Доброго дня. Нашла способ, как задать красную строку для каждого абзаца, обернутого в <p>, но при этом это работает только для <p>.
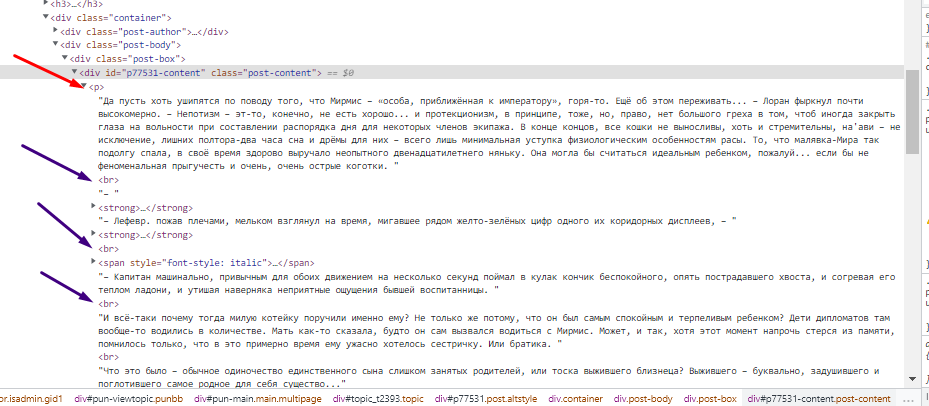
Внутри поста же абзацы базово бьются <br>, и свойство text-indent не применяется. Можно ли как-то обернуть абзацы в <p> или сделать свойство применимым к переносам строк в том числе? Нашла только про each-line, но эта штука не работает в хроме 
И вдогонку - отступы после абзаца и переноса строки. margin-top и margin-bottom не применились, потому что это не абзацы, и как это сделать - не понимаю в упор

Исходное состояние
.punbb .post-content p {
margin: 0;
padding: 0 0 1em 0;
line-height: 150%;
}Моя попытка
.punbb .post-content p {
margin: 0;
padding: 0 0 1em 0;
line-height: 150%;
text-indent: 10px each-line;
margin-top: 0.5em each-line; /* Отступ сверху */
margin-bottom: 0.5em each-line; /* Отступ снизу */
}