Доброго времени суток!
http://karatada.rolka.su
У нас на главной есть скрипт с рандомными фразами:
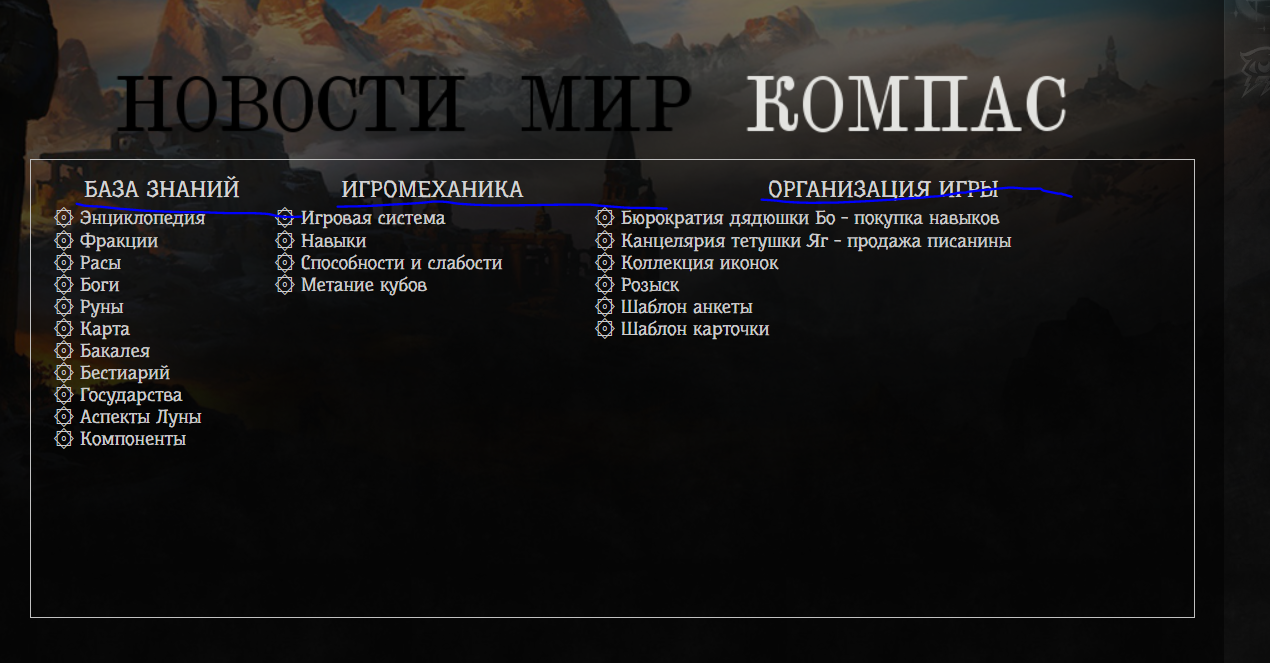
Мы хотим заместо этого рандома переместить в него содержимое трех разделов «Компаса», чтобы не рандомно выдавался текст, а была таблица с ссылками при нажатии. 
Пример того, что мы хотим получить:
Возможно ли внутри этих же кнопок это сделать? Я уже сломала одну в процессе, но принципа по которому следует действовать не поняла.
<div class="block2">
<table cellpadding="-4" style="width: 40%">
<tr><td><div class="spll">
<DIV jQuery1259073801391="4"><div class=splLink href="javscript://" jQuery1259073801391="2"><a href="">Навигация</a></div>
<DIV style="DISPLAY: none; position: absolute;" class=splCont jQuery1259073801391="5"><font size="3,4" face="Century Gothic"> <script type="text/javascript">
text = new Array();
<div class="dropdown">
<a href="http://karatada.rolka.su/pages/cyclopedia">название</a><br>
</div>
</li>
document.write (text[a]);
</script></font>
</div><div align="left"></DIV></DIV>
</div></td>
<td><div class="spll">
<DIV jQuery1259073801391="4"><div class=splLink href="javscript://" jQuery1259073801391="2"><a href="">Божий глас</a></div>
<DIV style="DISPLAY: none; position: absolute;" class=splCont jQuery1259073801391="5"><font size="3,4" face="Century Gothic"> <script type="text/javascript">
text = new Array();
text[0]="Солнце вновь воссияет над нами!"
text[1]="Стоишь ли ты моего внимания?"
text[2]="Смертненькие мои смертненькие..."
text[3]="У-у-у, демонюги!!!"
text[4]="Здарова "+UserLogin+"! Есть чо?"
text[5]="Хватит валить на меня свои проблемы!"
text[6]="Ты мне нравишься. Пока что."
text[7]="Не разочаруй меня."
text[8]="Твой путь отмечен кровью."
text[9]="Готов ли ты поспорить с судьбой?"
text[10]="Удачной охоты, путник."
text[11]="Не говори гоп, пока кубы не прокинешь, хи-хи-хи!"
text[12]="Не желаешь стать моим почитателем?"
text[13]="Зачем тебе завтра, если ты умер вчера?"
text[14]="Этому миру не хватает щепотки веселья и капли хорошего алкоголя."
text[15]="Ах, спой мне балладу, путник..."
text[16]="Я услышу."
text[17]="Яд моего обмана нужен в другом месте..."
text[18]="Ворье! Жульё!.. Ай, вы мне уже нравитесь!"
text[19]="Ты уже успел разгневать кого-нибудь из Нас?"
text[20]="ДАЙ ВОЙНЕ ШАНС"
text[21]="Воин не должен сочувствовать врагу."
text[22]="Золото такое вкусное!"
text[23]="Пламя кузни разгорается жарче, да никто у наковальни не стоит..."
text[24]="Потерял голову. Не из-за тебя."
text[25]="Поосторожней, а то станешь очередным сосудом..."
text[26]="На моей луне я всегда один..."
text[27]="Греми костями, улыбайся черепами, ла-ла-хей, ла-ла-хей!"
text[28]="Я не снимаю ни перед кем своих масок."
text[29]="Солнце рассудит нас!"
text[30]="Мёртвым ты будешь мне симпатичен."
var a = Math.round(Math.random() * (text.length - 1))
document.write (text[a]);
</script></font><div align="left"> </div>
</DIV></DIV>
</div></td>
<td><div class="spll">
<DIV jQuery1259073801391="4"><div class=splLink href="javscript://" jQuery1259073801391="2"><a href="">Подсказка</a></div>
<DIV style="DISPLAY: none; position: absolute;" class=splCont jQuery1259073801391="5"><font size="3,4" face="Century Gothic">
<script type="text/javascript">
text = new Array();
text[0]="Эффект от зелий не всегда имеет приятные последствия."
text[1]="Обычная одежда тоже даёт очки брони. Не ходи голышом!"
text[2]="Прокачка ремесла может обеспечить вам безбедную старость."
text[3]="Монеты - они для лавок да артефактов. На еду в тавернах их тратить не нужно!"
text[4]="Не на все полезности ссылки лежат на виду. Обязательно изучи Базу знаний."
text[5]="Обязательно посети Розыск. Вдруг какому-нибудь личу нужна лич-невеста?"
text[6]="Не забудь смотреть по сторонам."
text[7]="Слабости не всегда являются чем-то плохим."
text[8]="Не бойся Провалов, кидая кубы. Они могут сделать игру интереснее."
text[9]="Пользуйся преимуществами!"
text[10]="За жетоны можно прокачивать навыки или даже брать новые!"
text[11]="Всегда можно взять ещё одну способность или слабость. Только логически это обоснуй."
text[12]="С соигроками, как ни посмотришь, а веселее."
text[13]="Умереть можно не только в бою."
text[14]="Фантасмагория — отличное место, чтобы начать"
text[15]="Не бойся задавать вопросы. Тут никто не кусается (почти)."
text[16]="Не стесняйся пользоваться цветами и шрифтами. Выражай свою индивидуальность!"
var a = Math.round(Math.random() * (text.length - 1))
document.write (text[a]);
</script></font>
</DIV></DIV>
</div></td>
</tr>
</table>
Отредактировано Коза-дереза (Вс, 8 Ноя 2020 17:39:47)