Ещё одна возможность, облегчающая и делающая более удобным форумное общение
Живые темы
Автоматическая загрузка новых ответов без обновления страницы
Благодарим администрацию и пользователей форума mayak.f-rpg.me за тестирование и обратную связь!
Скрипт обеспечивает автоматическое обновление тем в реальном времени1 без необходимости обновлять страницу вручную.
Находясь на последней странице темы, вы будете сразу же получать новые сообщения от других участников. Также автоматически обновляется заголовок темы, даты публикации сообщений и список просматривающих тему.
На главной странице форума и в Активных темах информация также актуализируется в реальном времени.
На неактивной вкладке автообновление не производится, пока вкладка вновь не станет активной.
Актуально для форумов с активными обсуждениями, где новые сообщения появляются часто.
В этом описании и других источниках скрипт также может быть назван как автообновление или реалтайм.
Установочный код: в HTML низ
Код:<!-- Обновление тем в реальном времени © Alex_63, 2025 --> <script type="text/javascript" src="//forumstatic.ru/f/ru/bestbb/realtime.js"></script>Рекомендуется использовать обновление тем совместно со стандартной возможностью ajax-отправки сообщений. Проверьте, включена ли опция в разделе Администрирование - Права.
Данный функционал проходит этап открытого бета-тестирования. Это значит, что возможность доступна для всех желающих: вы можете свободно установить код себе на форум и использовать его без ограничений, однако поскольку разработка экспериментальная, возможно наличие ошибок и недоработок (о них сообщайте). На этапе бета-тестирования возможность предоставляется бесплатно.
Скрипт протестирован на кроссбраузерность и совместимость с другими актуальными разработками @Alex_63.
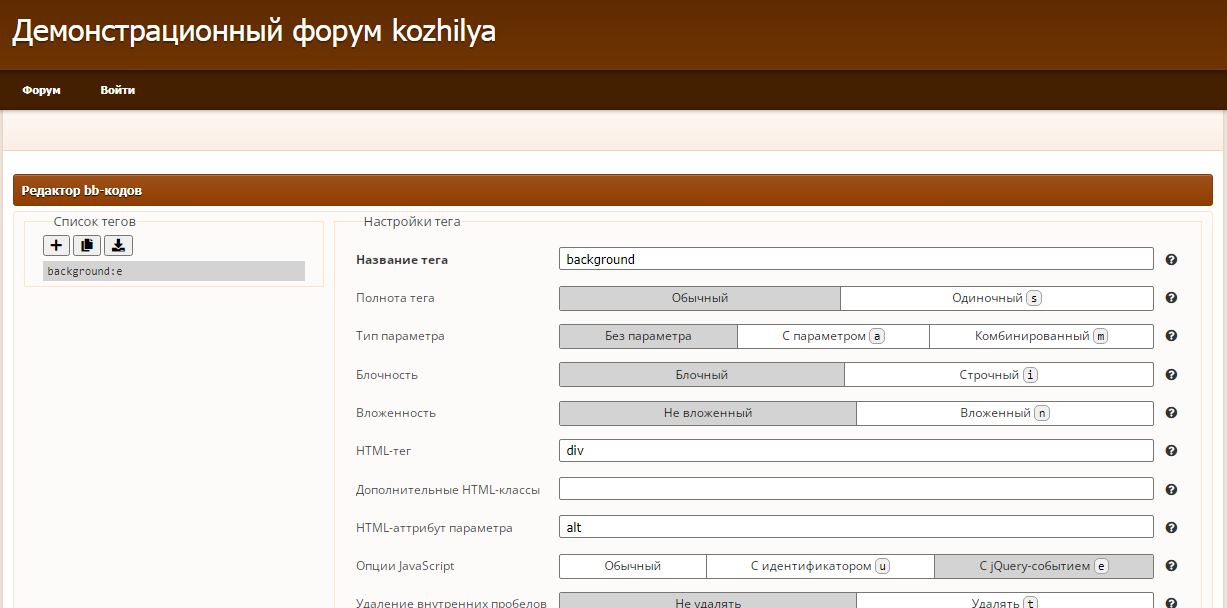
В некоторых случаях, например при использовании устаревших скриптов (в частности, реализующих кастомные BB-коды), может потребоваться их доработка для совместимости с автообновлением. Обращайтесь к разработчику в этой теме или лично. Если вы сами разработчик, ознакомьтесь с разделом ниже (Для разработчиков).
По просьбам пользователей реализована возможность индивидуального отключения автоматического обновления тем, возвращающая стандартное поведение форума.
Ссылка Отключить автообновление появится на страницах тем и поиска по темам (в том числе Активные темы и т.п.)
Установите дополнительный код ниже основного установочного кода:Код:<!-- Обновление тем в реальном времени: индивидуальное отключение © Alex_63, 2025 --> <script type="text/javascript" src="//forumstatic.ru/f/ru/bestbb/realtime.disable.js"></script>
Если ваш форум использует возможности от Rusff, такие как реакции и награды, для инициализации их в загружаемых постах нужно доустановить дополнительный код ниже основного установочного кода автообновления.
Для реакций:
Код:<!-- Rusff реакции в realtime постах --> <script>$(document).on('pun_post', function() { ReactionsPlugin.init() })</script>Для наград:
Код:<!-- Rusff награды в realtime постах --> <script> $(document).on('pun_post', function() { require(["mainRouter"], function(n) { n.obj.GlobalModel.trigger("startApplication"); }) }) </script>
Для удобства взаимодействия, скрипт автообновления в момент загрузки обновлённого контента вызывает jQuery-события.
Для установки собственных обработчиков на указанные события используйте jQuery:Код:$(document).on('имя_события', function(event) { // ваш код обработчика });События могут использоваться для обработки содержимого загружаемых сообщений и списка тем, например, для распознавания пользовательских BB-тегов в появляющихся сообщениях.
Событие
Описание
pun_post
Стандартное событие, вызываемое также при отправке сообщения с помощью ajax. Как в стандартном сценарии, так и при автообновлении - вызывается в момент появления нового(-ых) сообщения(-й) на странице. В случае автообновления объект event содержит свойство mode со значением 'update'. Актуально для скриптов, обрабатывающих содержимое постов.
pun_main_update
Событие, вызываемое при обновлении содержимого #pun-main на странице темы, в Активных темах или на главной странице (когда информация на странице полностью актуализирована). Актуально, если ваш скрипт как-либо видоизменяет содержимое страницы и при автообновлении нужно выполнить преобразования вновь.
Скрипт уже работает на этом форуме и mayak.f-rpg.me!
Приветствуются ваши пожелания, замечания и любая другая обратная связь по поводу функционала.
Если у вас что-то не работает, сообщите об этом, указав адрес форума и используемый браузер/устройство.Копирование исходного кода и любые модификации запрещены.
Скрипт обновляется автоматически без участия пользователя.
Актуальная версия 0.1.8 (beta) от 11 января 2025.
1 Интервал получения обновлений изменяется динамически и может составлять от 25 до 120 секунд.