Подскажите, пожалуйста, каким скриптом можно оформить профиль в похожем стиле?
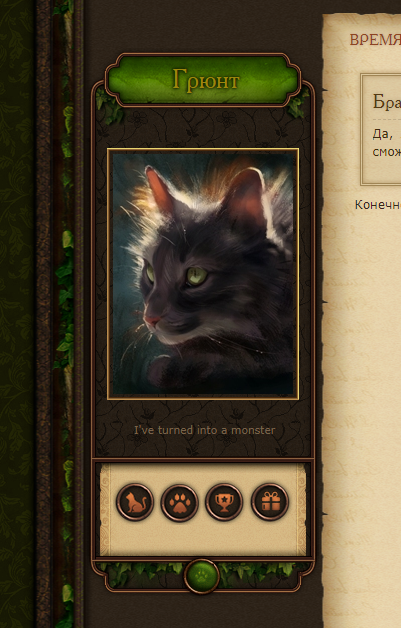
Интересует панель для информации под аватаром, а также расположение информации "сообщения", "уважение" и награды.
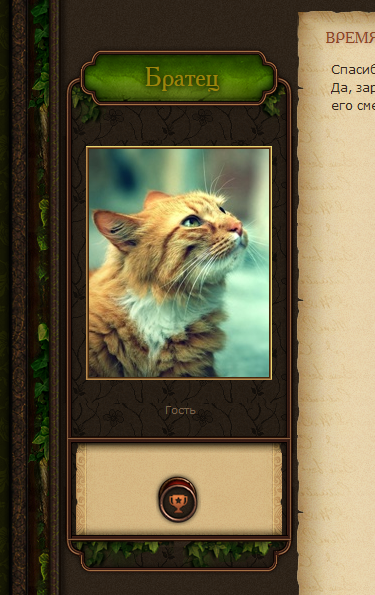
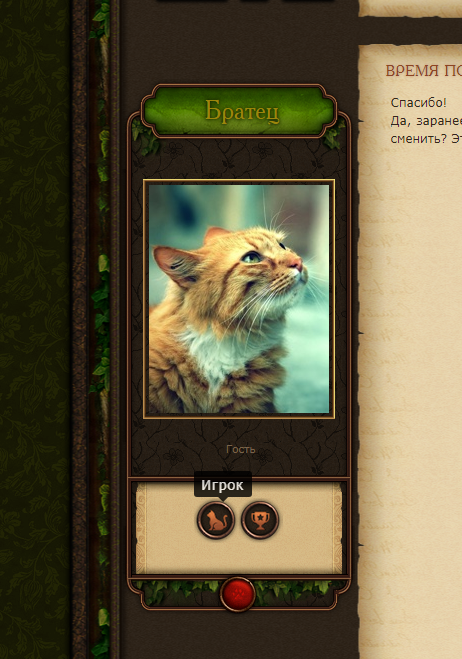
Нашла такой вариант... Хотела бы в рамку вставить аватар, а внизу на отрывном листочке уже размещать информацию! Ниже, под листочком строки Сообщения, Уважение и ниже Награды, как на примере... Если нужно, то вот ссылка на форум с примером: http://newdozor.rusff.ru
Отредактировано Boston (Пт, 21 Дек 2018 21:06:19)