<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">
<style>
#calendar2 {display:none;
position: absolute;
bottom: 10%;
background: #fff;
padding: 15px;
z-index: 9999;
left: 0;
border-radius: 9px;
-moz-box-shadow: 0px 0px 40px #444;
-webkit-box-shadow: 0px 0px 40px #444;
box-shadow: 0px 0px 40px #444;
width: 100%;
line-height: 1.2em;
font-size: 15px;
text-align: center;
}
.birth{background: #fff !important;}
#calendar2 tbody td {
border-left: 1px solid #ebf0f5 !important;
border-right: 1px solid #ebf0f5 !important;
border-bottom: 1px solid #ebf0f5 !important;
position: relative;
width: 95px;
height: 65px;
}
/* Пустой день */
#calendar2 td.pust {
background: transparent;
border: none !important;
}
/* Праздничный день */
#calendar2 td.holiday, #calendar2 tr:not(.dayname) td:nth-child(6):not(.pust),#calendar2 tr:not(.dayname) td:nth-child(7):not(.pust) {
background: #fafbfc !important;
}
#calendar2 .today {
outline: 2px solid #98b0cd;
}
.day_num {
position: absolute;
top: 2px;
left: 6px;
text-align: center;
color: #99acbf;
font-size: 12.5px;
}
#calendar2 td.holiday .day_num, #calendar2 td:nth-child(6) .day_num, #calendar2 td:nth-child(7) .day_num {
cursor: pointer;
color: #555;
background: #FFE082;
border-radius: 50%;
border-color: #FF9800 !important;
border: 1px solid;
width: 18px;
height: 17px;
}
.birth #imn {
width: 46px;
height: 46px;
}
.dayname > td {
background: rgb(94, 135, 185) !important;
color: #fff !important;
}
#ext, #toleft, #toright {cursor: pointer;}
/* Кнопки иконка календаря */
#clndr {
position: relative;
float: right;
top: -10px;
margin-left: 5px;
cursor: pointer;
}
.navigation{font-size: 1.5em;}
.ChinaIcons {font-size: 2em;}
</style>
<table id="calendar2" cellspacing="0">
<thead>
<tr><td id="ext"><i class="material-icons" title="Закрыть">close</i></td><td id="toleft"><i class="material-icons" title="Предыдущий месяц">arrow_back_ios</i><td class="navigation" colspan="3"></td><td><input id="datetime" type="month" style="width:50px;" title="Выбрать год, месяц"></td><td id="toright"><i class="material-icons" title="Следующий месяц">arrow_forward_ios</i>
<tr class="dayname"><td>Пн<td>Вт<td>Ср<td>Чт<td>Пт<td>Сб<td>Вс
<tbody>
</table>
<script>
var prazdnik = [{dn: '01-01', celebrate: 'Новый год <br><img src="https://forumstatic.ru/files/0017/d8/50/25273.png">'},
{dn: '01-07', celebrate: 'Рождество Христово'},
{dn: '01-14', celebrate: 'Старый Новый год'},
{dn: '02-23', celebrate: 'День защитника Отечества <br><img src="https://forumstatic.ru/files/0017/d8/50/73171.png">'},
{dn: '03-08', celebrate: 'Международный женский день'},
{dn: '04-01', celebrate: 'День смеха (День дурака)'},
{dn: '04-12', celebrate: 'День космонавтики <br><img src="https://forumstatic.ru/files/0017/d8/50/22066.png">'},
{dn: '05-01', celebrate: 'День трудящихся <br><img src="https://forumstatic.ru/files/0017/d8/50/13433.png">'},
{dn: '05-09', celebrate: 'День Победы <br><img src="https://forumstatic.ru/files/0017/d8/50/77665.png">'},
{dn: '06-12', celebrate: 'День России'},
{dn: '11-07', celebrate: 'День Октябрьской Социалистической революции'}];
</script>
<script>
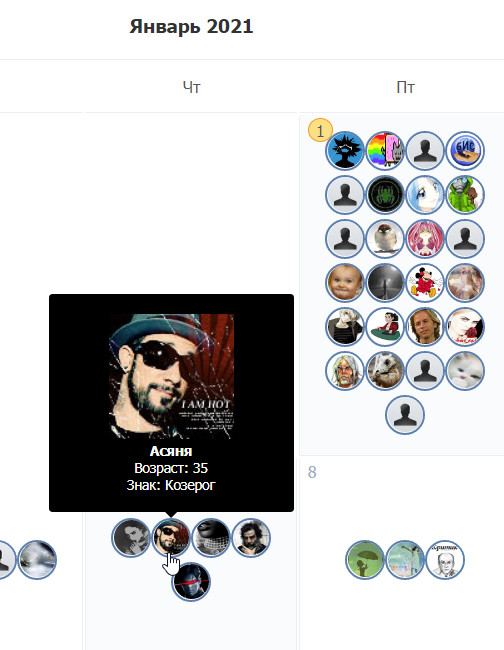
var timon,znak,clr=['Белого(ой)','Белого(ой)','Черного(ой)','Черного(ой)','Синего(ей)','Синего(ей)','Красного(ой)','Красного(ой)','Желтого(ой)','Желтого(ой)'],anm=[' Обезьяны',' Петуха',' Собаки',' Свиньи',' Крысы',' Быка',' Тигра',' Зайца',' Дракона',' Змеи',' Лошади',' Овцы'],ics=['🐵','🐓','🐶','🐷','🐭','🐮','🐯','🐰','🐲','🐍','🐴','🐑'],twoDigits=(t)=>{return 9>=t?"0"+t:t};function Calendar2(id,year,month){var Dlast=new Date(year,month+1,0).getDate(),D=new Date(year,month,Dlast),DNlast=new Date(D.getFullYear(),D.getMonth(),Dlast).getDay(),DNfirst=new Date(D.getFullYear(),D.getMonth(),1).getDay(),calendar='<tr>',month=['Январь','Февраль','Март','Апрель','Май','Июнь','Июль','Август','Сентябрь','Октябрь','Ноябрь','Декабрь'];timon=parseInt(D.getMonth()+1);if(DNfirst!=0){for(var i=1;i<DNfirst;i++)calendar+='<td class="pust">';}else{for(var i=0;i<6;i++)calendar+='<td class="pust">';};for(var i=1;i<=Dlast;i++){(i==new Date().getDate()&&D.getFullYear()==new Date().getFullYear()&&D.getMonth()==new Date().getMonth())?calendar+='<td class="today birth"':calendar+='<td class="birth"';calendar+=' data-iso="'+twoDigits(timon)+'-'+twoDigits(i)+'"><div class="day_num">'+i+'</div>';if(new Date(D.getFullYear(),D.getMonth(),i).getDay()==0){calendar+='<tr>';}};for(var i=DNlast;i<7;i++)calendar+='<td class="pust"> ';$('#calendar2 tbody').html(calendar);var res2=ics[D.getFullYear()%12],result=clr[D.getFullYear()%10]+anm[D.getFullYear()%12];$('#calendar2 .navigation').html('<strong>'+month[D.getMonth()]+' '+D.getFullYear()+' <span class="ChinaIcons" original-title="год '+result+'">'+res2+' </span></strong>').attr('data-month',parseInt(D.getMonth()+1)).attr('data-year',D.getFullYear());}function vizov(){$('#imn,.day_num,.ChinaIcons').tipsy({live:!0,gravity:'s',fade:!0,html:!0,opacity:1});$.getJSON('/api.php?method=users.orderedList&sort_by=birthdate&limit=500&sort_dir=desc&fields=user_id,username,avatar,age,birth_date&birth_month='+timon,function(data){var x=data.error?'':data.response.users;for(var i in x){var a=x[i].avatar;if(!a){a='/i/default_avatar.jpg'};var uname=x[i].username;if(uname.match(/"/)){uname=uname.replace(/\"/g,'')};var bdt=x[i].birth_date,mz=bdt.slice(-5,-3),den=(bdt.length==10)?bdt.split(/-/)[2]:bdt.split(/-/)[1],gd=(bdt.length==10)?bdt.split(/-/)[0]:'?';switch(mz){case'01':den<=19?znak='Козерог ♑':znak='Водолей ♒';break;case'02':den<=18?znak='Водолей ♒':znak='Рыбы ♓';break;case'03':den<=20?znak='Рыбы ♓':znak='Овен ♈';break;case'04':den<=19?znak='Овен ♈':znak='Телец ♉';break;case'05':den<=20?znak='Телец ♉':znak='Близнецы ♊';break;case'06':den<=21?znak='Близнецы ♊':znak='Рак ♋';break;case'07':den<=22?znak='Рак ♋':znak='Лев ♌';break;case'08':den<=22?znak='Лев ♌':znak='Дева ♍';break;case'09':den<=22?znak='Дева ♍':znak='Весы ♎';break;case'10':den<=22?znak='Весы ♎':znak='Скорпион ♏';break;case'11':den<=22?znak='Скорпион ♏':znak='Стрелец ♐';break;case'12':den<=21?znak='Стрелец ♐':znak='Козерог ♑'};person='<a class="zodiac" href="/profile.php?id='+x[i].user_id+'" style="display:inline;position:relative;text-decoration:none;"><img id="imn" src="'+a+'" original-title="<figure><img src='+a+'><figcaption><strong>'+uname+'</strong> <br> Возраст: '+x[i].age+' <br> Знак: <font size=4>'+znak+'</font> <br> Год: <font size=4>'+anm[gd%12]+' <strong>'+ics[gd%12]+'</strong></font></figcaption></figure>" style="border-radius:50%; border:2px solid currentColor !important;"></a>';$('#calendar2 td[data-iso="'+mz+'-'+den+'"]').append(person);}for(var j=0;j<prazdnik.length;j++){$('#calendar2 td[data-iso="'+prazdnik[j].dn+'"]').addClass('holiday').children('.day_num').attr('original-title',prazdnik[j].celebrate);}});};$('#calendar2 #toleft').live('click',function(){Calendar2("calendar2",document.querySelector('#calendar2 .navigation').dataset.year,parseFloat(document.querySelector('#calendar2 .navigation').dataset.month)-2);vizov();});$('#calendar2 #toright').live('click',function(){Calendar2("calendar2",document.querySelector('#calendar2 .navigation').dataset.year,parseFloat(document.querySelector('#calendar2 .navigation').dataset.month));vizov();});$('#datetime').on('change',function(){var dat=$(this).val(),god=dat.split(/-/)[0],mes=dat.split(/-/)[1];Calendar2('calendar2',document.querySelector('#calendar2 thead td:nth-child(2)').dataset.year=god,parseFloat(document.querySelector('#calendar2 thead td:nth-child(2)').dataset.month=mes)-1);vizov();});$(function(){$('#onlinelist.item5:last').after('<img id="clndr" src="https://forumstatic.ru/files/0017/d8/50/61334.png" title="Календарь">');$('#clndr').live('click',function(){Calendar2("calendar2",new Date().getFullYear(),new Date().getMonth());vizov();$('#calendar2').toggle();});});$('#ext').live('click',function(){$('#calendar2').toggle()});
</script>