<3
В случае переполнения пунктов меню или недостаточной ширины экрана для влезания всех пунктов, таким и должен быть эффект (с новой строки для отображения всех пунктов). Можно вывернуться несколькими способами:
уменьшить размер текста пунктов меню;
уменьшить отступы по бокам пунктов меню;
попробовать растянуть меню до краёв профиля.
Но все эти способы решат проблему только для экрана вашего размера, а на менее широких экранах такой эффект останется.
Если вы всё же хотите горизонтальное меню, есть вариант сделать его во всю в ширину, выходящую за рамки видимой области с горизонтальной прокруткой.
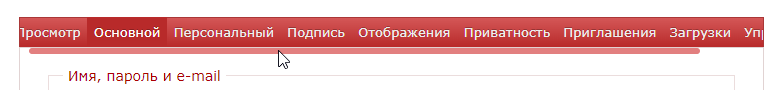
Этот стиль полностью исправляет оформление меню, делая его горизонтальным и прокручивающимся (в том числе на сенсорных устройствах):
Уберите все выше предложенные способы и поставьте этот код.
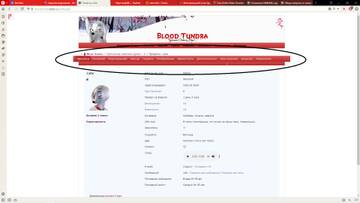
Должно получиться что-то вроде такого:

В том числе исправляет пункты меню на странице Просмотр, делая всё в едином стиле