Я хочу изменить ширину области аватара
Сообщений 1 страница 9 из 9
ПеревестиПоделиться2Ср, 8 Май 2019 08:44:32
sp3ktrvm
1-е - Ссылку на форум
2-е В Панели Администрирования - даются максимальные размеры новозагруженных авиков, размеры старых Авиков не меняются, ну и если юзер загрузит новый Авик с меньшими размерами - он так и будет
Отредактировано Deff (Ср, 8 Май 2019 08:44:59)
ПеревестиПоделиться3Ср, 8 Май 2019 21:42:09
Это ссылка на мой форум: http://elbarrio.forum2.net
ПеревестиПоделиться4Чт, 9 Май 2019 11:28:32
сделайте область аватаров больше, многие из моих пользователей хотят, чтобы аватары шириной 250, я внес изменения в панель администрирования, но они не меняются.
У вас ширина минипрофиля меньше 250 пикселей плюс еще и отступы, оптимально для аватарки у вас - это 186 пикселей, вот код (ставить в НТМЛ верх):
<style>
li.pa-avatar img {width: 186px;}
</style>
Отредактировано kolobdur74 (Чт, 9 Май 2019 11:44:18)
ПеревестиПоделиться5Чт, 9 Май 2019 11:40:45
kolobdur74
он хочет не автар а эту колонку расширить , мне тоже нужно
ПеревестиПоделиться6Чт, 9 Май 2019 11:42:55
он хочет не автар а эту колонку расширить , мне тоже нужно
Не уверен, что автор хочет, чтобы именно сам минипрофиль увеличить - скажет увеличим.. Ссылку на форум?
Отредактировано kolobdur74 (Чт, 9 Май 2019 11:44:48)
ПеревестиПоделиться7Чт, 9 Май 2019 19:53:58
kolobdur74
он хочет не автар а эту колонку расширить , мне тоже нужно
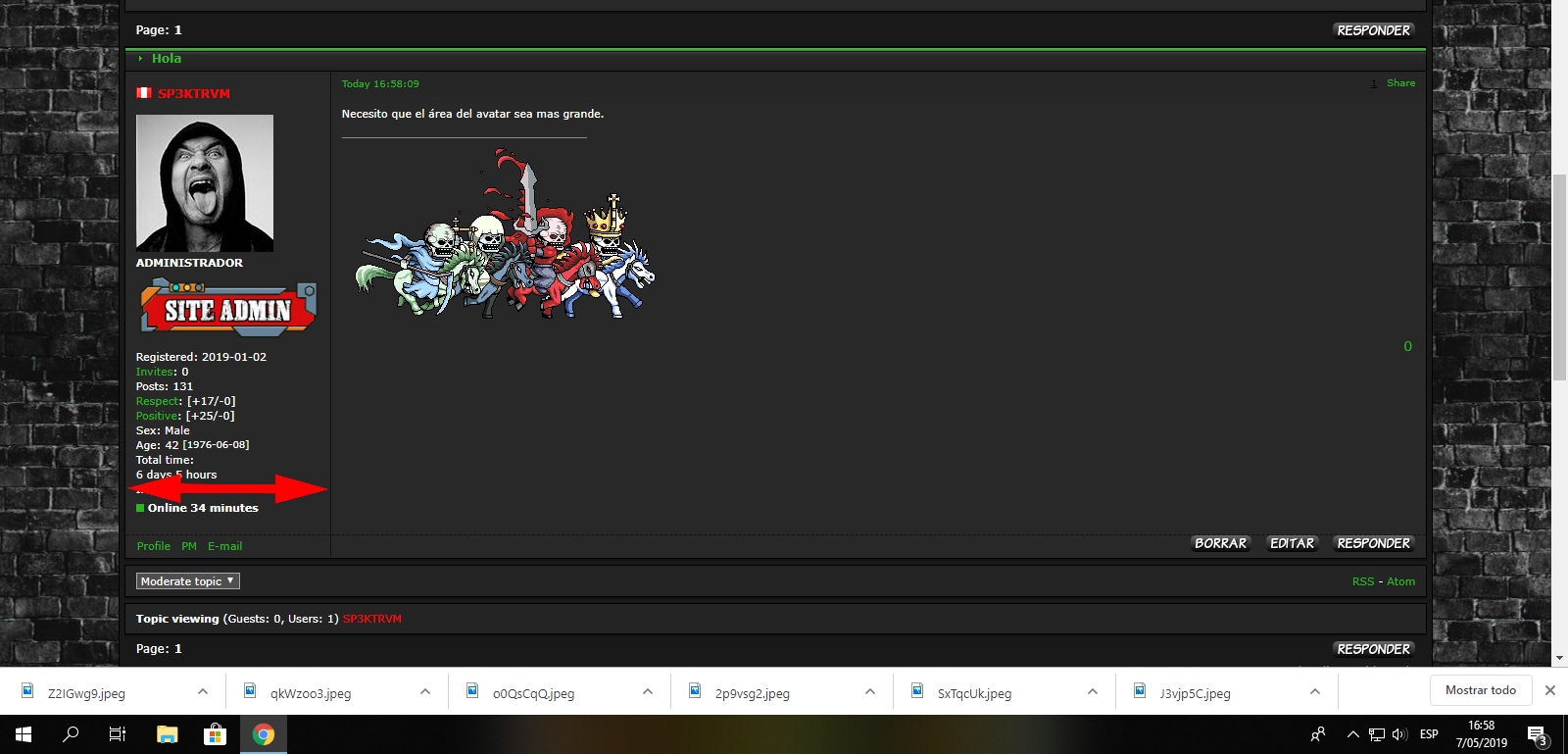
Это то, что я хочу, расширить пространство. Код, который он делает, состоит в том, чтобы получить большие аватары в конфигурацию форума.
ПеревестиПоделиться8Чт, 9 Май 2019 20:02:55
Это то, что я хочу, расширить пространство. Код, который он делает, состоит в том, чтобы получить большие аватары в конфигурацию форума.
Для больших аватаров я дал вам выше код пост 4 (можете выставить свою ширину аватара), для увеличения ширины всего минипрофиля вот код:
<style>
.punbb .post-body {margin-left: 250px;}
.punbb .post .post-author {width: 250px;}
.punbb .post h3 span {margin-left: 250px;}
</style>Вместо 250px можете ставить свою величину, но меняйте во всех трех местах.
ПеревестиПоделиться9Чт, 9 Май 2019 20:05:29
Спасибо, это работает!