Ольха написал(а):Просто у части участников на форуме он работает, у других - нет. И непонятно, почему.
А с каких браузеров не работает? Я проверял с Opera 36 конкретно на Вашем форуме, и еще у меня на одном форуме этот скрипт стоит, нареканий нет - все работает.
Dan Frozen
Про подсказки к иконкам - Не уверен, что прокатит, но попробуйте прописать титл через такой разделитель:
<script type="text/javascript">
var icons = {
// Иконки для тем и сообщений: установка картинок //
a: 'https://forumstatic.ru/files/0015/f7/bf/91831.gif "title=" Подсказка a',
b: 'https://forumstatic.ru/files/0015/f7/bf/53862.gif "title=" Подсказка b',
(Ну и для остальных аналогично
riviere написал(а):а хочется видеть готовый вид сообщения, оформленный в хтмл-кодах
Включите скрипт HTML в сообщениях от сервиса (Администрирование - Скрипты), кнопка вставки тега будет во меню "Дополнительно" в форме ответа (кнопка-треугольничек справа), в предпросмотре будет отображаться точно так же, как и в постах.
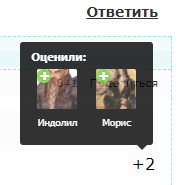
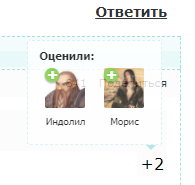
Mirra Bell написал(а):А у меня вопрос такой: сейчас от сервиса есть подключаемый скрипт просмотра проголосовавших за пост, и это здорово. Но я вынуждена от него отказываться, т.к. стиль окна, выводящегося по кнопке "показать всех", мне совершенно не подходит. Можно ли вынести настройку его внешнего вида в настройки?
 Вот этот код должен распространяться и на всплывашку с проголосовавшими
Вот этот код должен распространяться и на всплывашку с проголосовавшими
<!-- Быстрый перенос сообщений: фон, цвета строк -->
<style type="text/css">
.punbb .pun-modal .section h2,
.punbb .pun-modal .section h1 {
padding-left:1em!important;
background:#402718!important;
border:solid 1px #422D21!important;
color:#D7CBB8;
box-shadow:inset 0px 0px 15px 0px #7E5A2A;
}
.punbb .pun-modal .section .container {
background:#ded5c4!important;
box-shadow:inset 0px 0px 20px 0px #7e5a2a;
}
.Select_Topics tbody tr:nth-child(2n) td{
background: rgba(196,178,147,1);
}
</style>
А вообще, нун походу ваять гайд по оформлению всплывающих окон от сервиса(ибо окно единое, но есть тонкости оформления для каждого скрипта)
tartar4 написал(а):активные темы - это точ то нужно. никто почти не нажимает на эту кнопку, я сам недавно начал
Ну навскидку - самое простое - как-то так (в HTML низ
<script>$("#pun-crumbs1").load("/search.php?action=show_recent #pun-main table")</script>




 Вот этот код должен распространяться и на всплывашку с проголосовавшими
Вот этот код должен распространяться и на всплывашку с проголосовавшими