Добрый день. Необходимо создать 3 таблицы. Одна таблица подтипа меню (объявление) Заполнять буду сам, нужен только макет.
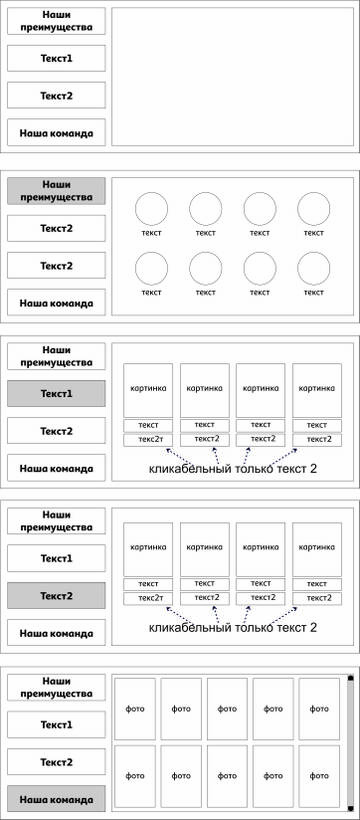
+Хочу внедрить в подвал форума ещё 2 таблицы,с прокруткой. Нарисовал свою задумку. Буду благодарен если откликнитесь и поможете внедрить на форум.
Первые 2 картинки одинаковые,только расположение колонок разное, в приоритете большая картинка №2, с блоками сбоку. и картинка №3
Отредактировано RaceSK (Ср, 16 Ноя 2022 14:52:38)