ACT3255 написал(а):Deff
Я конечно может туплю, но я и правда немного недопонял.
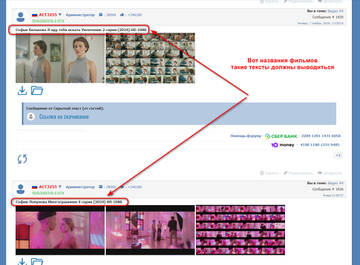
Я имел введу скрипт, как "Вывод последних 10 сообщений форума"
Пример: создал пост -
"Джентельмены удачи"
Тут скрины
Тут ссылка на ролик.
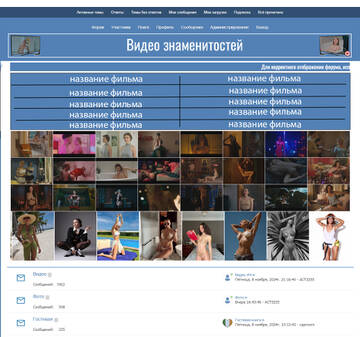
Мне нужно, что бы по принципу скрипта "Вывод последних 10 сообщений форума" на главной, отображались именно название фильма "Джентельмены удачи" более из этого поста ничего отображаться не должно и таких названий ссылок будет к примеру 10, по мере наполнения темы, названия-ссылки обновлялись. Ну как у том известном скрипте.
У меня ранее было что то подобное Запросы по скриптам[10] но там был вывод последних обновленных тем. А так как у меня посчитай 1 видео тема, вот надо из нее, выводить на главную именно названия поста то есть название ролика-фильма.
Воткнуть все это дело в объявление.
1-е Выводим только ссылку на пост и название, последние 10 сообщений с названиями фильмов из одной темы?, между постами в теме есть другие сообщения без названий ?
Если есть - оборачиваешь каждое название в теги [block="out_movie"] [/block], чтобы выводить только их
Выводим табличку с фильмами ссылками только на главной или ?
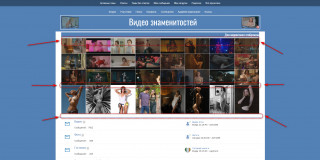
Куда выводим ? Укажи прямоугольником на скриншоте
Отредактировано Deff (Сб, 9 Ноя 2024 21:48:09)