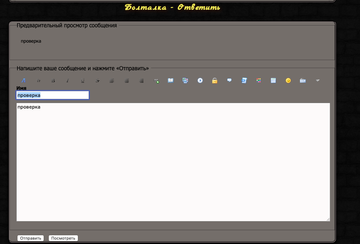
Здравствуйте. На форуме не работает кнопка "ответить", а так же кнопки после нажатия "предварительный просмотр".
написать ответ на форуме можно только через форму быстрый ответ. В чем причина не могу понять.
Адрес: https://astraliumhome.ru
/* Шаблон дизайна предоставлен проектом ForumDesign TechSupport - Дизайн для форумов и техническая поддержка © 2012 ForumDTS.org */
/*
A - SETUP
*/
/* A1 Import the colour scheme
-------------------------------------------------------------*/
/* A1.1 */
@import url(style_cs.css);
/* A2 Deal with browser defaults and wonkiness
-------------------------------------------------------------*/
/* A2.1 */
html, body {margin: 0; padding: 0}
/* A2.2 */
.punbb * {
margin: 0
}
/* A2.3 */
.punbb ul, .punbb dl, .punbb li, .punbb dd, .punbb dt {
padding: 0;
list-style: none;
}
/* A2.4 */
.punbb img {
border:none
}
/* A2.5 */
.punbb .main table {
table-layout: fixed;
width: 100%;
}
/* A2.6 */
.checkfield input[type="checkbox"], .radiofield input[type="radio"] {margin: 0 0.3em;}
/* A2.7 */
p[class="checkfield"] *,
div[class="checkfield"] *,
fieldset[class="radiofield"] * {
height: 1.8em;
vertical-align: middle
}
/* A3 Text setup
-------------------------------------------------------------*/
/* A3.1 */
body {
font-size: 114%;
}
/* A3.2 */
.punbb {
font: normal 68.75% tahoma;
}
/* 3.3 */
.punbb textarea, .punbb input, .punbb select, .punbb optgroup {
font: 1em verdana, arial, helvetica, sans-serif
}
/* A3.4 */
.punbb h1, .punbb h2, .punbb h3 {
font-size: 1em;
font-weight: bold;
}
.punbb th {
font-size: 0.9em;
font-weight: bold;
}
.punbb h4, .punbb table {
font-size: 1em;
font-weight: normal;
}
/* A3.5 */
.punbb h1 span, .punbb h2 span, .punbb legend span {
font-size: 1.1em;
}
/* A3.6 */
.punbb pre {
font: 1.1em/140% monaco, "bitstream vera sans mono", "courier new", courier, monospace
}
/* A3.7 */
.punbb address, .punbb em {
font-style: normal
}
/* A3.8 */
.punbb .post-content em {
font-style: italic;
}
/* A3.9 */
.punbb .post-content em.bbuline {
font-style: normal;
text-decoration: underline;
}
/* A3.10 */
.punbb a {
text-decoration: underline
}
/* A3.11 */
.punbb optgroup {
font-weight: bold;
}
/* A4 Float clearing and hidden items
-------------------------------------------------------------*/
/* A4.1 */
#pun:after,
.punbb .container:after,
.punbb .post-links ul:after,
.punbb .main div.inline:after,
.punbb .post-box:after,
.punbb .linksb:after {
clear: both;
content: ".";
display: block;
height: 0;
visibility: hidden;
overflow:hidden;
line-height: 0.0;
font-size: 0;
}
/* A4.2 */
.acchide,
#pun-index #pun-main h1,
#pun-navlinks h2,
#pun-pagelinks h2,
#pun-status h2,
#pun-ulinks h2,
.punbb .forum h2,
.punbb .multipage .topic h2,
.punbb dl.post-sig dt span,
.punbb p.crumbs strong,
.punbb .divider hr,
.punbb .required label em,
.punbb .formsubmit label,
.punbb .submitfield label,
.punbb .modmenu label,
#pun-userlist .main h2 {
font-size: 0;
height: 0;
width: 0;
line-height: 0.0;
position:absolute;
left: -9999px;
overflow: hidden
}
/* A5 Basic page layout and borders
-------------------------------------------------------------*/
/* A5.1 */
#pun {
margin: 0 auto;
position: relative;
}
/* A5.2 */
.punbb {
float: left;
width: 100%;
height: auto;
}
/* A5.3 */
#pun-redirect, #pun-maint {
margin-top:100px;
}
/* A5.4 */
.punbb .section, .punbb .main {
margin-bottom: 0em;
}
/* A5.5 */
.punbb .category, .punbb .post {
margin-top: 0em;
}
/* A5.6 */
.punbb #pun-category1, .punbb .toppost, .punbb .topicpost {
margin-top: 0px;
}
/* 5.7 */
#pun-post .topic {
margin-top: 0em;
}
/* A5.8 */
.punbb .section, .punbb .forum, .punbb .formal, .punbb .modmenu, .punbb .info,
.punbb .category, .punbb .post {
border-style: groove;
border-width: 0px 0px 0px 0px;
}
/* A5.9 */
.punbb .container {
border-style: groove;
border-width: 3px;
border-radius:10px;
border-color: #292626;
-webkit-border-radius:10px;
-khtml-border-radius:10px;
-moz-border-radius:10px; 292626
-o-border-radius:10px;
box-shadow: 0px 8px 12px #000;
-webkit-box-shadow:0px 8px 12px #000;
-khtml-box-shadow:0px 8px 12px #000;
-moz-box-shadow:0px 8px 12px #000;
background-color: #736e6a;
}
/* A5.10 */
#pun-debug h2 {
padding: 0px 0em 0px 0em;
border-style: groove groove none groove;
border-width: 3px 3px 3px 3px;
}
/* A 5.11 Иконки меню навигации */
#pun-navlinks li {
padding-left: 0px;
border-left: none;
}
/*
B - MAIN CONTENT - GENERAL
*/
/* B1 Parsed Content, Signatures and Scroll Boxes
-------------------------------------------------------------*/
/* B1.1 */
.punbb .post-content {
padding: 0;
margin: 0;
width: 100%;
overflow: hidden;
}
/* B1.2 */
.punbb .post-sig dt {
display: block;
border-top: 2px groove #474444;
width: 250px;
margin: 5px 0;
}
/* B1.3 */
.punbb .post-content p {
margin: 0;
padding: 0 0 1em 0;
line-height: 150%;
}
/* B1.4 */
.punbb .post-content img {
vertical-align: text-top
}
/* B1.5 */
.punbb .post-content img.postimg {
vertical-align: middle;
}
/* B1.6 */
.punbb .post-content .blockcode, .punbb .post-content blockquote {
width: 100%;
overflow: hidden;
}
/* B1.7 */
.punbb .post-content .scrollbox {
width: 100%;
overflow: auto;
}
/* B1.8 */
.punbb .post-content .quote-box, .punbb .post-content .code-box {
margin: 0.4em 1.8em 1.4em 1.8em;
padding: 1em;
border-style: none;
border-left: 3px groove #292626;
}
/* B1.9 */
.punbb .quote-box cite, .punbb .code-box strong.legend {
display: block;
padding-bottom: 0.7em;
font-size: 1.1em;
font-weight: bold;
font-style: normal;
margin: 0;
}
/* B2 Information boxes
-------------------------------------------------------------*/
/* B2.1 */
.punbb .info-box {
padding: 1.1em 1.7em 1em 1.7em;
border-style: groove;
border-width: 1px;
margin: 0 0 1.1em 0;
}
/* B2.2 */
.punbb .info-box * {
padding: 0 0 0.7em 0;
}
/* B2.3 */
.punbb #pun-main .info-box .legend {
font-size: 1.1em;
font-weight: bold;
}
/* B3 Pagination and posting links
-------------------------------------------------------------*/
/* B3.1 */
.punbb .linkst {
float: left;
position: relative;
width: 100%;
font-size: 1.1em;
height: 0;
}
/* B3.2 */
.multipage {
margin-top: 3em;
}
/* B3.3 */
.linkst .pagelink {
position: absolute;
top: -4.2em;
left: 1em;
width: 24em;
}
/* B3.4 */
.linkst .postlink {
position: absolute;
top: -4.1em;
right: 1em;
width: 16em;
text-align: right;
font-weight: bold;
}
/* B3.5 */
.punbb .linksb {
text-align: right;
padding: 0.4em 1em 0.5em 1em;
font-size: 1.1em;
}
/* B3.6 */
.linksb .pagelink {
float: left;
width: 24em;
text-align: left;
}
/* B3.7 */
.linksb .postlink {
float: right;
width: 16em;
font-weight: bold
}
/* B3.8 */
.subscribelink {
clear:both;
padding-top: 0.3em;
padding-bottom: 0.5em;
}
/*****************************************/**********************************/*****************************************/*************************************************************
C - MAIN CONTENT - SPECIFIC
**************************************************************/
/* C1 Form layout
-------------------------------------------------------------*/
/* C1.1 */
.punbb .formal .container {
padding: 1.7em 2.3em 1.1em 2.3em;
}
/* C1.2 */
.punbb .formsubmit {
padding: 0 0 0 1.7em;
margin: 1em 0 0 0;
}
/* C1.3 */
.punbb .formsubmit input, .punbb .formsubmit a, .punbb .formsubmit span {
margin: 0 0.6em 0 0
}
/* C1.4 */
.punbb fieldset {
border-style: solid;
border-width: 1px;
padding: 0 18px 0 18px;
margin: 0 0 1em 0
}
/* C1.5 */
.punbb fieldset legend {
padding: 0;
margin: 0 0 0 11px;
font-size: 1.1em
}
/* C1.6 */
.punbb fieldset legend span {
padding: 0 5px;
margin: 0 0 0 -15px;
}
/* C1.7 */
.punbb fieldset fieldset {
border-style: none;
margin: 0;
padding: 0 0 8px 0
}
/* C1.8 */
.punbb .fs-box {
padding: 1em 0 0.8em 0;
}
/* C1.9 */
.punbb .fs-box p, .punbb .fs-box fieldset {
padding: 0 0 0.8em 0
}
/* C1.10 */
.punbb .inline .inputfield, .punbb .inline .selectfield, .punbb .inline .passfield {
float: left;
margin-right: 1em;
}
/* C1.11 */
.punbb .inline .infofield {
clear:both
}
/* C1.12 */
.punbb .datafield br {
display: none
}
/* C1.13 */
.punbb .required label, .punbb .datafield span.input {
font-weight: bold
}
/* C1.14 */
.punbb .datafield span.input a {
font-weight: normal;
}
/* C1.15 */
.punbb .areafield span.input, .punbb p.longinput span.input {
display: block;
padding: 0 4em 0 0;
height: 100%; /* For IE */
}
/* C1.16 */
.punbb textarea, .punbb .longinput input {
width: 64%;
margin: 0;
}
/* C1.17 */
.punbb .hashelp {
position: relative;
}
/* C1.18 */
.punbb .helplinks {
display: block;
position: absolute;
top: 1em;
right: 0;
font-weight: normal;
width: 36%;
}
/* c1.19 */
.punbb #profile .helplinks {
top: 1.5em;
}
/* C1.20 */
.punbb .helplinks span {
display: block;
padding-bottom: 0.2em;
}
.punbb .helplinks span INPUT {
margin: 0px 2px 2px 0px;
}
/* C1.21 */
#pun-post .formal .info-box li {
padding-left: 4px;
list-style-type: square;
list-style-position: inside;
line-height: 1.5;
margin: 0;
}
/* C2 Table layout
-------------------------------------------------------------*/
/* C2.1 */
.punbb .main .tcl {
overflow: hidden;
text-align: left;
width: 50%;
}
/* C2.2 */
.punbb .main .tc2, .punbb .main .tc3, .punbb .main .tcmod {
text-align: center;
width: 10%;
}
/* C2.3 */
.punbb .main .tcr {
overflow: hidden;
text-align: left;
width: 30%;
}
/* C2.4 */
#pun-userlist .main .tcl,
#pun-searchtopics .main .tcl,
#pun-modviewforum .main .tcl {
width: 40%
}
/* C2.5 */
#pun-userlist .main .tc2,
#pun-searchtopics .main .tc2 {
text-align: left;
width: 20%;
}
/* C2.6 */
#pun-debug table .tcl {
width: 15%;
white-space:normal;
}
/* C2.7 */
#pun-debug .tcr {
width: 90%;
white-space: normal;
}
/* C2.8 */
#pun-index .tcl h3 {
font-size: 1.2em;
font-weight: bold;
}
/* C2.9 */
.punbb td span.youposted {
font-weight: bold;
margin-left: -1em;
position: absolute;
}
/* C2.10 */
.punbb td .modlist {
display: block;
padding-top: 0.3em
}
/* C2.11 */
.punbb .main td {
border-style: dotted;
border-width: 1px 0 0 1px;
padding: 0.8em 1em;
}
/* C2.12 */
.punbb .main th {
border-left: 0px groove #292626;
padding: 3px 1em 6px;
background-image: url(https://forumstatic.ru/files/001a/e2/ef/79786.jpg);
color: #200f07!important;
}
/* C2.13 */
.punbb .main .tcl {
border-left-style: none;
border-left-width: 0;
}
* html .tclcon {height: 1px}
/* C2.15 */
.punbb div.icon {
float: left;
display: block;
}
/* C3 Topics
-------------------------------------------------------------*/
/* C3.1 */
.punbb .post .container {
border-style: none groove groove groove;
border-width: 3px;
margin-top: 0px;
padding-bottom: 1px;
}
/*ссылки над постом*/
/* C3.2 */
.punbb .post h3 {
border-style: groove;
border-color: #292626;
border-width: 3px;
background-image: url(https://forumstatic.ru/files/001a/e2/ef/79786.jpg);
border-radius:5px;
-webkit-border-radius:5px;
-khtml-border-radius:5px;
-moz-border-radius:5px;
-o-border-radius:5px;
margin-top: 40px;
}
/* C3.3 */
.punbb .post h3 span {
border-left: 0px;
padding: 0.5em 1em;
display: block;
margin-left: 19em;
}
/* C3.4 */
.punbb .post h3 strong {
float: right;
width: 5em;
text-align: right;
font-weight: normal;
}
/* C3.5 */
.punbb .post .post-author {
float: left;
width: 19em;
margin-top: 1em;
overflow: hidden;
}
/* C3.6 */
.punbb .post .post-author ul, .punbb .post .post-author p {
line-height: 140%;
text-align: center;
}
/* C3.7 */
.pa-author {
font-size: 1.1em;
font-weight: bold;
}
/* C3.8 */
.pa-author a {
text-decoration: none
}
/* C3.9 */
li.pa-title {
padding-bottom: 0.4em;
font-weight: bold;
}
li.pa-online {
line-height: 0.8em;
border-left-style: solid;
border-left-width: 0.7em;
padding-left: 0.4em;
margin-top: 0.7em;
}
/* C3.11 */
.punbb .post-body {
margin-left: 19em;
border-left-style: groove;
border-left-width: 3px;
padding: 0 0 1px 0;
}
/* C3.12 */
.punbb .post-box {
padding: 1em;
}
/*C3.13 */
.punbb fieldset .post-box {
margin-bottom: 0.8em
}
/* C3.14 */
.punbb .post-links {
margin-left: 19em;
border-width: 0px;
}
/* C3.15 */
.punbb .post-links ul{
padding: 0em;
line-height: 1em;
margin-left: -19em;
border-top-style: groove;
border-top-width: 3px;
text-align: right;
background-image: url(https://forumstatic.ru/files/001a/e2/ef/31309.png);
background-color: transparent; /*цвет*/
background-repeat: no-repeat; /*повторение картинки*/
background-position: top center; /*позиционирование картинки*/
height: 51px; /*высота контейнера*/
margin-bottom: -30px!important;
}
/* C3.16 */
.punbb .post-links li {
display: inline;
padding-left: 1em;
}
/* C3.17 */
.pl-email, .pl-website {
float: left;
}
/* C3.18 */
.punbb .clearer {
clear: both;
height: 0;
font-size: 0;
}
/* C4 Moderator menu
-------------------------------------------------------------*/
/* C4.1 */
.punbb .modmenu .container {
padding: 0.5em 1em;
text-align: right;
}
/* C4.2 */
.punbb .modmenu strong, .punbb .modmenu a {
height: 1.8em;
line-height: 1.8em;
}
/* C4.3 */
.punbb .modmenu .container strong {
float: left;
}
/* C4.4 */
.punbb .modmenu input {
margin-left: 1em;
}
/* C5 Message boxes
-------------------------------------------------------------*/
/* C5.1 */
.punbb .info .container {
padding: 0.8em 1em
}
/* C5.2 */
.punbb .info .container .backlink {
padding-top: 0.8em;
}
/* C6 Profile
-------------------------------------------------------------*/
/* C6.1 */
#profile .container {
padding-left: 18.6em;
}
/* C6.2 */
#profilenav {
float: left;
width: 14em;
margin-left: -16.3em;
display: inline;
}
/* C6.3 */
#profilenav li {
padding-bottom: 0.8em;
font-weight: bold;
}
/* C6.4 */
#viewprofile ul, #profilenav ul {
border-style: solid;
border-width: 1px;
padding: 1.5em 18px 0.8em 18px;
margin: 0 0 1em 0;
}
/* C6.5 */
#viewprofile h2, #profilenav h2 {
background: transparent;
border: none;
padding: 0 0 0 0;
margin: 0 14px -0.6em 14px;
}
/* C6.6 */
#viewprofile h2 span, #profilenav h2 span {
padding: 0 5px;
position: relative;
}
/* C6.7 */
#viewprofile li, #setmods dl {
padding: 0 0 0 16em;
margin-bottom: 0.2em;
}
/* C6.8 */
#viewprofile li span {
float: left;
width: 14em;
margin-left: -16em;
padding: 0.5em 1em;
font-weight: bold;
}
/*C6.9 */
#setmods dt {
float: left;
width: 14em;
margin-left: -16em;
padding: 0.8em 1em;
font-weight: bold;
display: inline;
}
/* C6.10 */
#viewprofile li strong, #viewprofile li div, #setmods dd {
display: block;
padding: 0.5em 1em;
font-weight: normal;
}
/* C6.11 */
.punbb img.avatardemo {
float: right;
margin: 0 0 0.8em 1.8em
}
/* C7 User list
-------------------------------------------------------------*/
/* C7.1 */
#pun-userlist .formal, #pun-userlist .formal .container {
border-bottom: none;
margin-bottom: 0;
}
/* C7.2 */
#pun-userlist .usertable .container {
padding: 0 2.3em 2.3em 2.3em;
border-top: none;
}
/* C7.3 */
#pun-userlist .usertable table {
border-style: solid;
border-width: 1px;
}
/*****************************************/**********************************/*****************************************/*************************************************************
D - PUNBB SECTIONS OTHER THAN MAIN CONTENT
**************************************************************/
/* D1 Logo and description
-------------------------------------------------------------*/
/* D1.1 */
#pun-title {
margin: 0;
border-style: solid solid none solid;
border-width: 0px 0px 0 0px;
}
/* D1.2 */
#pun-title h1 {
display : block;
height : 20px;
padding: 2em 1em 0 1em;
}
/* D1.3 */
#pun-title .container {
border-style: none solid none solid;
}
/* D1.4 */
#pun-title h1 span {
font-size: 1.5em;
display: none;
}
#pun-title table {
border: none;
}
#pun-title td.title-logo-tdl {
border: none;
}
/* D2 Page navigation
-------------------------------------------------------------*/
/* D2.1 */
#pun-pagelinks {
position: absolute;
top: -15px;
left: 0;
margin: 0;
border: none;
padding: 0;
width: 100%;
}
/* D2.2 */
#pun-pagelinks .container {
background: transparent;
border: none;
padding: 0}
/* D2.3 */
#pun-pagelinks .container li {
display: inline
}
/* D2.4 */
#pun-pagelinks li a, #pun-pagelinks a:link, #pun-pagelinks a:hover {
height: 2em;
line-height: 2em;
padding: 0;
font-size: 1.2em;
margin-left: -9999px;
display: block;
float:left;
width: 100%;
}
/* D2.5 */
#pun-pagelinks a:active, #pun-pagelinks a:focus {
position:relative;
margin: 0;
}
#pun-pagelinks li a span {
display:block;
margin: 0 1em
}
/* D3 Forum navigation
-------------------------------------------------------------*/
/* D3.1 */
#pun-navlinks, #pun-navlinks .container {
border-style: none;
border-width: 0;
margin: 0;
}
/* D3.2 */
#pun-navlinks .container {
padding: 0.7em 1em;
margin-top: -100px;
}
/* D.3 */
#pun-navlinks li {
display: inline;
padding-right: 8px;
}
/* D3.4 */
#pun-navlinks li a {
font-size: 1.2em;
}
/* D4 User links
-------------------------------------------------------------*/
/* D4.1 */
#pun-ulinks {
margin-top: 0px;
}
/* D4.2 */
#pun-ulinks .container {
padding: 0.7em 1em;
text-align: center;
border: solid 0px #292626;
}
/* D4.3 */
#pun-ulinks li, #pun-ulinks li a {
display: inline;
border-left-style: none;
border-left-width: 0px;
white-space: nowrap;
}
/* D4.4 */
#pun-ulinks li a {
padding: 0 0.3em 0 0.6em
}
/* D4.5 */
#pun-ulinks li.item1, #pun-ulinks li.item1 a {
border-left-style: none;
border-left-width: 0;
padding-left: 0
}
/* D5 Welcome box and Top Breadcrumbs
-------------------------------------------------------------*/
/* D5.1 */
#pun-status, #pun-status .container {
border-bottom: none;
margin-bottom: 0;
}
/* D5.2 */
#pun-status .container {
padding: 0.8em 1em 1em 1em;
}
/* D5.3 */
#pun-status span {
white-space: nowrap;
margin-right: 0.5em;
}
/* D5.4 */
#pun-crumbs1 {
font-weight: bold;
overflow: hidden;
margin-top: 0;
}
/* D5.5 */
#pun-crumbs1 p.container {
border-top: none;
padding: 1em 1em 0.8em 1em;
font-size: 1.1em;
}
/* D5.6 */
#pun-break1 {
margin: 0 1em;
border-style: solid none;
border-width: 1px 0;
height: 0;
margin: -2px 1em;
position: relative;
z-index: 1;
}
/* D6 Announcement
-------------------------------------------------------------*/
/* D6.1 */
#pun-announcement h2 {
padding: 0;
margin: 0 1em -3.5em 1em;
border-style: none none solid none;
border-width: 0 0 1px 0;
position: relative;
font-weight: bold;
}
/* D6.2 */
#pun-announcement h2 span {
display: block;
padding: 2em 0 0.8em 0;
border-bottom-style: solid;
border-bottom-width: 0px;
}
/* D6.3 */
#pun-announcement .container {
padding: 4.3em 1em 1em 1em;
}
/* D7 Statistics
-------------------------------------------------------------*/
/* D7.1 */
#pun-stats .container {
padding: 0.8em 1em
}
/* D7.2 */
#pun-stats li.item1, #pun-stats li.item2 {
float: left;
clear: both;
line-height: 150%;
}
/* D7.3 */
#pun-stats li.item3, #pun-stats li.item4 {
text-align: right;
line-height: 150%;
}
/* D7.4 */
li#onlinelist {
margin-top: 1em;
border-top-style: solid;
border-top-width: 1px;
float: left;
width: 100%;
line-height: 130%;
}
/* D7.5 */
li#onlinelist div {
border-top-style: solid;
border-top-width: 1px;
padding: 0.7em 0 0 0;
}
/* D8 Quick Jump - About - Bottom Breadcrumbs
-------------------------------------------------------------*/
/* D8.1 */
#pun-qjump {
margin: 0;
border: none;
width: 50%;
position: relative;
float: left;
}
/* D8.2 */
#pun-qjump .container {
border: none;
background: transparent;
padding: 0.8em 1em;
}
/* D8.3 */
#pun-about {
margin-top: 0;
}
/* D8.4 */
#pun-about .container {
border-top-style: none;
margin-top: -60px;
text-align: center; }
/* D8.5 */
#pun-about p span {
display:block;
padding-left: 50%;
}
/* D8.6 */
#pun-crumbs2 {
font-weight: bold;
overflow: hidden;
margin-bottom: 0;
border-bottom: none;
}
/* D8.7 */
#pun-crumbs2 .container {
border-bottom: none;
padding: 0.8em 1em;
font-size: 1.1em;
}
/* D8.8 */
#pun-break4 {
margin: -2px 1em;
border-style: solid none;
border-width: 1px 0;
position: relative;
height: 0;
z-index: 1;
}
/* D8.9 */
div.punbb-admin #pun-about .container {
border-top-style: solid;
border-top-width: 1px;
}
/* D9 Help file
-------------------------------------------------------------*/
/* D9.1 */
#pun-help .formal .info-box h3.legend {
border-bottom-style: solid;
border-bottom-width: 1px;
padding-bottom: 0;
margin-bottom: 0.8em;
}
/* D9.2 */
#pun-help .formal .info-box h3.legend span {
padding-bottom: 0.6em;
display: block;
border-bottom-style: solid;
border-bottom-width: 1px;
font-size: 1.1em;
}
/* D9.3 */
#pun-help .formal p, #pun-help .formal dd {
margin-bottom: 1em
}
/* D9.4 */
#pun-help .formal ul, #pun-help .formal dl {
padding: 0 0 0 1em
}
/* D9.5 */
#pun-help .formal li {
padding: 0;
line-height: 130%
}
/* D9.6 */
#pun-help .formal li * {
vertical-align: text-top
}
/* D9.7 */
#pun-help .formal dt span {
font: 1.4em/120% monaco, "bitstream vera sans mono", "courier new", courier, monospace
}
/* D9.8 */
#pun-help .formal .parsedmsg, #pun-help .formal .parsedmsg .incode {
padding-bottom: 0;
}
/* CS1 Background and text colours
-------------------------------------------------------------*/
#pun-title table tbody tr .title-logo-tdr {position: absolute; z-index: 1; height: 70px;}
/* CS1.8 */
#pun-navlinks .container {
text-align: center;
font-weight: bold;
}
.offline li.pa-online strong {
font-weight: normal
}
.punbb .main .tr {border-radius:5px;
-webkit-border-radius:5px;
-khtml-border-radius:5px;
-moz-border-radius:5px
@media screen and (max-width: 540px) {
#pun-navlinks .container {margin-top: 0;}
}/* CS1 Background and text colours
-------------------------------------------------------------*/
/* ЗАДНИЙ ФОН */
html, body {
background-color: #090909; /*цвет*/
background-image: url(https://forumstatic.ru/files/001a/e2/ef/16284.jpg); /*картинка*/
background-repeat: repeat; /*повторение картинки*/
background-position: top center; /*позиционирование картинки*/
background-attachment: fixed; /*прокрутка картинки*/
}
/* БОКОВЫЕ ГРАНИЦЫ КАРТИНКОЙ */
#pun {
width: 900px; /*шарина картинки*/
background-color: transparent; /*цвет фона*/
background-image: url(); /*картинка*/
background-repeat: repeat-y; /*повторение картинки*/
background-position: top center; /*позиционирование картинки*/
}
.punbb {
width: 900px; /*ширина форума внутри границ*/
padding-left: 0px; /*отступ форума от левого края картинки-границы*/
padding-right: 0px; /*отступ форума от правого края картинки-границы*/
}
/* ШАПКА */
#pun-title table {
background-color: transparent; /*цвет*/
background-image: url(https://forumstatic.ru/files/001a/e2/ef/11213.png); /*картинка*/
background-repeat: no-repeat; /*повторение картинки*/
background-position: top left; /*позиционирование картинки*/
height: 423px; /*высота шапки*/
width: 1000px; /*ширина шапки*/
margin-left: -50px;
}
/* ДВИГАЕМ РЕКЛАМУ */
#pun-title table tbody tr .title-logo-tdr {
top: 0px; /*сверху*/
left: 260px; /*слева*/
}
/* КАРТИНКА КАТЕГОРИЙ */
#pun-stats h2, .punbb .main h2 {
background-color: transparent; /*цвет*/
background-image: url(); /*картинка*/
background-repeat: no-repeat; /*повторение картинки*/
background-position: bottom center; /*позиционирование картинки*/
height: 51px; /*высота контейнера*/
text-align: center;
margin-top: -20px;
margin-bottom: 20px;
}
.punbb .main h1, #pun-debug h2 {
background-color: transparent; /*цвет*/
background-position: bottom center; /*позиционирование картинки*/
height: 51px; /*высота контейнера*/
text-align: center;
}
/* ТЕКСТ КАТЕГОРИЙ */
.punbb .main h2 span, #pun-stats h2 span {
position: relative; /*для того, чтоб двигать текст*/
top: 40px; /*двигаем сверху*/
left: 0px; /*двигаем слева*/
font-weight: bold; /*делаем жирным*/
color: #f7e963; /*цвет текста*/
font-family: 'Marck Script', cursive; /*импортируемый шрифт из гугла*/
font-size: 24px!important;
font-weight:bold;
text-shadow:2px 2px 10px ;
/*ВНИМАНИЕ! для того, чтоб текст был по центру, слева не двигать (поставить ноль), а в предыдущем блоке "картинка категорий" дописать text-align: center; */
}
.punbb .main h1 span, #pun-stats h2, .punbb .main h2 {
position: relative; /*для того, чтоб двигать текст*/
font-weight: bold; /*делаем жирным*/
color: #f7e963; /*цвет текста*/
font-family: 'Marck Script', cursive; /*импортируемый шрифт из гугла*/
font-size: 24px!important;
font-weight:bold;
text-shadow:2px 2px 10px #341502;
overflow: inherit !important;
}
/*КАРТИНКА-КОПИРАЙТ*/
#pun-about .container {
background-color: transparent; /*цвет фона*/
background-image: url(); /*картинка*/
background-repeat: no-repeat; /*повторение картинки*/
background-position: top center; /*позиционирование картинки*/
height: 239px; /*высота картинки*/
margin-right:-50px; margin-left: -50px;
border-color: transparent!important;
}
/*ЦВЕТА КОНТЕЙНЕРОВ И ТЕКСТОВ*/
/* цвета средних колонок форумной таблицы, цвета пользовательского меню, цвета строк навигации, цвета окна приветствия и т.п. */
.punbb .section .container, .punbb .post-body, .punbb .post-links, .punbb td.tc2, .punbb td.tc3, .punbb .formal fieldset .post-box, #viewprofile li strong, #viewprofile li div, #setmods dd, .punbb .info-box, .punbb #pun-main .info-box .legend {
background-color: transparent!; /*цвет фона*/
color: #000; /*цвет текста*/
}
/* цвета первой и последней ячеек форумной таблицы, цвета профиля пользователя, цвет контейнера с формой ответа, цвета модератоского меню и т.п. */
.punbb .main .container, .punbb .post .container, .punbb .post h3{
background-color: transparent!; /*цвет фона*/
color: #000; /*цвет текста*/
}
/* цвета шапки форумной таблицы, цвета заголовков постов с датой сообщени, цвета строк при просмотре чужого профиля */
.punbb .post h3 span, .punbb th, #viewprofile li, #setmods dl {
background-color: transparent!; /*цвет фона*/
color: #000; /*цвет текста*/
}
/* цвета строки в форме ответа "напишите сообщение и нажмите отправить", а также аналогичных строчек с поясняющим текстом, цвета поясняющих строк в профиле */
.punbb legend span, #viewprofile h2 span, #profilenav h2 span{
background-color: transparent!; /*цвет фона*/
color: #000; /*цвет текста*/
}
/* цвета формы кода и цитаты */
.punbb .quote-box, .punbb .code-box {
background-color: #4d4b49; /*цвет фона*/
color: #000; /*цвет текста*/
}
/* цвета админ меню */
#pun-adnav ul,
#pun-admain1 form.adcontainer, #pun-admain2 form.adcontainer, #pun-admain1 div.adcontainer, #pun-admain2 div.adcontainer {
background-color: #4d4b49; /*цвет фона*/
color: #000; /*цвет текста*/
}
/* цвета формы ответа */
#main-reply {
background-color: #fcfafa; /*цвет фона*/
}
/* цвета меню навигации */
#pun-navlinks .container, #pun-ulinks .container {
background-color: transparent; /*цвет фона*/
color: #000; /*цвет текста*/
}
/*ЦВЕТ ВСЕХ ГРАНИЦ И ЛИНИЙ*/
.punbb .post-body, .post h3, #pun-title, .punbb .section, .punbb .forum, .punbb .formal, .punbb .modmenu, .punbb .info,
.punbb .category, .punbb .post, .punbb td, .punbb fieldset, #viewprofile ul, #profilenav ul, .punbb .post .post-body, .punbb .post h3 span, .post-links ul, .post-links, .usertable table, .punbb th, .punbb .quote-box, .punbb .code-box, #pun-ulinks li, #pun-announcement h2 span, li#onlinelist, #pun-help .formal .info-box h3.legend span, #pun-ulinks li a, #pun-announcement h2, li#onlinelist div, #pun-help .formal .info-box h3.legend, .punbb .divider, .punbb .formal fieldset .post-box, .punbb .info-box, li.pa-online {
border-color: #454141; /*ЦВЕТ*/
}
/* ССЫЛКИ (добавить своих настроек по вкусу) */
/*все ссылки в обычном состоянии*/
.punbb a, .punbb a:link, .punbb a:visited, .punbb-admin #pun-admain a, .punbb-admin #pun-admain a:link, .punbb-admin #punbb-admain a:visited, .punbb li.isactive a, .punbb li.isactive a:link, .punbb li.isactive a:visited {
color: #f7e963;
}
/*все ссылки при наведении курсора*/
.punbb a:hover, .punbb a:focus, .punbb a:active, .punbb-admin #pun-admain .nodefault, .punbb-admin #punbb-admain a:hover, .punbb-admin #punbb-admain a:focus, .punbb-admin #punbb-admain a:active, #pun-pagelinks a:active, #pun-pagelinks a:focus {
color: #191716;
}
/*ссылки меню навигации в обычном состоянии*/
#pun-navlinks a {
color: #0d0d0d;
}
/*ссылки меню навигации при наведении курсора*/
#pun-navlinks a:hover, #pun-navlinks a:focus, #pun-navlinks a:active {
color: #000;
text-decoration: underline;
}
/* ИКОНКИ */
.punbb div.icon {
width: 50px; /*ширина иконки тем*/
height: 50px; /*высота иконки тем*/
margin-right: 4px; /*отступ текста от иконки*/
}
.punbb td div.tclcon {
margin-left: 4px; /*отступ контейнера с текстом от левого края таблицы (если поставить ширину иконки, текст не будет ее обтекать)*/
}
div.icon {
background: url(https://forumstatic.ru/files/001a/e2/ef/94339.png) no-repeat;
} /*старое сообщение*/
tr.inew div.icon {
background: url(https://forumstatic.ru/files/001a/e2/ef/24435.png) no-repeat;
} /*новое сообщение*/
tr.iclosed div.icon {
background: url(https://forumstatic.ru/files/001a/e2/ef/89093.png) no-repeat;
} /*закрытая тема*/
tr.iredirect div.icon {
background: url(https://forumstatic.ru/files/001a/e2/ef/94339.png) no-repeat;
} /*пере адресация темы*/
tr.isticky div.icon {
background: url(https://forumstatic.ru/files/001a/e2/ef/51764.png) no-repeat;
} /*важная тема*/
/* CS5 Other
-------------------------------------------------------------*/
td.tcr a{
background: transparent url(https://forumstatic.ru/files/001a/e2/ef/68187.png) no-repeat;
padding-left: 25px;
padding-top: 0px;
height: 19px;
}
.pa-author a
{font-weight: bold; /*делаем жирным*/
font-color: #55270c; /*цвет текста*/
font-family: 'Marck Script', cursive; /*импортируемый шрифт из гугла*/
font-size: 22px!important;
text-shadow:2px 2px 10px #341502;
text-align: center;
}
.punbb .quote-box, .punbb .code-box {background: url(URL);
border: #292626 solid 0px;}
.punbb .quote-box, .punbb .code-box {
border-radius:5px;
-webkit-border-radius:5px;
-khtml-border-radius:5px;
-moz-border-radius:5px;
-o-border-radius:5px;
box-shadow: 0px 5px 8px #000;
-webkit-box-shadow:0px 5px 8px #000;
-khtml-box-shadow:0px 5px 8px #000;
-moz-box-shadow:0px 5px 8px #000;
}
#pun-ulinks .container, #pun-navlinks .container, #pun-about .container {
border-radius:0px!important;
-webkit-border-radius:0px!important;
-khtml-border-radius:0px!important;
-moz-border-radius:0px!important;
-o-border-radius:0px!important;
box-shadow: 0px 0px 0px #000!important;
-webkit-box-shadow:0px 0px 0px #000!important;
-khtml-box-shadow:0px 0px 0px #000!important;
-moz-box-shadow:0px 0px 0px #000!important;
}
#post-form h2 {background-image: none;}
@media screen and (max-width: 540px) {
#pun-navlinks .container {margin-top: 0 !important;}
}
/* Шаблон дизайна предоставлен проектом ForumDesign TechSupport - Дизайн для форумов и техническая поддержка © 2012 ForumDTS.org */
 обе кнопки работают
обе кнопки работают
 как висел, так и висит.
как висел, так и висит.
 Хотя я бы в астрологию не полез)
Хотя я бы в астрологию не полез)