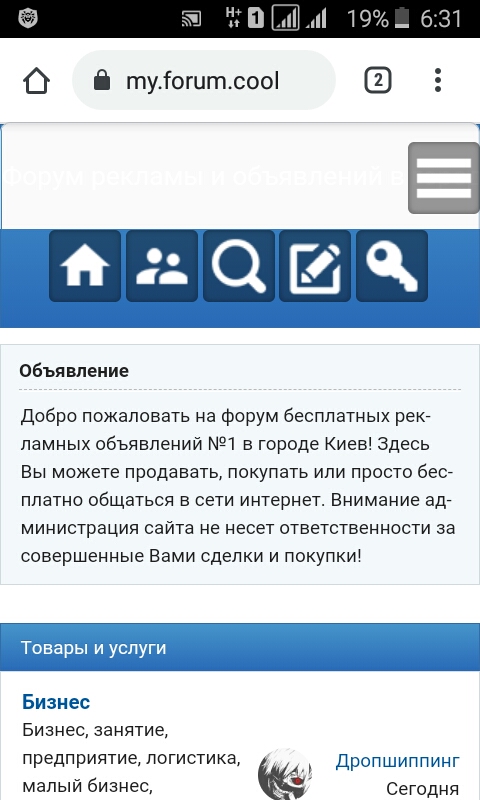
Ошибка в мобильной версии шаблона Oxygen!
Сообщений 1 страница 11 из 11
Поделиться3Вт, 13 Апр 2021 18:36:28
BM2
Да, существует такая проблема на экранах менее 318px. Попробуйте в Администрирование - Формы добавить такой код:
<style>
@media screen and (max-width: 540px) .punbb #pun-title {background: transparent;}
</style>Поделиться4Вс, 9 Май 2021 21:57:03
Не отображается заголовок форума!
ррр
Поделиться5Вс, 9 Май 2021 22:25:15
а гугл индексирует именно мобильную
Поделиться6Вс, 9 Май 2021 22:38:00
а гугл индексирует именно мобильную
мы о чем вообще ? шаблон http Oxygen с десятком сообщений, без google-site-verification, что там индексировать ?
объясните и помогите автору темы, мне не нужно я не просил !
Поделиться7Вс, 9 Май 2021 23:08:09
здесь не шаблоны а стили
Поделиться8Вс, 9 Май 2021 23:59:30
ррр
Собственно проще всего просто добавить фон:
<style>
#pun-title {background-color: #0066B9;}
</style>
Это прикол отступа сверху в мобильной версии:
.punbb #pun-navlinks .container {
padding-top: 70px !important;
}На узком экране получается #pun-title выше меню, а он без фона..
Поделиться9Пн, 10 Май 2021 00:18:10
103 написал(а):ррр
Собственно проще всего просто добавить фон:
Код:<style> #pun-title {background-color: #0066B9;} </style>Это прикол отступа сверху в мобильной версии:
Код:.punbb #pun-navlinks .container { padding-top: 70px !important; }На узком экране получается #pun-title выше меню, а он без фона..
А может просто включить авто-поворот экрана и полную версию сайта в браузере телефона ? И не вестись на эти спамовые темы !
Поделиться10Пн, 10 Май 2021 00:21:59
А может просто включить авто-поворот экрана и полную версию сайта в браузере телефона ? И не вестись на эти спамовые темы !
Почему спамовые? Для человека это проблема, правда не решенная, судя по всему, вы ее подняли, а я прокомментировал))
Поделиться11Пн, 10 Май 2021 06:45:08
103
В третьем сообщении этой темы уже выложил решение, которым пользуются люди при использовании данного стиля оформления.
Выношу вам первое предупреждение в профиль за флуд (сообщения без смысловой нагрузки). Сообщения отправляю в Корзину.