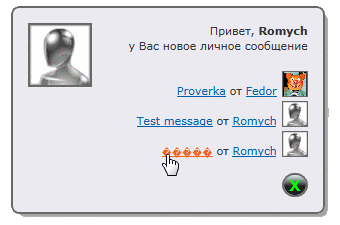
1) Дайте краткое описание скрипта, не будет лишним наглядно показать работу скрипта на скриншоте.
2) Обязательно укажите информацию по его установке: куда вставлять и как использовать.
3) Сам скрипт вставьте в bb-коды [сode] [/сode] или в [quotе] [/quotе]
4) Если при создании кода Вы используете нейросетевые технологий, пожалуйста, указывайте это на видном месте. В противном случае, будьте готовы отвечать за возможные ошибки или нагрузки на сервера сервиса, вызванные Вашим скриптом. Также будьте готовы к вопросам от пользователей по работоспособности скрипта.
5) Не перегружайте описание скрипта избыточной информацией, не имеющей к нему прямого отношения.Администрация сервиса имеет право отредактировать ваше сообщение в соответствие с общими стандартами публикаций скриптов в этой теме.
Если у вас есть вопросы по работе какого-либо скрипта, опубликованного в этой теме, пожалуйста, пишите свой вопрос в Общие вопросы от новичков (63) #3, ссылаясь на сообщение из этой темы.




 Для действия расширенного меню на всем форуме - строка синим жирным прописываецо так:
Для действия расширенного меню на всем форуме - строка синим жирным прописываецо так: