Здравствуйте,некоторые пользователи жалуются на прокрутку форума в Опере,форум как то подтормаживает или перескакиевает темы,в чем может быть проблема,раньше такого не было
http://luganskfishing.rusff.ru/
Проблемы с прокруткой форума
Сообщений 1 страница 18 из 18
Поделиться1Вт, 31 Окт 2017 17:41:30
Поделиться2Сб, 4 Ноя 2017 11:18:00
brylin
А в других браузерах проблема есть? Возможно проблема в том, что на сервисе Rusff в рекламе стали использовать скрипты майнинга криптовалюты, дающие нагрузку на процессор. Но я на Вашем форуме сейчас не заметил проблемы Неть - есть еще подобные сообщения о проблеме на других форумах, включая текущий - ЕТП... может проблема в кнопке прокрутки - попробуйте их снять(Временно)
Поделиться3Сб, 4 Ноя 2017 15:21:05
скриптов много
может какойто один
Поделиться4Сб, 4 Ноя 2017 16:30:04
Alex_63
Такая проблема еще в vivaldi.в других браузерах все нормально
Поделиться5Вс, 5 Ноя 2017 15:21:24
brylin
может проблема в кнопке прокрутки - попробуйте их снять(Временно)
Протестируйте - отпишитесь (Если при снятии кнопок проблема исчезнет - то будем думать, как править
Поделиться6Пн, 6 Ноя 2017 20:10:59
У меня проблема исчезла,другие пока не жалуются
Поделиться7Пн, 6 Ноя 2017 21:16:41
А у меня всё равно тормозит прокрутка... в опере. В лисе нормально всё.
Поделиться8Пн, 6 Ноя 2017 22:30:34
тормозит

Поделиться9Пт, 10 Ноя 2017 09:35:08
У вас очень много скриптов. Тормоза вызывает какой-то из них. Мне кажется, тут единственное решение - убрать все и устанавливать обратно по одному, смотреть каждый раз, тормозит или нет. Это нужно скооперироваться с кем-то, у кого вот сейчас тормозит, чтобы смотрел, когда начнет лагать.
Поделиться10Пт, 10 Ноя 2017 12:11:12
brylin, попробуйте убрать градиенты - они могут влиять достаточно сильно, тем более на НТМЛ и БОДИ:
html, body {
background-image: linear-gradient(to top, #BDDBD5 0%, #408585 100%);
background-position: center;
background-attachment: fixed;
}
У вас вообще в дизайне используется очень много градиента.. В тех же панельках, где название категорий - там лучше картинкой сделать, тем более, что у вас фиксированный дизайн, да и на #pun лучше так сделать..
У вас очень много скриптов. Тормоза вызывает какой-то из них. Мне кажется, тут единственное решение - убрать все и устанавливать обратно по одному, смотреть каждый раз, тормозит или нет. Это нужно скооперироваться с кем-то, у кого вот сейчас тормозит, чтобы смотрел, когда начнет лагать.
Не думаю, что в данном случае это скрипты - скорее всего это сам дизайн дает подтормаживание при прокрутке..
Отредактировано kolobdur74 (Пт, 10 Ноя 2017 12:38:41)
Поделиться11Пт, 10 Ноя 2017 19:18:40
Кроме Оперы, еще где-нибудь (Хром, Яндекс) проблема есть?
Поделиться12Пт, 10 Ноя 2017 19:55:00
Кроме Оперы, еще где-нибудь (Хром,
Хромом пользуюсь , подтормаживает.
http://forum-obscheniya.ru
Отредактировано Guerlain (Сб, 11 Ноя 2017 14:42:40)
Поделиться13Пт, 10 Ноя 2017 21:51:03
brylin
Фоны с боди и ещё где с градиентами уберите!
background: linear-gradient(to top, #BDDBD5 0px, #408585 100%) fixed 50% 50%;
Градиенты в браузере пока предназначены для формирования небольших небольших полосок, градиентальные фоны (а так же box-shadow) во весь Экран немеряно тормозят браузер
Ставьте фоны градиентальной картинкой, сделайте скриншот текущего и замените градиент картинкой-полоской, будет в 100 раз быстрее!
Вариант фона:(Размножить по вертикали)
html, body {
background: url(http://s0.uplds.ru/T6REd.png) repeat-y 50% 0;
}
Отредактировано Deff (Пт, 10 Ноя 2017 22:11:56)
Поделиться14Сб, 11 Ноя 2017 11:29:26
Deff
Гы... Градиентный фон есть даже тут на форуме:
/* CS1.0 */
html, body {
background: rgb(248, 248, 248);
background: -moz-linear-gradient(top, rgb(248, 248, 248) 2%, rgb(246, 249, 252) 88%);
background: -webkit-linear-gradient(top, rgb(248, 248, 248) 2%, rgb(246, 249, 252) 88%);
background: -o-linear-gradient(top, rgb(248, 248, 248) 2%, rgb(246, 249, 252) 88%);
background: -ms-linear-gradient(top, rgb(248, 248, 248) 2%, rgb(246, 249, 252) 88%);
background: linear-gradient(top, rgb(248, 248, 248) 2%, rgb(246, 249, 252) 88%);
}
У меня изначально был однотонный фон, Romych позже добавил градиент, оставили так... Если подтормаживание на текущем форуме (по-моему Maquis об этом писала) связано с этим, то странно, что это проявилось только спустя почти 2 года.
Поделиться15Сб, 11 Ноя 2017 12:23:44
Alex_63
Ну я убрал - тормозить перестало! Возможно суть в том, что у тебя не fixed, ибо fixed перересовывает весь фон заново при прокрутке
2-е у тьву тут слабый градиент
Отредактировано Deff (Сб, 11 Ноя 2017 12:27:58)
Поделиться16Сб, 11 Ноя 2017 12:33:46
Если подтормаживание на текущем форуме (по-моему Maquis об этом писала) связано с этим, то странно, что это проявилось только спустя почти 2 года.
Это еще может зависеть от обновлений браузеров - они с каждым годом становятся всё требовательнее к железу пользователя.. Тот же Хром уже совсем не тот легкий Хром, который когда то только появился.. По той же памяти при многовкладочной работе с ним он есть столько же сколько кушает крутая игра - у меня, к примеру он кушает на уровне 6-7 гиг оперативки на ровном месте.. В данном случае зависит от того насколько мощное железо стоит у конкретного пользователя..
Отредактировано kolobdur74 (Сб, 11 Ноя 2017 12:35:24)
Поделиться17Сб, 11 Ноя 2017 15:09:57
Не-а, это не градиент. Поотключала инструментами градиенты, ничего не изменилось.
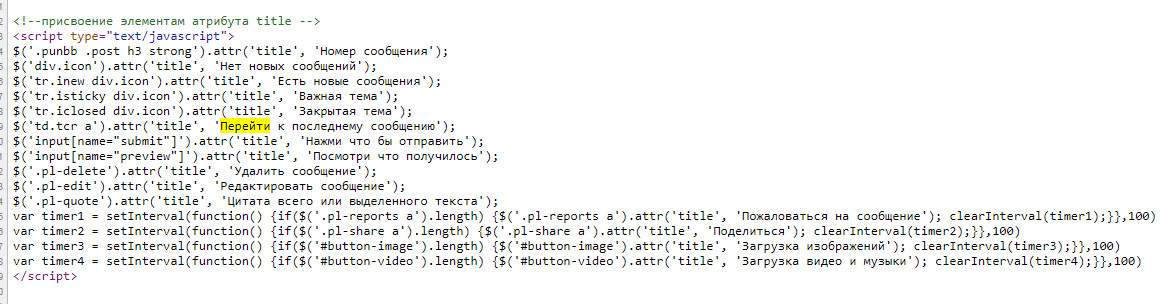
Мне показалось, что вот эта штука тормозит, хотя могу ошибаться:
Поделиться18Сб, 11 Ноя 2017 16:08:03
satsanaЕсли ты про setInterval, то кстати очень возможно, т.к. он заметно нагружает браузер.
А если вбить в консоль clearInterval(timer1);clearInterval(timer2) - что-нибудь изменится?У меня тормозов нет, возможно потому что с ноута сижу и прокручиваю тачпадом, а не мышью... Так что проверить не могу. Хотя нет, сейчас зашел - подтормаживание при прокрутке присутствует. Попробую потестировать, но если не получится с наскока, тогда позже может посмотрю поточнее...
Добавлено спустя 4 минуты 2 секунды:
Градиенты и таймер точно ни при чем - проверил. Пока не нашел реальную причину...
Добавлено спустя 6 минут 28 секунд:
Переключил в инспекторе стиль на другой (один из стандартных) - тормоза сразу пропали. Видимо, причина все же в CSS, как и говорилось ранее.
Добавлено спустя 10 минут 20 секунд:
Попробовал убить в инспекторе все градиенты на всех элементах - тормоза исчезли. Собственно, это подтверждает версию kolobdur74 и Deff.
Похожие темы
| Проблемы с прозрачностью форума и личными сообщениями. | Корзина | Вт, 25 Май 2010 |
| 8 июля 2017: Устранены технические проблемы forum4.ru | Информация сервиса | Чт, 13 Июл 2017 |
| проблема с категроиями | Корзина | Вс, 23 Дек 2012 |
| Форум съезжает вправо | Корзина | Вс, 23 Мар 2014 |
| Прокрутка шапки вместе с форумом | Корзина | Ср, 17 Ноя 2010 |