Как изменить текст который видит потенциальный пользователь перед регистрацией?
Как изменить штатный текст
Сообщений 1 страница 19 из 19
ПеревестиПоделиться2Вс, 3 Дек 2023 16:03:06
Plati-na
В Администрирование-Формы есть форма: Показывать правила? , если заполнить HTML и включить, то перед регистрацией будут показываться Ваши правила...
Или поясните что Вы желаете
Отредактировано Deff (Вс, 3 Дек 2023 16:03:33)
ПеревестиПоделиться3Вс, 3 Дек 2023 17:51:40
Plati-na
В Администрирование-Формы есть форма: Показывать правила? , если заполнить HTML и включить, то перед регистрацией будут показываться Ваши правила...
Привет. Да не правила, а текст типа -РЕГИСТРАЦИЯ НЕ ОБЯЗАТЕЛЬНА НО ОНА ДАЁТ И ТД И ТП
ПеревестиПоделиться4Вс, 3 Дек 2023 20:35:18
Привет. Да не правила, а текст типа -РЕГИСТРАЦИЯ НЕ ОБЯЗАТЕЛЬНА НО ОНА ДАЁТ И ТД И ТП
Сделайте скриншот - обведите что изменить и напишите на что изменить и ссылку на форум
ПеревестиПоделиться5Вс, 3 Дек 2023 22:35:32
Plati-na
<style>
#register .info-box {font-size:0}
#register .info-box::before {
font-size: 14px;
content: 'сюда вставить новый текст';
}
</style>
ПеревестиПоделиться6Чт, 21 Дек 2023 23:34:40
<style>
#register .info-box {font-size:0}
#register .info-box::before {
font-size: 14px;
content: 'сюда вставить новый текст';
}
</style>
А куда зайти что бы это отредактировать? За ранее спасибо!
ПеревестиПоделиться7Чт, 21 Дек 2023 23:47:38
Plati-na
По идее в HTML верх (Администрирование-Формы)
ПеревестиПоделиться8Пт, 22 Дек 2023 08:35:13
Plati-na
вставляешь код, как сказал Дефф, в HTML верх (Администрирование-Формы)
красное меняешь на свой текст.
ПеревестиПоделиться9Пт, 22 Дек 2023 17:48:49
Plati-na
По идее в HTML верх (Администрирование-Формы)
Plati-na
вставляешь код, как сказал Дефф, в HTML верх (Администрирование-Формы)
красное меняешь на свой текст.
Спасибо огромное! Друзья 
ПеревестиПоделиться10Вс, 11 Фев 2024 23:26:01
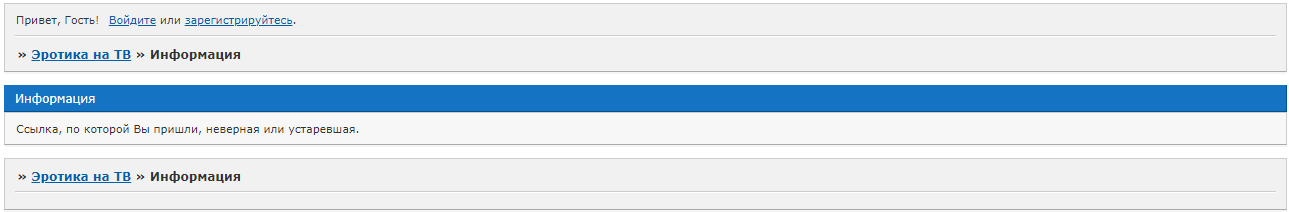
Доброго времени суток всем! Хочу узнать, как изменить надпись "Ссылка, по которой Вы пришли, неверная или устаревшая" на свою? Надпись появляется когда гость пытается зайти в тему созданную только для зарегистрированных пользователей
Отредактировано Plati-na (Вс, 11 Фев 2024 23:26:38)
ПеревестиПоделиться11Пн, 12 Фев 2024 00:23:37
Пробуйте в HTML верх:
<style>
.gid3 #pun-message #pun-main .info .container{
font-size:0;
}
.gid3 #pun-message #pun-main .info .container:before{
content: 'Ваш текст ...';
font-size:12.7px;
}
</style>
ПеревестиПоделиться12Пн, 12 Фев 2024 00:38:16
Deff Спасибо, но шрифт отличается и отступов нет. но попробую с цифрами поиграть
ПеревестиПоделиться13Пн, 12 Фев 2024 00:56:27
Deff Спасибо, но шрифт отличается и отступов нет. но попробую с цифрами поиграть
Ну Вы же не даёте ссылку на форум, конкретика зависит от стиля форума
ПеревестиПоделиться14Пн, 12 Фев 2024 06:56:52
Ну Вы же не даёте ссылку на форум, конкретика зависит от стиля форума
Вот, пожалуйста - https://plti.0pk.me/
ПеревестиПоделиться15Пн, 12 Фев 2024 08:59:49
Plati-na
Если попытаться максимально приблизить к оригиналу:
<style>
.gid3 #pun-message #pun-main .info .container{
font-size:0;
}
.gid3 #pun-message #pun-main .info .container:before{
display: inline-block;
content: 'Ваш текст ...';
padding: 0.8em 1em;
font-size: 11px;
}
</style>
Оригинал:
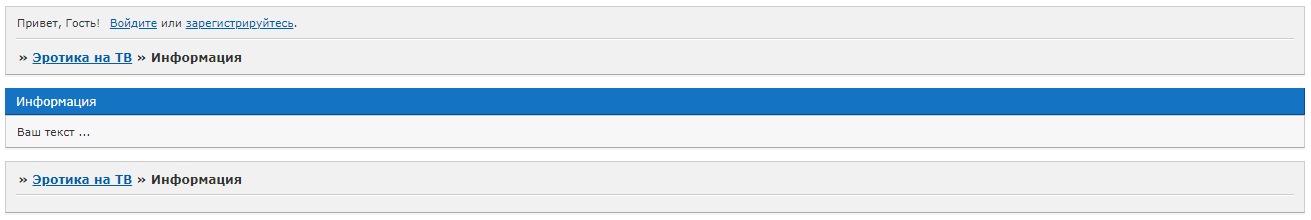
Измененный вариант:
ПеревестиПоделиться16Пн, 12 Фев 2024 14:39:26
Reysler - Спасибо дружище! Да и всем спасибо! Скрипт отлично подошёл без всяких танцев с муз инструментами!
ПеревестиПоделиться17Пн, 12 Фев 2024 18:47:34
Reysler Если можно, то хотелось бы такой - же скрипт, но который меняет текст Регистрация не обязательна, но она и тд
ПеревестиПоделиться18Вт, 13 Фев 2024 16:05:54
Plati-na
Заменяет полностью всё содержимое в блоке, в том числе убирает заголовок Важная информация:
<style>
#register .info-box {
font-size: 0;
margin-bottom: 11px;
}
#register .info-box:before {
display: inline-block;
content: 'Ваш текст ...';
padding: 0.8em 1em;
font-size: 11px;
}
</style>
С сохранением заголовка блока Важная информация:
<style>
#register .info-box > p:not(.legend) {
font-size: 0;
}
#register .info-box > p:before {
display: inline-block;
font-size: 11px;
padding: 0 0 0.7em 0;
}
#register .info-box > p:nth-child(2):before {
content: 'Первый параграф';
}
#register .info-box > p:nth-child(3):before {
content: 'Второй параграф';
}
</style>
С изменением заголовка блока Важная информация:
<style>
#register .info-box > p, #register .info-box strong {
font-size: 0;
}
#register .info-box > p:before {
display: inline-block;
font-size: 11px;
padding: 0 0 0.7em 0;
}
#register .info-box > p:nth-child(1):before {
content: 'Заголовок';
}
#register .info-box > p:nth-child(2):before {
content: 'Первый параграф';
}
#register .info-box > p:nth-child(3):before {
content: 'Второй параграф';
}
</style>
Но сразу скажу: это всё стили, а не полноценная замена блока на новый контент.
ПеревестиПоделиться19Вт, 13 Фев 2024 21:39:04
Но сразу скажу: это всё стили, а не полноценная замена блока на новый контент.
Спасибо! Сегодня попробую. 
Похожие темы
| Флудилка - ♫♪♫...Кто-то здесь зацелован! Там кого-то побили!... | Архив | Пт, 17 Ноя 2017 |
| Извечное противостояние volume #2 | Корзина | Пн, 26 Авг 2019 |