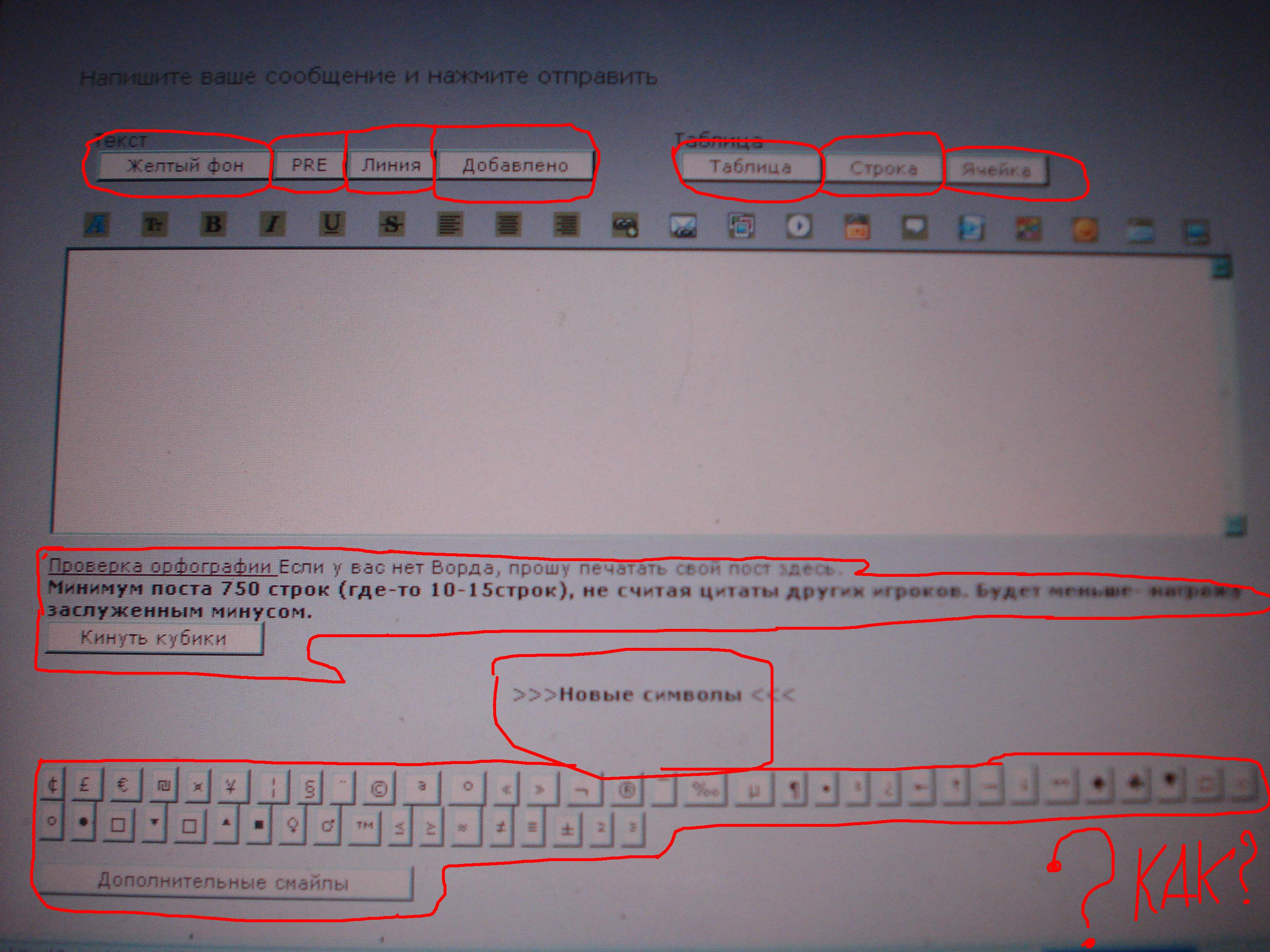
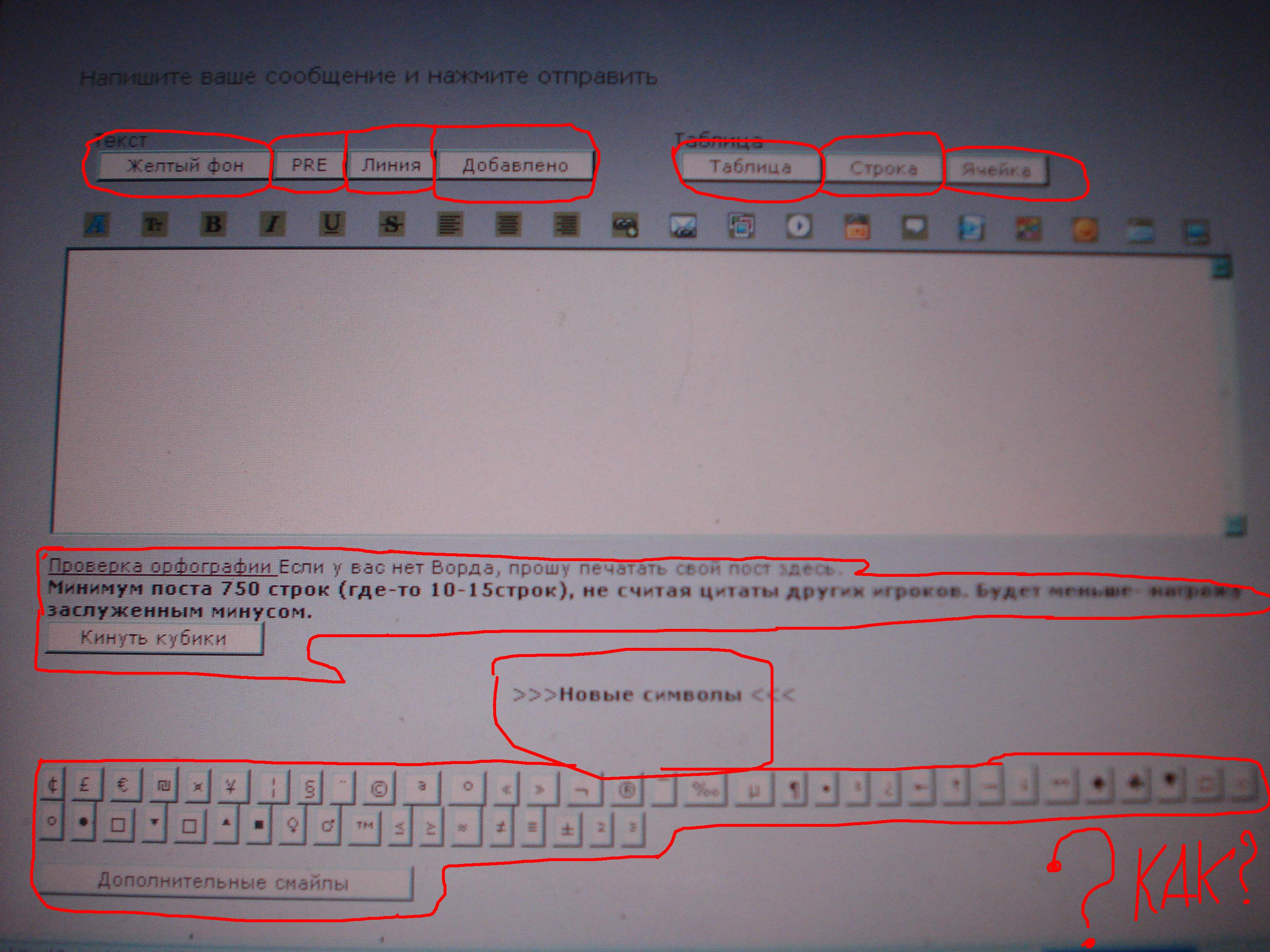
Я хочу сделать значки как у этого форума http://garrvards.magicbb.ru/
Кстати как делать кнопку сполитер?
Где и какие коды надо писать???
Чтобы было как у них???

Отредактировано Яночка (Сб, 15 Янв 2011 20:06:02)
Единый форум поддержки |
Привет, Гость! Войдите или зарегистрируйтесь.
Вы здесь » Единый форум поддержки » Корзина » Как сделать эти значки??? (смотрите фото)
Я хочу сделать значки как у этого форума http://garrvards.magicbb.ru/
Кстати как делать кнопку сполитер?
Где и какие коды надо писать???
Чтобы было как у них???

Отредактировано Яночка (Сб, 15 Янв 2011 20:06:02)
Я хочу сделать значки как у этого форума http://garrvards.magicbb.ru/
Администрирование--Настройки---ХТМЛ-форма ответа. Туда добавите это:
<script type="text/javascript">
var name2="'[/add]')\" /></fieldset></td><td style=\"border: 0;\"><fieldset style=\"padding: 3px;\"><legend>Таблица</legend><input type=\"button\" value=\" Таблица \" title=\"Создать скелет таблицы\" name=\"TABLE\" onclick=\"bbcode('[table]','[/table]')\" /><input type=\"button\" value=\" Строка \" name=\"TR\" title=\"Добавить строку в вашу таблицу\" onclick=\"bbcode('[tr]','[/tr]')\" /><input type=\"button\" value=\"Ячейка\" name=\"TD\" onclick=\"bbcode('[td]','[/td]')\" title=\"Добавит ячейку в строку\" /></fieldset></td></table></div>"
var arr=document.getElementsByTagName("div")
i=0
str=document.URL
while(arr[i] ){
if(arr[i].className=="fs-box hashelp"){
name=arr[i].innerHTML
name=name.substring(0)
arr[i].innerHTML="<div class=\"inform\" id=\"q1Span\" ><table style=\"border: 0;\"><tr><td style=\"border: 0;\"><fieldset style=\"padding: 3px;\"><legend>Текст</legend><input type=\"button\" value=\"Желтый фон\" name=\"H\" title=\"Добавит желтый фон к вашему тексту\" onclick=\"bbcode('[h]','[/h]')\" /><input type=\"button\" value=\" PRE \" name=\"PRE\" title=\"Предварительно отформатированый текст\" onclick=\"bbcode('[pre]','[/pre]')\" /><input type=\"button\" value=\"Линия\" name=\"H\" title=\"Добавит горизонтальную линию к вашему тексту\" onclick=\"bbcode('[hr]',' ')\" /><input type=\"button\" value=\"Добавлено\" name=\"add\" title=\"Если вы хотите добавить комментарий к вашему же сообщению, отредактируйте свое сообщение и внесите свой текст. После этого выделите и нажмите на эту кнопку.\" onclick=\"bbcode('[add]',"+name2+""+name+""
}
i++
}
</script>Кстати как делать кнопку сполитер?
Читайте здесь: Обновленный спойлер.
Где и какие коды надо писать???Чтобы было как у них???
Допоплнительные символы (ставить туда же, куда и первый скрипт):
<div class="main" id="spo_all">
<div id="spoiler4" style="display: none;">
<input type="button" value="¢" name="H" title="¢" onclick="bbcode('¢','')" />
<input type="button" value="£ " name="H" title="£ " onclick="bbcode('£','')" />
<input type="button" value="€ " name="H" title="€" onclick="bbcode('€','')" />
<input type="button" value="₪" name="H" title="₪" onclick="bbcode('₪','')" />
<input type="button" value="¤" name="H" title="¤ " onclick="bbcode('¤','')" />
<input type="button" value="¥ " name="H" title="¥" onclick="bbcode('¥','')" />
<input type="button" value="¦" name="H" title="¦ " onclick="bbcode('¦','')" />
<input type="button" value="§" name="H" title="§" onclick="bbcode('§','')" />
<input type="button" value="¨" name="H" title="¨ " onclick="bbcode('¨','')" />
<input type="button" value="©" name="H" title="©" onclick="bbcode('©','')" />
<input type="button" value=" ª " name="H" title=" ª " onclick="bbcode(' ª ','')" />
<input type="button" value=" º " name="H" title=" º " onclick="bbcode(' º ','')" />
<input type="button" value="«" name="H" title="«" onclick="bbcode('«','')" />
<input type="button" value="» " name="H" title="»" onclick="bbcode('»','')" />
<input type="button" value="¬ " name="H" title="¬ " onclick="bbcode('¬','')" />
<input type="button" value="®" name="H" title="®" onclick="bbcode('®','')" />
<input type="button" value="¯" name="H" title="¯" onclick="bbcode('¯','')" />
<input type="button" value="‰" name="H" title="‰" onclick="bbcode('‰','')" />
<input type="button" value=" µ " name="H" title=" µ " onclick="bbcode(' µ ','')" />
<input type="button" value="¶" name="H" title="¶" onclick="bbcode('¶','')" />
<input type="button" value="•" name="H" title="•" onclick="bbcode('•','')" />
<input type="button" value="¹" name="H" title="¹" onclick="bbcode('¹','')" />
<input type="button" value="¿" name="H" title="¿" onclick="bbcode('¿','')" />
<input type="button" value="←" name="H" title="←" onclick="bbcode('←','')" />
<input type="button" value="↑" name="H" title="↑" onclick="bbcode('↑','')" />
<input type="button" value="→" name="H" title="→" onclick="bbcode('→','')" />
<input type="button" value="↓" name="H" title="↓" onclick="bbcode('↓','')" />
<input type="button" value="↔" name="H" title="↔" onclick="bbcode('↔','')" />
<input type="button" value="⇒" name="H" title="⇒" onclick="bbcode('⇒','')" />
<input type="button" value="⇐" name="H" title="⇐" onclick="bbcode('⇐','')" />
<input type="button" value="⇔" name="H" title="⇔" onclick="bbcode('⇔','')" />
<input type="button" value="⇑" name="H" title="⇑" onclick="bbcode('⇑','')" />
<input type="button" value="⇓" name="H" title="⇓" onclick="bbcode('⇓','')" />
<input type="button" value="↵" name="H" title="↵" onclick="bbcode('↵','')" />
<input type="button" value="♠" name="H" title="♠" onclick="bbcode('♠','')" />
<input type="button" value="♣" name="H" title="♣" onclick="bbcode('♣','')" />
<input type="button" value="♥" name="H" title="♥" onclick="bbcode('♥','')" />
<input type="button" value="♦" name="H" title="♦" onclick="bbcode('♦','')" />
<input type="button" value="◊" name="H" title="◊" onclick="bbcode('◊','')" />
<input type="button" value="○" name="H" title="○" onclick="bbcode('○','')" />
<input type="button" value="●" name="H" title="●" onclick="bbcode('●','')" />
<input type="button" value="◄" name="H" title="◄" onclick="bbcode('◄','')" />
<input type="button" value="▼" name="H" title="▼" onclick="bbcode('▼','')" />
<input type="button" value="►" name="H" title="►" onclick="bbcode('►','')" />
<input type="button" value="▲" name="H" title="▲" onclick="bbcode('▲','')" />
<input type="button" value="■" name="H" title="■" onclick="bbcode('■','')" />
<input type="button" value="▪" name="H" title="▪" onclick="bbcode('▪','')" />
<input type="button" value="▫" name="H" title="▫" onclick="bbcode('▫','')" />
<input type="button" value="♀" name="H" title="♀" onclick="bbcode('♀','')" />
<input type="button" value="♂" name="H" title="♂" onclick="bbcode('♂','')" />
<input type="button" value="™" name="H" title="™" onclick="bbcode('™','')" />
<input type="button" value="≤" name="H" title="≤" onclick="bbcode('≤','')" />
<input type="button" value="≥" name="H" title="≥" onclick="bbcode('≥','')" />
<input type="button" value="≈ " name="H" title="≈" onclick="bbcode('≈','')" />
<input type="button" value="≠" name="H" title="≠" onclick="bbcode('≠','')" />
<input type="button" value="≡" name="H" title="≡" onclick="bbcode('≡','')" />
<input type="button" value="±" name="H" title="±" onclick="bbcode('±','')" />
<input type="button" value="²" name="H" title="²" onclick="bbcode('²','')" />
<input type="button" value="³" name="H" title="³" onclick="bbcode('³','')" />
<input type="button" value="∀" name="H" title="∀" onclick="bbcode('∀','')" />
<input type="button" value="∃" name="H" title="∃" onclick="bbcode('∃','')" />
<input type="button" value="∅" name="H" title="∅" onclick="bbcode('∅','')" />
<input type="button" value="∴" name="H" title="∴" onclick="bbcode('∴','')" />
<input type="button" value="≅" name="H" title="≅" onclick="bbcode('≅','')" />
<input type="button" value="⊕" name="H" title="⊕" onclick="bbcode('⊕','')" />
<input type="button" value="⊗" name="H" title="⊗" onclick="bbcode('⊗','')" />
<input type="button" value=" " name="H" title=" " onclick="bbcode(' ','')" />
</div>
<input type="button" value="Дополнительные символы" onclick="obj=this.parentNode.childNodes[1]; tmp=(obj.style.display!='block') ? 'block' : 'none'; obj.style.display=tmp; return false;">
</div>Туда же ставите этот скрипт (для кубиков):
<input type="button" onclick="dice()" value="Кинуть кубики" />
<script type="text/javascript">
function dice()
{
var FoundErrors = '';
var diceRes=""
var CountCube = prompt("Количество кубиков", "3");
var SideCube = prompt("Сколько граней у кубика?", "6");
if(CountCube>9){
alert("Нельзя бросать столько кубиков");
return false;}
if(SideCube>9){
alert("Не бывает таких кубиков");
return false;}
if (!CountCube)
{return false;}
if (!SideCube)
{return false;}
for(i=0; i<CountCube;i++){
var dice = (Math.round(Math.random()*SideCube))
if(dice==0) dice=1;
diceRes += dice*1936+"-"
}
smile('[dice='+diceRes+CountCube+SideCube+']')
}
</script>
<script>
function addDice(str,from,internal){
var pos=0,pos2=0,newpos=0
if((pos=str.indexOf("[dice=",from))==-1) return str;
if((pos2=str.indexOf("]"),pos+6)==-1) return str;
newpos=str.indexOf("]",pos+6)
if(newpos<pos2 && newpos!=-1) str=addDice(str,pos+6,true)
if((pos2=str.indexOf("]",pos+6))==-1) return str;
str=str.substring(0,pos)+makeDice(str.substring(pos+6,pos2))+str.substring(pos2+1,str.length)
if( str.indexOf("[dice=")!=-1 && internal==false) str=addDice(str,0,false)
return str}
function makeDice(dice){
diceMass = dice.split("-")
diceC = dice.substring(dice.length-2, dice.length-1)
diceS = dice.substring(dice.length-1, dice.length)
var diceR=0, diceRu="";
for(i=0;i<diceMass.length-1;i++){diceR+=diceMass[i]/1936;}
for(i=0;i<diceMass.length-1;i++){if(diceMass[i]==diceMass[diceMass.length-2]){diceRu+=diceMass[i]/1936;}else{diceRu+=parseInt(diceMass[i]/1936)+"+";}}
txt="<div class=\"quote-box\"><blockquote><p><b>Исходный бросок</b>: "+diceC+"d"+diceS+"<br /><br /><b>Результаты броска</b>: ("+diceRu+")="+diceR+"</p></blockquote></div>"
return txt}
if(document.URL.indexOf("viewtopic.php")!=-1){
elm=document.getElementById("pun-main").getElementsByTagName("div")
for(x in elm) if(elm[x].className=="post-content"){
var post=elm[x]
post.innerHTML=addDice(post.innerHTML,0,false)}}
</script>Отредактировано rps (Вс, 16 Янв 2011 04:14:23)
| Спойлер | Корзина | Ср, 30 Мар 2011 |
| ≈@≈ Весенняя флудилка мартовских котов ≈@≈ | Корзина | Пт, 10 Мар 2017 |
| Нужна помощь искалеченному котёнку. | Корзина | Пт, 18 Июн 2010 |
| Выборы Президента России - 18 марта 2018 - За кого голосуем? | Корзина | Пн, 26 Мар 2018 |
Вы здесь » Единый форум поддержки » Корзина » Как сделать эти значки??? (смотрите фото)