Адрес форума:
https://thesealofgod.artbb.me/
Проблема:
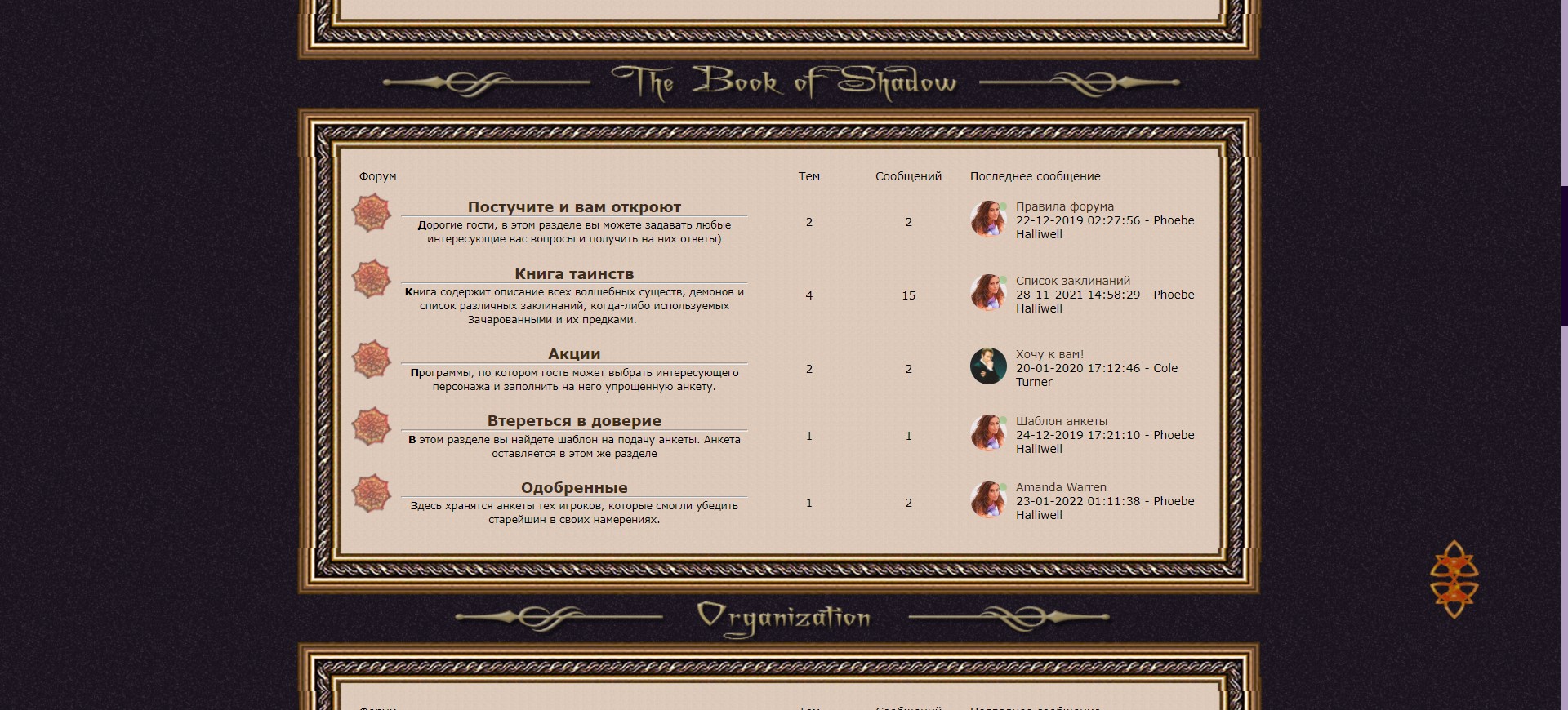
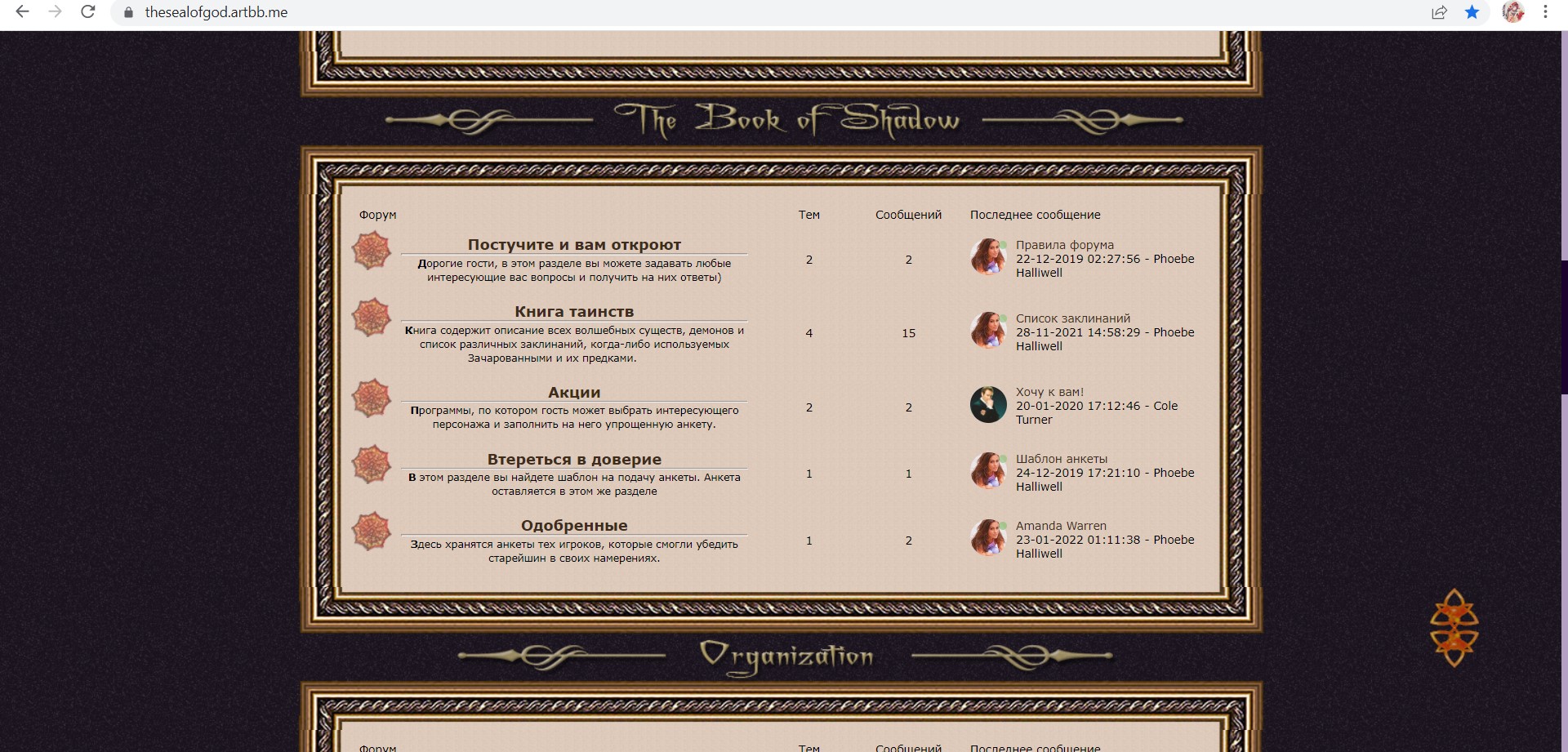
Залитые части дизайна одинаковые по ширине расходятся на 1-3 пикселя. Ладно если бы это происходило с обеих сторон, и слева, и справа. Но так происходит только с одной стороной и всегда по-разному оо
Расстояние казалось бы небольшое, но иногда врезается.
При масштабировании на 90% проблема уходит. Только тогда уезжают категории х)
Отредактировано Kathrine (Сб, 12 Фев 2022 18:34:32)