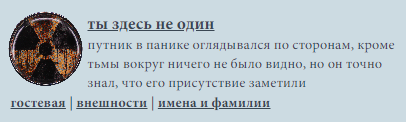
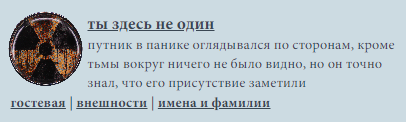
Не раз видела на форумах выпадающее меню навигации вместо подобного списка ссылок в описании:

Но не знаю где взять такой код или скрипт (не уверена, что это конкретно). Может кто подскажет?
Ссылка на тест: http://num1.rusff.me/
Единый форум поддержки |
Привет, Гость! Войдите или зарегистрируйтесь.
Вы здесь » Единый форум поддержки » Архив » выпадающее меню в описании форумов вместо ссылок
Не раз видела на форумах выпадающее меню навигации вместо подобного списка ссылок в описании:

Но не знаю где взять такой код или скрипт (не уверена, что это конкретно). Может кто подскажет?
Ссылка на тест: http://num1.rusff.me/
Не раз видела на форумах выпадающее меню навигации вместо подобного списка ссылок в описании:
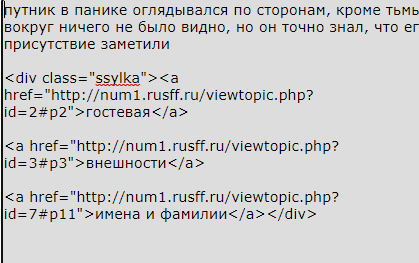
Уберите тег <br>, оберните ссылки в блок: <div></div> и можно будет сделать через css..
Уберите тег <br>, оберните ссылки в блок: <div></div> и можно будет сделать через css..
br убрала, ссылки в div завернула, а что в css делать?
br убрала, ссылки в div завернула, а что в css делать?
Не так.. Вот так сделайте:
А вот css под него (в НТМЛ верх):
<style>
.tclcon {position: relative;}
.ssylka {display: none;background-color: #ccdae2;}
.tclcon h3:hover + .ssylka {display: block;position: absolute;top:20px;}
</style>
Проверяйте..
kolobdur74
Есть:

и в хтмл-верх тоже поставила, но не работает почему-то
но не работает почему-то
Точнее ссылки просто исчезли, те что обернула в div, а меню так и не появилось
мятный чай, переделал css:
<style>
.tcl {position: relative;}
.ssylka {display: none;background-color: #ccdae2;}
.tcl:hover .ssylka {display: block;position: absolute;top:40px;
</style>
Попробуйте такой вариант..
kolobdur74
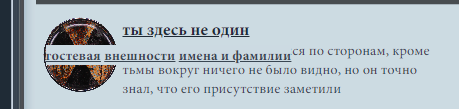
поставила его, и теперь ссылки вот здесь:

При наведении мышью на название форума, но как только пытаешься нажать на них меню тут же закрывается
мятный чай, поправил код в своем посту выше, лишнее было.. Замените на исправленный..
При наведении мышью на название форума, но как только пытаешься нажать на них меню тут же закрывается
Должен происходить переход по ссылке.. У меня переходит по ссылке, но ссылка не действующая..
kolobdur74
Благодарю конечно, а что-то типа такого нет?:
но ссылка не действующая..
это не страшно, мне их надо обновить, тогда будут действующие
Благодарю конечно, а что-то типа такого нет?:
С наведением можно сделать.. Сейчас НТМЛ и под него css сделаю..
С наведением можно сделать
Хоть с наведением, хоть по клику. Благодарю заранее.
мятный чай, сделал, тестируйте:
CSS:
<style>
.ssylka {opacity: 0;transition: opacity 0.5s ease-in 0s;position: absolute;background-color: #ccdae2;z-index: -1;}
.navig:hover .ssylka {opacity: 1;z-index:1;}
.navig {cursor: pointer;}
.ssylka a {display: block;}
.navig h4 {text-transform: uppercase;font-size: 0.9em;font-weight: bold; }
</style>
НТМЛ:
<div class="navig">
<h4>Навигация ⏷</h4>
<div class="ssylka">
<a href="http://num1.rusff.ru/viewtopic.php?id=2#p2">гостевая</a>
<a href="http://num1.rusff.ru/viewtopic.php?id=3#p3">внешности</a>
<a href="http://num1.rusff.ru/viewtopic.php?id=7#p11">имена и фамилии</a>
</div>
</div>тестируйте
Всё отлично работает, осталось везде так оформить ссылки и обновить их, но это уже не прблема.
Благодарю!
Всё отлично работает, осталось везде так оформить ссылки и обновить их, но это уже не прблема.
Я css поправил, замените на обновленный, а то при наведении на соседний форум будет появляться верхнее меню..
kolobdur74
Спасибо, заменила.
| Каталог скриптов/CSS | Форум для новичков | Вт, 1 Окт 2013 |
| Корректировка каталога скриптов: дополнение/устранение ошибок | Коллективная работа | Пн, 26 Сен 2022 |
Вы здесь » Единый форум поддержки » Архив » выпадающее меню в описании форумов вместо ссылок