Окончательный рабочий вариант Стены в профиле представлен в сообщении 277 авторства Romych: Стена в профиле |
можно прикрепить какуюто тему в развернутом виде в профиль чтоб как стена
Единый форум поддержки |
Привет, Гость! Войдите или зарегистрируйтесь.
Вы здесь » Единый форум поддержки » Новые возможности форумов » Стена в профиле
Окончательный рабочий вариант Стены в профиле представлен в сообщении 277 авторства Romych: Стена в профиле |
можно прикрепить какуюто тему в развернутом виде в профиль чтоб как стена
гигантско!
а ссылку лучче вверху в линии заголовка. написать "Отпраавить подарок". если стена длинная ссылку не достать
а еще лучше и вверху и внизу
())()()()(::::::::
а вот идея: автообновление стены, тогда ссылка на форму ответа в новом окне или всплывающем. добавляем пост и он тутже отображается на стене
а вот идея: автообновление стены, тогда ссылка на форму ответа в новом окне или всплывающем. добавляем пост и он тутже отображается на стене
стена грузится через atom.
когда появится новый пост в топике - тогда он появится и на стене.
автообновление и "быстрота" - это дичь. скорее все форумы прилягут "отдохнуть" от таких фич.
сюда не помешает добавить аву отправителя (если ромыч сможет запилить)
по-быстрому пока так, остальное попробую вечером после работы
var ot = 0; //отображение сообщений на стене 0 по убыванию, 1 по возрастанию
var mc = 5; //число отображаемых сообщений из темы
if($('#profile-signature').length){
var ss = $('#profile-signature >ul >p >a[href*="viewtopic.php"]').eq(-1), s2 =$(ss).attr('href'), as = [], vs= [];
var si = s2.split(/=/)[1],blk = '<article class="stena"><h1>Стена</h1>';
$.get('/export.php?type=atom&tid='+si+'&max='+mc, function(d) {
var d2 = $(d).find('entry');
$(d2).each(function (i){
as[i] = {a: $(this).find('name').text(), b: $(this).find('content').text()};
vs.unshift({a: $(this).find('name').text(), b: $(this).find('content').text()});
});
function fs(arr){for (var i in arr){if(arr[i].a==UserLogin){blk +='<div id ="s-'+i+'" class="mypost"><img src="'+UserAvatar+'" width="32"><strong>'+arr[i].a+' написал(а):</strong><div>'+arr[i].b+'</div></div>';}else{blk +='<div id ="s-'+i+'" class="anypost"><strong>'+arr[i].a+' написал(а):</strong><div>'+arr[i].b+'</div></div>';}
}};
(ot==1)? fs(as): fs(vs);
blk +='</article>';
$('#profile-signature').after(blk);
});}
Применения скрипта под номером два.
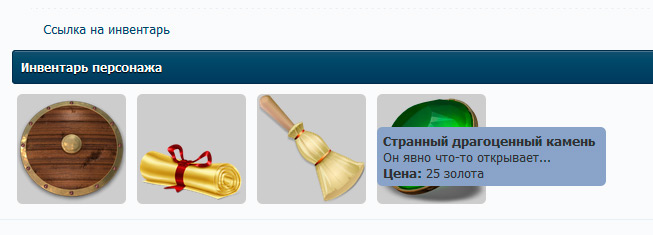
Инвернтарь персонажа

Мастера могут легко добавлять предметы, вообще не парясь по поводу размера картинок
Мастера могут легко удалять предметы, удаляя пост, а не редактируя милльёны тегов
Создаем в удобном месте хранилище для топиков-инвентарей.
Можно выделить под это форум (он должен быть открыт для всех, кто может видеть инвентарь)
Если форум нужно визуально скрыть на главной странице, делаем так: http://forumd.ru/viewtopic.php?id=6024
Пример оформления топика: http://oaotr.0pk.ru/viewtopic.php?id=170
*Рекомендую оставить инструкцию для мастеров!
Скрипт:
<script language="javascript">
var ot = 0; //отображение сообщений на стене 0 по убыванию, 1 по возрастанию
var mc = 5; //число отображаемых предметов (включая первый пост топика)
if($('#profile-signature').length){
var ss = $('#profile-signature >ul >p >a[href*="viewtopic.php"]').eq(-1), s2 =$(ss).attr('href'), as = [], vs= [];
var si = s2.split(/=/)[1],blk = '<article class="stena"><h1>Инвентарь персонажа</h1>';
$.get('/export.php?type=atom&tid='+si+'&max='+mc, function(d) {
var d2 = $(d).find('entry');
$(d2).each(function (i){
as[i] = {a: $(this).find('name').text(), b: $(this).find('content').text()};
vs.unshift({a: $(this).find('name').text(), b: $(this).find('content').text()});
});
function fs(arr){for (var i in arr){if(arr[i].a==UserLogin){blk +='<div id ="s-'+i+'" class="mypost"><div class="content"><div class="from">От <b>'+arr[i].a+'</b></div>'+arr[i].b+'</div></div>';}
else{blk +='<div id ="s-'+i+'" class="anypost"><div class="content"><div class="from">От <b>'+arr[i].a+'</b></div>'+arr[i].b+'</div></div>';}}};
(ot==1)? fs(as): fs(vs);
blk +='</article>';
$('#profile-signature').after(blk);
});}
</script>Стиль:
<style>
.stena div#s-0,
.stena .from {display: none;}
.anypost, .mypost {
display: inline-block;
width: 100px; /* максимальная ширина блока с предметом */
height: 100px; /* максимальная высота блока с предметом */
margin: 5px;
position: relative;
}
.stena .content img:last-child {
display: block;
position: absolute;
top: 0;
left: 0;
z-index: 10;
max-width: 100px; /* максимальная ширина предмета */
max-height: 100px; /* максимальная высота предмета */
background-color: #ccc; /* цвет фона предмета */
border-radius: 5px; /* закругление предмета (если не надо - удалить) */
}
.punbb .stena .content span img {
border: none;
max-width: 50px; /* максимальная ширина картинок в всплывающем ОПИСАНИИ */
max-height: 50px; /* максимальная высота картинок в всплывающем ОПИСАНИИ */
border-radius: 0%;
display: inline;
position: relative;
background-color: transparent;
}
.stena .content:hover .from,
.stena .content:hover span {
opacity: 1;
}
.stena .content span {
position: absolute;
z-index: 20;
background-color: #90a2c6; /* цвет фона всплывающего описания */
min-width: 200px; /* минимальная ширина всплывающего описания */
margin-top: 30px;
padding: 5px;
border-radius: 5px; /* закругление границ (если не надо - удалить) */
text-align: left !important;
opacity: 0;
transition: all 0.8s;
-webkit-transition: all 0.8s;
}
</style>тут аватарки и ник отправителя поста скрыты.
<img src="'+UserAvatar+'" width="32">
а разве этот код не загружает аватарку юзера, смотрящего форум?
я имею в виду - прицепить аватарки разных юзеров, которые пишут посты в топике
Добавлено спустя 19 минут 28 секунд:
Посмотрела атом - туда Аватарки не отгружаются.
Видимо, низя отгрузить. Пичаль.
а разве этот код не загружает аватарку юзера, смотрящего форум?
только если он среди авторов постов на стене
я имею в виду - прицепить аватарки разных юзеров, которые пишут посты в топике
это я понял
Видимо, низя отгрузить. Пичаль.
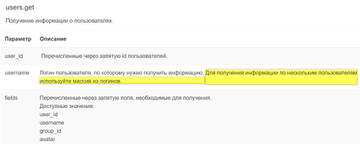
через API можно, только что-то там один метод поломался, не могу получить нормальный ответ, если вставляю в запрос массив из ников
/api.php?method=users.get&username='+здесь массив из ников+'&fields=avatar
по одному имени выдаёт, всех за раз фиг, хотя в описании API это присутствует
по одному имени выдаёт, всех за раз фиг, хотя в описании API это присутствует
У меня, кстати, вообще не хочет искать... Хмх.
"Массив" в представлении get-запросов, это может быть и так:
/api.php?method=users.get&username[]=kozhilya&username[]=Romych&fields=avatar
У меня, кстати, вообще не хочет искать... Хмх.
да, прям беда какая-то, а на другом без проблем http://petushki-city.ru/api.php?method= … lds=avatar
а на ЕТП фиг http://forum.mybb.ru/api.php?method=use … lds=avatar
да, прям беда какая-то, а на другом без проблем
Отредактировано kozhilya (Чт, 30 Июл 2020 23:58:34)
kozhilya
а когда починят, неизвестно?
Romych
¯\_(ツ)_/¯
Применения скрипта под номером два.
Инвернтарь персонажа
думаю пойдет на ура
надо этот скрипт от сервиса сделать
потому что тут мало заходят с форумов не знают
суммоню kernel - почини аватары позязя: Стена в профиле
*упс, че-то суммон через @ поломался...
Romych
можно пока что допилить в конце списка постов ссыль "перейти в тему"? (продублировать ссылку на топик)
у меня че-то с этим проблема.
Поддерживаю пост выше...от Герда
Аватар.... И продублировать в тему
можно пока что допилить в конце списка постов ссыль "перейти в тему"? (продублировать ссылку на топик)
так пойдёт?
var ot = 0; //отображение сообщений на стене 0 по убыванию, 1 по возрастанию
var mc = 5; //число отображаемых предметов (включая первый пост топика)if($('#profile-signature').length){
var ss = $('#profile-signature >ul >p >a[href*="viewtopic.php"]').eq(-1), s2 =$(ss).attr('href'), as = [];
var si = s2.split(/=/)[1],blk = '<article class="stena"><h1>Инвентарь персонажа</h1>';
$.get('/export.php?type=atom&tid='+si+'&max='+mc, function(d) {
var d2 = $(d).find('entry');
$(d2).each(function (i){
as[i] = {a: $(this).find('name').text(), b: $(this).find('content').text()};
});
function fs(arr){for (var i in arr){if(arr[i].a==UserLogin){blk +='<div id ="s-'+i+'" class="mypost"><div class="content"><div class="from">От <b>'+arr[i].a+'</b></div>'+arr[i].b+'</div></div>';}
else{blk +='<div id ="s-'+i+'" class="anypost"><div class="content"><div class="from">От <b>'+arr[i].a+'</b></div>'+arr[i].b+'</div></div>';}}};
(ot==1)? fs(as): fs(as.reverse());
blk +='<a href="/viewtopic.php?id='+si+'">Перейти в тему</a></article>';
$('#profile-signature').after(blk);
});}
<!-- стена -->
<script language="javascript">
var ot = 0; //отображение сообщений на стене 0 по убыванию, 1 по возрастанию
var mc = 5; //число отображаемых предметов (включая первый пост топика)
if($('#profile-signature').length){
var ss = $('#profile-signature >ul >p >a[href*="viewtopic.php"]').eq(-1), s2 =$(ss).attr('href'), as = [];
var si = s2.split(/=/)[1],blk = '<article class="stena"><h1>Инвентарь персонажа</h1>';
$.get('/export.php?type=atom&tid='+si+'&max='+mc, function(d) {
var d2 = $(d).find('entry');
$(d2).each(function (i){
as[i] = {a: $(this).find('name').text(), b: $(this).find('content').text()};
});
function fs(arr){for (var i in arr){if(arr[i].a==UserLogin){blk +='<div id ="s-'+i+'" class="mypost"><div class="content"><div class="from">Написал(а) <b>'+arr[i].a+'</b></div>'+arr[i].b+'</div></div>';}
else{blk +='<div id ="s-'+i+'" class="anypost"><div class="content"><div class="from">Написал(а) <b>'+arr[i].a+'</b></div>'+arr[i].b+'</div></div>';}}};
(ot==1)? fs(as): fs(as.reverse());
blk +='<a class="fo" target="_blank" href="/post.php?tid='+si+'">ОТПРАВИТЬ ПОДАРОК</a></article>';
$('#profile-signature').after(blk);
});}
</script>
ССЫЛКА НА ФОРМУ ОТВЕТА
ССЫЛКА НА ФОРМУ ОТВЕТА
в движке по умолчанию НЕТ ссылки на форму ответа
надо самому ставить якорь
добавь в администрирование - форма ответа в самом верху код:
<a name="forma"></a>
строчка от ромыча в таком случае будет выглядеть так:
blk +='<a href="/viewtopic.php?id='+si+'#forma">Перейти в тему</a></article>';
а как изменить цвет ссылок на стене?
последний вариант - ссылка на ФО справа
<!-- стена -->
<script language="javascript">
var ot = 0; //отображение сообщений на стене 0 по убыванию, 1 по возрастанию
var mc = 5; //число отображаемых предметов (включая первый пост топика)
if($('#profile-signature').length){
var ss = $('#profile-signature >ul >p >a[href*="viewtopic.php"]').eq(-1), s2 =$(ss).attr('href'), as = [];
var si = s2.split(/=/)[1],blk = '<article class="stena"><h1>П О Д А Р К И</h1>';
$.get('/export.php?type=atom&tid='+si+'&max='+mc, function(d) {
var d2 = $(d).find('entry');
$(d2).each(function (i){
as[i] = {a: $(this).find('name').text(), b: $(this).find('content').text()};
});
function fs(arr){for (var i in arr){if(arr[i].a==UserLogin){blk +='<div id ="s-'+i+'" class="mypost"><div class="content"><br><br><div class="from"><b>написал(а) '+arr[i].a+'</b></div>'+arr[i].b+'</div></div>';}
else{blk +='<div id ="s-'+i+'" class="anypost"><div class="content"><br><br><div class="from"><b>написал(а) '+arr[i].a+'</b></div>'+arr[i].b+'</div></div>';}}};
(ot==1)? fs(as): fs(as.reverse());
blk +='<div align=right style="padding-right: 150px;"><a class="fo" target="_blank" href="/post.php?tid='+si+'"><b><font color="blue">ОТПРАВИТЬ ПОДАРОК</font></b></a></div></article>';
$('#profile-signature').after(blk);
});}
</script>
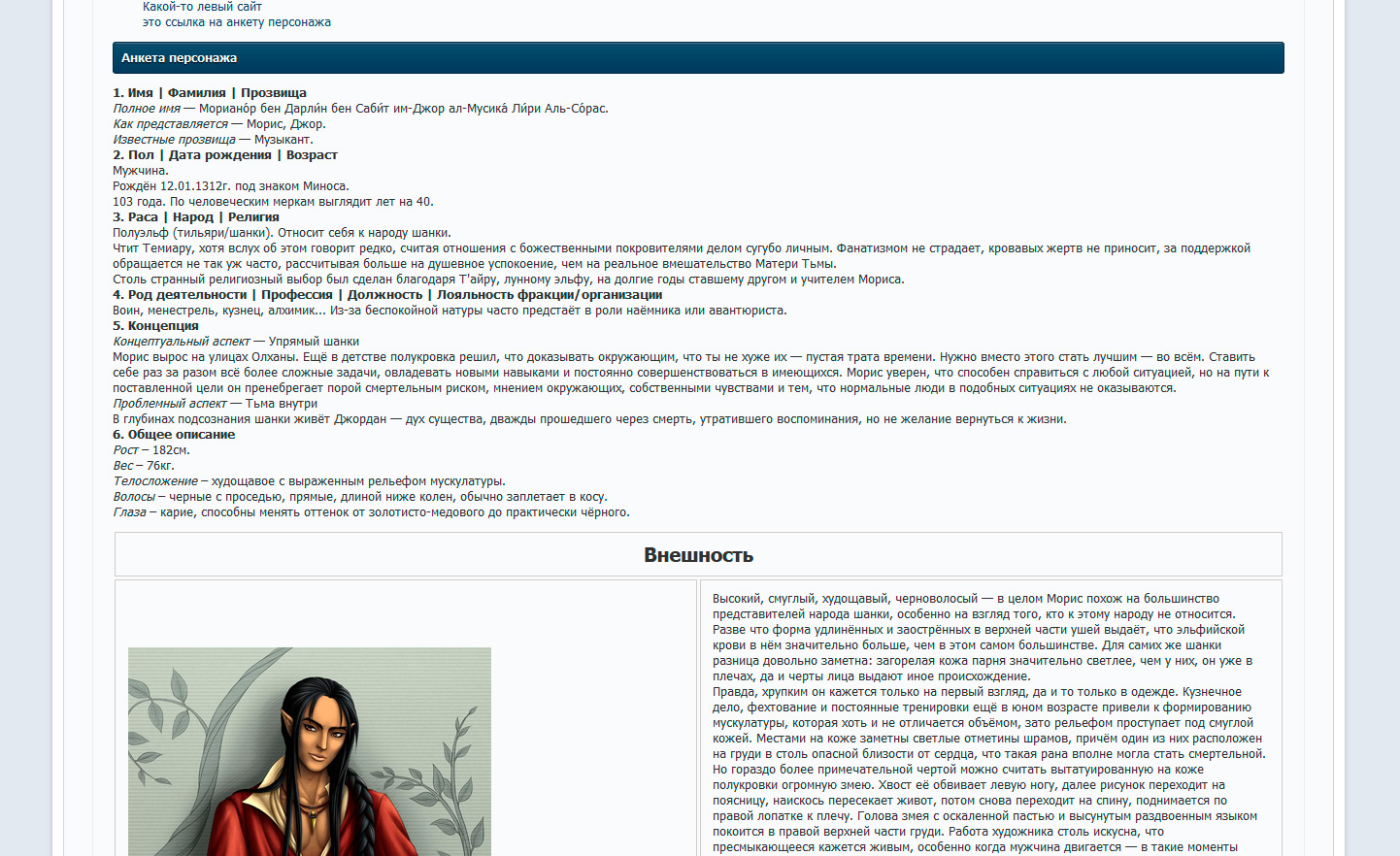
Анкета персонажа в профиле
Добавляет в профиль топик с анкетой персонажа.

Почти на всех ролевых есть традиция оформлять анкеты персонажа в виде топиков, а потом размещать ссылку на нее в подписи.
В этом варианте применения скрипта профиль наследует стили со страницы топика. Как выглядит анкета в топике - так она и загрузится к вам в профиль.
Для этого ставим в подпись ссылку на анкету (внимание! это должна быть ПОСЛЕДНЯЯ ссылка).
*если у вас возникнет потребность в дописывании дизайна анкет - пишите свои вопросы. возможно, код требует улучшений, чтобы наследовать больше селекторов со страниц топиков.
Скрипт HTML-низ
<script language="javascript">
var ot = 0; //отображение сообщений на стене 0 по убыванию, 1 по возрастанию
var mc = 10; //число отображаемых сообщений из темы
if($('#profile-signature').length){
var ss = $('#profile-signature >ul >p >a[href*="viewtopic.php"]').eq(-1), s2 =$(ss).attr('href'), as = [], vs= [];
var si = s2.split(/=/)[1],blk = '<article class="stena"><h1>Анкета персонажа</h1>';
$.get('/export.php?type=atom&tid='+si+'&max='+mc, function(d) {
var d2 = $(d).find('entry');
$(d2).each(function (i){
as[i] = {a: $(this).find('name').text(), b: $(this).find('content').text()};
vs.unshift({a: $(this).find('name').text(), b: $(this).find('content').text()});
});
function fs(arr){for (var i in arr){if(arr[i].a==UserLogin){blk +='<div id ="s-'+i+'" class="mypost"><div>'+arr[i].b+'</div></div>';}
else{blk +='<div id ="s-'+i+'" class="anypost"><div>'+arr[i].b+'</div></div>';}}};
(ot==1)? fs(as): fs(vs);
blk +='</article>';
$('#profile-signature').after(blk);
});}
</script>Стиль HTML-верх (или свой стиль БЕЗ тегов <style></style>)
<style>
.stena .mypost, .stena .anypost {margin: 10px 0;}
</style>а как изменить цвет ссылок на стене?
.stena a {color:green !important;}
| вкладки - стена и раздел-==-=-=-= | Архив | Ср, 29 Июл 2020 |
| индексация профилей | Архив | Пн, 3 Авг 2020 |
| |Не могу зайти на свой профиль на форуме| | Корзина | Вс, 10 Июл 2011 |
| Делать ли просмотр профиля по-умолчанию? | Архив | Ср, 29 Июл 2020 |
| [реализовано] Новые поля контактов. (Бывшие Профиль > общения) | Сделаем сервис лучше | Пт, 19 Авг 2022 |
Вы здесь » Единый форум поддержки » Новые возможности форумов » Стена в профиле