Здравствуйте.
Написал свой скрипт для обработки "столбика авторства", и всё работает как надо... Но только в Google Chrome.
Вот ссылка на пост, где делались скрины: Ссылка. Всё снималось с гостя.
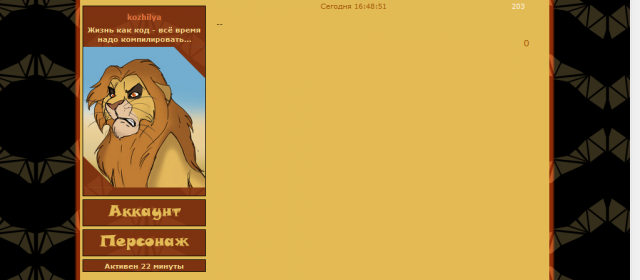
Итак, вот GC, то, что должно выйти:  ("Аккаунт" и "Персонаж" - это заголовки споилеров).
("Аккаунт" и "Персонаж" - это заголовки споилеров).
Проблема 1: Opera и IE
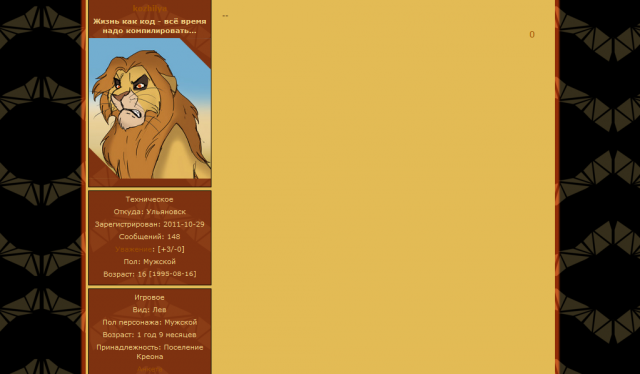
Оба браузера не правильно показывают споилер: 
Снимок из Opera 11.61
Добавлено:Только сейчас заметил ещё одну ошибку Oper'ы: во втором окне диза я менял цвет ссылок для ссылок в quote, code и .post-author (видно на скрине из GC). В Опере этого нет (в ИЕ тоже).
Проблема 2: Mozilla Firefox
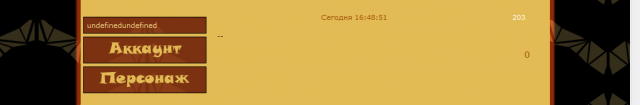
Вот поведение MF меня удивляет сильно. 
Очевидно, он не находит этот столбик, но вот обрабатывает его в высшей степени коряво. Причину обнаружил: MF не хочет (почему-то) создавать элементы массива с индексами "pa-avatar" и подобными.
Понимаю, что это моя самодеятельность, но пожалуйста, помогите доделать здесь кроссбраузерность 
Отредактировано kozhilya (Вт, 13 Мар 2012 20:42:51)




 Накой такие сложности - когда ти мож просто менять HTML текущего элемента, который мон перед этим вклеить
Накой такие сложности - когда ти мож просто менять HTML текущего элемента, который мон перед этим вклеить