<!--аватар по умолчанию-->
<script type="text/javascript">
var DefAvtr="http://forumstatic.ru/files/0015/2b/14/88363.jpg"; //Для Юзера
var GuestAvtr="http://forumstatic.ru/files/0015/2b/14/88363.jpg";//Для Гостя
$("li.pa-title").each(function(){
var b = DefAvtr;if($(this).text()=='Гость')b = GuestAvtr;
var s='<li class="pa-avatar item2"><img class="defavtr" src="'+b+'" alt="Аватар"/></li>';
if (($(this).parent("ul").find("li.pa-avatar").html())==null){$(this).after(s);};});
</script>
<style type="text/css">
.punbb .post .post-author {
text-align: center;
}
.pa-online {display:none}
</style>
<script>
$(document).ready(function(){GifArray=new Array("http://forumstatic.ru/files/0015/2b/14/70554.png")
var imgURL;var i;var x;var y;
$("div.post-author ul li.pa-avatar img[alt]").each(function () {
if($(this).parents("ul:first").find(".pa-online").html()!=null){
$(this).wrap("<div class=avva></div>"); x = this.offsetWidth;
var ss0="<img class=\"dopimg\" src=\"",ss1="\" alt=\"Доп.Img\" style=\"display: block; position: absolute; z-index: 5 ! important; min-width: 94px ! important; margin-top: -38px; margin-left: 6px;\"/>";
inb = $(this).parent().get(0).tagName;
i=GifArray[Math.round(Math.random()*(GifArray.length-1))];
$(this).after(ss0+i+ss1);};});});
</script><!--Конец//Смайлы в Аватар-->
<!-- Cкрипт Валюты -->
<script type="text/javascript">
$("#pun-viewtopic .post .post-author").each(function(){
var fldName="Баллы" //Точное Имя Поля
//Все Коэфициенты могут быть дробными
var K_post=1/30; //Кол-о баллов начисляемых за одно сообщение;
var K_invites=11; //Кол-о баллов начисляемых за число приглашенных на форум;
var K=5; //Коэффициент участия(Кол-о баллов за час пребывания на форуме
var K_respect=3; //Кол-о баллов начисляемых за один балл уважения;
var K_positive=3; //Кол-о баллов начисляемых за один балл выставленный данным юзером другим юзерам в уважение;
if($(this).find(".pa-avatar").length){var L=".pa-avatar"}else var L=".pa-title"
$(this).find(L).after('<li class="pa-fld11"><b>'+fldName+'</b>: 0</li>')
var ss1=0,ss2=0,ss0=0,i=0,ss=0,s=0;
if($(this).find(".pa-respect").length){ss2=$(this).find(".pa-respect").text();
ss2=ss2.replace(/^[\s\S]+?([+-]*\d+)(?:[^\d]*?(-\d*).*)*/gim,'$1,$2').split(',');
ss2=K_respect*(+ss2[0]+ +ss2[1]);}
if($(this).find(".pa-positive").length){ss1=$(this).find(".pa-positive").text();
ss1=ss1.replace(/^[\s\S]+?([+-]*\d+)(?:[^\d]*?(-\d*).*)*/gim,'$1,$2').split(',');
ss1 = K_positive*(+ss1[0]+ +ss1[1]);}
if($(this).find(".pa-invites").length){ss=$(this).find(".pa-invites").text(); ss=K_invites*parseInt(ss);}
if($(this).find(".pa-posts").length)ss0=$(this).find(".pa-posts").text();
ss0=K_post*parseInt(ss0.replace("Сообщений: ",""));
if($(this).find(".pa-time-visit").length){var str=$(this).find(".pa-time-visit").text();str=str.replace("Неизвестно","0 минут");
str=str.replace(" минуты","+");str=str.replace(" минуту","+");str=str.replace(" минут","+");
str=str.replace(" часа","*60+");str=str.replace(" часов","*60+");str=str.replace(" час","*60+");
str=str.replace(" день","*24*60+");str=str.replace(" дней","*24*60+");str=str.replace(" дня","*24*60+");
str=str.replace(" месяцев","*(365/12)*24*60+");str=str.replace(" месяца","*(365/12)*24*60+");
str=str.replace(" месяц","*(365/12)*24*60+");str=str.replace(/ /g,"");str=str.replace("Провеланафоруме:","");
str=str.replace("Провелнафоруме:","");str+="0";var i=eval(str);}
var s=$(this).find("li:not(.pa-fld11):contains('"+fldName+":')").remove().text();
if(s=='')s=''+0;
s=s.replace(fldName+": ","");s=parseFloat(s);s=Math.round((i/60)*K+ss0+ss1+ss2+s);
str=$(this).find(".pa-fld11").html();str=str.replace(/:.*/ig,': '+s);$(this).find(".pa-fld11").html(str);
;})
</script>
<!-- Конец -->
<!-- HTML низ -Cпойлер cкрытия Инфы под N-кнопок в Профиле Топика -->
<script>
var a1 = 1 // 0 - спойлер-аккордеон, 1 - вертикальный спойлер; 3 - обычный спойлер
var a2 = 0 // 0 - Скрытие первой вкладки; 1 - Показ первой вкладки;
var a3 = 1 // Резкость Открытия: 0 - Плавно; 1 - Резко;
var LiArr=new Array(
//При наличии двух косых => // в начале пункта, - пункт не скрывается.
//"pa-author", //Ник-Нейм
//"pa-avatar", //Аватар
//"pa-title", //статус
// 1 кнопка - ссылка на Картинку
//В квадратных скобках, прямо к ссылке можно добавить своё описание (по желанию)
"http://forumstatic.ru/files/0015/2b/14/84496.png",
"pa-reg", //Зарегистрирован
"pa-invites", //Приглашений
"pa-posts", //Кол-во сообщений:
"pa-respect", //Уважение:
"pa-positive", //Позитив
"pa-sex", //Пол
"pa-age", //Возраст
"pa-icq", //Аська
"pa-ip", //IP Юзера
"pa-time-visit", //Провел на форуме:
"pa-last-visit", //Последний визит:
//"pa-online", //Пользователь online - Не засовываем в спойлеры
"pa-from", //Откуда
"pa-fld1", //Награды
// 2 кнопка- ссылка на Картинку
"http://forumstatic.ru/files/0015/2b/14/84496.png[Информация о персонаже]",
//"pa-fld2", //Имя и возраст
//"pa-fld3", //Титул персонажа
//"pa-fld4", //Артефакты
//"pa-fld5", //Ссылка на анкету
//"award", //Награды(только для rusff и ork)
//"gift", //Подарки(только для rusff и ork)
//Конец Списка,
"_End"); SetProvilSpoil(a1,a2,a3);
</script>
<!--Конец//=Cпойлер cкрытия Инфы под N-кнопок в Профиле Топик-->
<!--убрать названия допполей-->
<script type="text/javascript">
var A=[2,3,5]
$(".post .post-author li").each(function (){
for(var i=0; i<A.length;i++){if($(this).hasClass("pa-fld"+A[i])){
$(this).html($(this).html().replace(/^[^:]*:/,''));}};});
</script>
<!--выделяем названия полей-->
<script type="text/javascript">
Pstavtr=new Array(
//"pa-author", //Ник-Нейм
//"pa-title", //статус
//"pa-avatar", //Аватар
"pa-from", //Откуда
"pa-reg", //Зарегистрирован
"pa-invites", //Приглашений
"pa-posts", //Кол-во сообщений:
"pa-respect", //Уважение:
"pa-positive", //Позитив
"pa-sex", //Пол
"pa-age", //Возраст
"pa-icq", //Аська
//"pa-fld1", //Доп.Поле.1
"pa-fld2", //Доп.Поле.2
//"pa-fld3", //Доп.Поле.3
"pa-fld4", //Доп.Поле.4
"pa-fld5", //Доп.Поле.5
"pa-ip", //IP Юзера
"pa-time-visit", //Провел на форуме:
"pa-last-visit", //Последний визит:
"pa-online", //Пользователь online
"End ul"
)
$(".post .post-author").each(function () {
$("div.pst.pst-author").html("")
for(var i=0;i<Pstavtr.length-1;i++){
var z=$(this).find("li."+Pstavtr[i]);
if(z.length){z.html(z.html().replace(/^((?:.(?!\:(?!\/\/)))*.:)/im,'<b>$1</b>'));};}
});
</script>
<!--форма ответа-->
<style>#main-reply, .punbb textarea, .punbb select {
background: url("http://forumstatic.ru/files/0015/2b/14/19511.png") no-repeat scroll 0 0%, url("http://forumstatic.ru/files/0015/2b/14/36352.png") no-repeat scroll 100% 0%, url("http://forumstatic.ru/files/0015/2b/14/53631.png") no-repeat scroll 0 100%, url("http://forumstatic.ru/files/0015/2b/14/74862.png") no-repeat scroll 100% 100% rgba(145, 109, 131, 0.31);
border: 0 none !important;
box-shadow: 1px 1px 0 #957685 inset, 1px 1px 0 #957685;
width: 100%;
}
#mod-options {
margin-left: -25px !important;
padding-top: 0 !important;
}
</style>
<!--"Выделить код" в форме кода--><script type="text/javascript">
function select_text(elem) {
if(window.getSelection) {
var s=window.getSelection();
if(s.setBaseAndExtent){
s.setBaseAndExtent(elem,0,elem,elem.innerText.length-1);
}
else {
var r=document.createRange();
r.selectNodeContents(elem);
s.removeAllRanges();
s.addRange(r);
}
}
else if(document.getSelection){
var s=document.getSelection();
var r=document.createRange();
r.selectNodeContents(elem);
s.removeAllRanges();
s.addRange(r);
}
else if(document.selection){
var r=document.body.createTextRange();
r.moveToElementText(elem);
r.select();
}
}
</script><script type="text/javascript">
var div = document.getElementById('pun-main').getElementsByTagName('div');
for(x in div){
if(div[x].className=='code-box'){
div[x].getElementsByTagName('strong')[0].innerHTML = '<a href="#" onclick="select_text(this.parentNode.parentNode.childNodes[1].getElementsByTagName(\'pre\')[0]); return false;">Выделить код</a>';
}
}
</script>
<!--Запрет для Рекламы на изменение аватара и подписи--><script type="text/javascript">
var a =document.URL
var b=document.getElementById('pun-status').innerHTML
if (b.indexOf("Реклама")!=-1)
{
if ((a.indexOf("signature")!=-1)||(a.indexOf("section=avatar")!=-1))
{document.getElementsByName('update')[0].onclick=noChange}
else if (a.indexOf("upload-avatar")!=-1)
{document.getElementsByName('urload')[0].onclick=noChange}}
function noChange()
{alert ("Данная функция запрещена.")
return false}
</script>
<!--audio в одном v.2.4-->
<script type="text/javascript">
var player;
$(function(){
$('td#button-code').before('<td style=\'background-image:url("http://uploads.ru/i/W/Q/P/WQPBO.gif")\' onclick="tag_play()"><img src="/i/blank.gif" title="Загрузить музыку"></td>');
$('div.post-content p').map(function () {
text = $(this).html();
if(text.indexOf("prostopleer.com") != -1) {
player = /\[audio\](.*?)\/tracks\/(.*?)\[\/audio\]/gi
$(this).html(text.replace(player, "<br /><embed src='http://embed.prostopleer.com/track?id=$2' type='application/x-shockwave-flash' wmode='transparent' width='411' height='28'></embed>"));
}
if(text.indexOf("pleer.com") != -1) {
player = /\[audio\](.*?)\/tracks\/(.*?)\[\/audio\]/gi
$(this).html(text.replace(player, "<br /><embed src='http://embed.prostopleer.com/track?id=$2' type='application/x-shockwave-flash' wmode='transparent' width='411' height='28'></embed>"));
}
if(text.indexOf(".mp3") != -1) {
player = /\[audio\](.*?)\[\/audio\]/gi
$(this).html(text.replace(player, "<br /><embed type='application/x-shockwave-flash' src='http://www.realmusic.ru/system/mplayer/mediaplayer.swf' quality='high' allowscriptaccess='always' flashvars='height=20&width=400&file=$1' height='20' width='400'></embed>"));
} }); });
function tag_play()
{var FoundErrors = '';
var enterURL = prompt("Введите ссылку на на музыку с prostopleer.com или прямую ссылку формата .mp3 ", "http://");
if (!enterURL)
{FoundErrors += " " + error_no_url;}
if (FoundErrors)
{alert("Ошибка!" + FoundErrors);
return;}
insert("[audio]" + enterURL + "[/audio]");}
</script>
<!--Оформление таблицы © Romych-->
<script language="javascript">
$(document).ready(function() {
$('div.post-content table').addClass('striped');
$('table.striped tr:nth-child(even)').addClass('even');
$('table.striped tr:nth-child(odd)').addClass('odd');
$('table.striped tr:first-child').addClass('first');
});
</script>
<!--дополнительные цвета © Romych-->
<script language="javascript">
$(function(){
$('div#color-area table').append('<td style="background-color: thistle;"><img src="/i/blank.gif" onclick="bbcode(\'[color=thistle]\',\'[/color]\')"></td><td style="background-color: yellowgreen;"><img src="/i/blank.gif" onclick="bbcode(\'[color=yellowgreen]\',\'[/color]\')"></td><td style="background-color: lightblue;"><img src="/i/blank.gif" onclick="bbcode(\'[color=lightblue]\',\'[/color]\')"></td><td style="background-color: lightpink;"><img src="/i/blank.gif" onclick="bbcode(\'[color=lightpink]\',\'[/color]\')"></td><td style="background-color: palegoldenrod;"><img src="/i/blank.gif" onclick="bbcode(\'[color=palegoldenrod]\',\'[/color]\')"></td><td style="background-color: steelblue;"><img src="/i/blank.gif" onclick="bbcode(\'[color=steelblue]\',\'[/color]\')"></td><td style="background-color: orange;"><img src="/i/blank.gif" onclick="bbcode(\'[color=orange]\',\'[/color]\')"></td><td style="background-color: forestgreen;"><img src="/i/blank.gif" onclick="bbcode(\'[color=forestgreen]\',\'[/color]\')"></td><td style="background-color: firebrick;"><img src="/i/blank.gif" onclick="bbcode(\'[color=firebrick]\',\'[/color]\')"></td><td style="background-color: lightsteelblue;"><img src="/i/blank.gif" onclick="bbcode(\'[color=lightsteelblue]\',\'[/color]\')"></td><td style="background-color: sienna;"><img src="/i/blank.gif" onclick="bbcode(\'[color=sienna]\',\'[/color]\')"></td><td style="background-color: darkseagreen;"><img src="/i/blank.gif" onclick="bbcode(\'[color=darkseagreen]\',\'[/color]\')"></td><td style="background-color: saddlebrown;"><img src="/i/blank.gif" onclick="bbcode(\'[color=saddlebrown]\',\'[/color]\')"></td><td style="background-color: mediumpurple;"><img src="/i/blank.gif" onclick="bbcode(\'[color=mediumpurple]\',\'[/color]\')"></td><td style="background-color: tan;"><img src="/i/blank.gif" onclick="bbcode(\'[color=tan]\',\'[/color]\')"></td><td style="background-color: dodgerblue;"><img src="/i/blank.gif" onclick="bbcode(\'[color=dodgerblue]\',\'[/color]\')"></td>');
});
</script>
<!--счетчик символов-->
<script>var a,L,epl=$("#main-reply"),str='<small id="plng" style="border:0px solid;padding:2px 3px;margin:0 20px 0 10px;">Написано символов: <b>00</b> </small>';epl.parents("fieldset").find("legend").prepend(str);function epl3(){a=epl.val().length;if(a>9){L=''}else{L='0'};$("#plng b").text(L+a)};epl3();$(".pl-quote").click(function (){setTimeout('epl3()',100)});epl.bind('mouseout mousemove keydown keypress keyup',function(e){epl3()});</script>
<!--запятая-->
<script type="text/javascript">
function to(username)
{insert('[b]' + username + '[/b]' + ', ');}
</script>
<!--удаление подписи из ЛС-->
<script type="text/javascript">
if(document.URL.indexOf("messages.php")!=-1){
document.getElementsByClassName("post-sig")[0].style.display = 'none'
}
</script>
<!-- пользователи не видят отредактировано-->
<script type="text/javascript">
1!=GroupID&&document.write("<style type='text/css'> .lastedit {display: none; } </style>");
</script>
<!--пиар-вход-->
<script type="text/javascript">
PiarNik="Реклама";
PiarPas="123456";
var L="<div id=\"PR_loginDiv\" style=\"display:none;\">\
<form id=\"form_login\" name=\"login\" method=\"post\" action=\"login.php?action=in\" onsubmit=\"return check_form()\">\
<fieldset>\
<input type=\"hidden\" name=\"form_sent\" value=\"1\"/>\
<input type=\"text\" id=\"fld1\" name=\"req_username\" size=\"21\" maxlength=\"25\"/>\
<input type=\"text\" id=\"fld2\" name=\"req_password\" size=\"7\" maxlength=\"16\"/>\
<input type=\"submit\" class=\"button\" name=\"login\"/>\
</fieldset>\
</form>\
</div>\
<li id=\"navpiar\"><span id=spMyimg><a onclick=\"PiarIn()\">PR-вход</a></span></li>";
if($("#navlogin").html()!=null){
$("#navlogin").after(L) //navlogin
$("#PR_loginDiv #fld1").val(PiarNik)
$("#PR_loginDiv #fld2").val(PiarPas)
function PiarIn () {$("#PR_loginDiv input[type='submit']").click();}
}
</script>
<script type="text/javascript"><!--Cворачивание категорией Ч2-->
$('#pun-main div.category > h2 div.catleft').after('<span class="offctgr" style="float: right;"><img src="'+aimg.open+'" title="показать/cкрыть" /></span>');
$('#pun-main div.category').each(function (i) {
var ctgId=$(this).attr('id');
if(getcookie(ctgId)=='close'){
$('#'+ctgId+' > div.container').css({display: 'none'});
$('#'+ctgId+' > h2 > .offctgr img').attr("src",aimg.close)}
});
$('span.offctgr').click(function(){
var cat=$(this).parents('div.category').attr('id');
$(this).parents('div.category').children('div.container').toggle('slow');
var s = $(this).find("img").attr("src") == aimg.open ? aimg.close : aimg.open;
$(this).find("img").attr("src",s)
var catc = getcookie(cat);
catc = catc == 'close' ? 'open' : 'close';
setcookie(cat,catc,3600*24*30*1000);
return false; });
</script>
<!--Всплывающее окно цитирования--><div id="Bubble" style="margin-left:-20px;margin-top:-12px;display:none;position:absolute;z-index:100000"><span></span></div><script>function PopUpPL_Quote(){var fresh=false,SSsq='<img src="http://s1.sendimage.me/g7X3wm8Z.png">';$("#Bubble").prependTo("body");$('.post').mouseup(function(pos){var theSelection='';if(window.getSelection&&!$.browser.opera){theSelection=window.getSelection().toString()}else if(document.getSelection){theSelection=document.getSelection()}else if(document.selection){theSelection=document.selection.createRange().text}if(!(theSelection==''||typeof theSelection=='undefined'||theSelection==null)&&!(fresh)){$("#Bubble").css({'left': (pos.pageX+5)+'px', 'top':(pos.pageY+4)+'px', 'display': 'none' });$("#Bubble span").html('<a href="'+$(this).find("li.pl-quote a:first").attr("href")+'">'+SSsq+'</a>');$("#Bubble").fadeIn(200);fresh=true}else if(fresh){fresh=false}});$('#Bubble span').click(function(){$('#Bubble').hide(200);fresh=false});$('.post').mousedown(function(){if(fresh){$("#Bubble:visible").hide(200);fresh=false}});}
if($("#pun-viewtopic").length){PopUpPL_Quote()}
</script>
<!--награды-->
<!--Медальки в профиль(топик)-->
<style>
/****************************************************************/
/*CSS МЕДАЛЬКИ В ПРОФИЛЬ(ТОПИК) */
/****************************************************************/
.tipsy.title-awards .tipsy-inner {
letter-spacing:0px!important;
font-size:12px!important;
font-family: 'Times New Roman'!important;;
max-width:300px;}
.awards {cursor:pointer;margin:1px;}
</style><div id=Myawrd style="display:none;">
<!--=================================================
//НОМЕР НАГРАДЫ // ЗА ЧТО // CCЫЛКА НА КАРТИНКУ
//=================================================-->
<p>1,Набрал больше 500 сообщений,http://sg.uploads.ru/MIx0c.png</p>
<p>2,Провел на форуме больше недели,http://sg.uploads.ru/e2RJC.png</p>
<p>3,С переходом на темную сторону!,http://sg.uploads.ru/lWVCP.png</p>
<p>4,С днем рождения!,http://sg.uploads.ru/qY7cx.png</p>
<p>5,За общительность и дружелюбие,http://sh.uploads.ru/qxo0E.png</p>
<p>6,За отзыв на RPG-TOP,http://sh.uploads.ru/FvsOG.png</p>
<p>7,Нашел свой верный путь в квесте,http://sh.uploads.ru/37KO6.png</p> <p>8,Всеобщий любимец (больше 50 очков репутации),http://sh.uploads.ru/4lqdX.png</p>
<p>9,За победу в сражении с демонами,http://sh.uploads.ru/BaPGq.png</p>
<p>10,Эссенция рассудка (за проявленную рассудительность в квестах),http://sh.uploads.ru/8Od2M.png</p>
<p>11,Первое место в конкурсе постов,http://sh.uploads.ru/6FCnH.png</p> <p>12,Эссенция мудрости (за мудрые решения в ходе квеста),http://sh.uploads.ru/4FHzA.png</p>
<p>13,Завсегдатай флуда,http://sh.uploads.ru/5NwF1.png</p>
<p>14,За победу над Хаосом в себе,http://sh.uploads.ru/k6HC9.png</p>
<p>15,Больше 3-х месяцев с нами,http://sg.uploads.ru/LwFHr.png</p>
<p>16,Летописец - выяснил больше всего отношений,http://sg.uploads.ru/40YzP.png</p>
<p>17,Поздравление с весной,http://sg.uploads.ru/qk5sw.png</p>
<p>18,Шишка от ГМ - дальше полетит кирпич,http://sg.uploads.ru/Zmf5l.png</p> <p>19,Орден конопляного ковра,http://sg.uploads.ru/P0E8f.png</p>
<p>20,За непоколебимую логику,http://sh.uploads.ru/25XIV.png</p>
<p>21,За невероятную быстроту игры,http://sg.uploads.ru/DAUNV.png</p>
<p>22,А мастер сказал - полетит,http://sg.uploads.ru/gmc5i.png</p>
<p>23,Прекрасной морской принцессе,http://sh.uploads.ru/rj7Ba.png</p>
<p>24,Съела больше всего пирожков во флуде,http://sh.uploads.ru/DvgTJ.png</p> <p>25,За самый удачный бросок,http://sg.uploads.ru/CMuhG.png</p>
<p>26,Написал больше всего игровых постов за месяц,http://sg.uploads.ru/p7dme.png</p>
<p>27,Богине любви всея форума,http://sh.uploads.ru/7IL1U.png</p>
<p>28,А мы - на темной стороне!,http://sh.uploads.ru/DxyrV.png</p>
<p>29,Что-то подозрительное из кладовки мастеров,http://sg.uploads.ru/T4zkn.png</p> <p>30,За открытие ящика Пандоры,http://sg.uploads.ru/GbHfe.png</p> <p>31,Счастливый камень - членам Ши-тенно,http://sh.uploads.ru/lpNBS.png</p> <p>32,Золотая саламандра - идейному вдохновителю,http://sh.uploads.ru/9UMP4.png</p>
<p>33,За активное голосование в РПГ-ТОПе,http://sg.uploads.ru/DN3rq.png</p> <p>34,Прекрасному Принцу - за истинно рыцарские манеры,http://sh.uploads.ru/KjiEk.png</p>
<p>35,И пусть повеет Ветер перемен!,http://sg.uploads.ru/cxAp2.png</p>
<p>36,Алмаз - прекрасный камень, данный в награду Судьбой,http://sg.uploads.ru/okyFY.png</p>
<p>37,Рубин - прекрасный камень, данный в награду Судьбой,http://sh.uploads.ru/eHq6k.png</p>
<p>38,Изумруд - прекрасный камень, данный в награду Судьбой,http://sh.uploads.ru/FWoHK.png</p>
<p>39,Сапфир - прекрасный камень, данный в награду Судьбой,http://sg.uploads.ru/gSOXi.png</p>
<p>40,Если звезды зажигают - значит - это кому-нибудь нужно?,http://sg.uploads.ru/ymrbL.png</p>
<p>41,За активную помощь в оформлении галереи,http://sg.uploads.ru/8ueGC.png</p> <p>42,Особа королевской крови,http://sg.uploads.ru/43L1q.png</p>
<p>43,Коллекция черепов - за победу над монстрами,http://sg.uploads.ru/ey1Z7.png</p>
<p>44,Отпраздновал День Рождения с нами,http://sh.uploads.ru/mF8hi.png</p>
<p>45,Сила Хаоса внутри тебя,http://sh.uploads.ru/H4wtx.png</p>
<p>46,Я и жизнь маню - я и смерть маню в легкий дар моему огню,http://sh.uploads.ru/6kKJQ.png</p>
<p>47,Ее мечта прекрасна как цветок,http://sh.uploads.ru/rmRYe.png</p>
<p>48,Знание - величайшая из возможных сил,http://sh.uploads.ru/6GOiE.png</p>
<p>49,Она прекрасна в своей безмолвной силе,http://sg.uploads.ru/Olcy6.png</p> <p>50,Хранителю сердца Галактического котла,http://sg.uploads.ru/pVyIE.png</p> <p>51,Искра души прошедших по пути Гармонии,http://sh.uploads.ru/PILN2.png</p> <p>52,Цоизит - прекрасный камень огненной души,http://sh.uploads.ru/L7x9n.png</p> <p>53,Кунцит - чистый и холодный как лед,http://sh.uploads.ru/WPx3A.png</p> <p>54,Жадеит - начало всех начал,http://sh.uploads.ru/O2Bk8.png</p>
<p>55,Нефрит - бесконечность звездного неба,http://sg.uploads.ru/mkZAf.png</p> <p>56,Кролики - это не только длинные уши,http://sh.uploads.ru/JvYTE.png</p>
<p>57,За активную помощь в разделе аватаризации,http://sg.uploads.ru/GQeuv.png</p>
<p>58,Воину Времени на страже Веков,http://sh.uploads.ru/HYK4q.png</p>
<p>59,Когда шишки от мастера оказалось мало,http://sh.uploads.ru/PAbJj.png</p>
<p>60,Пост длинною в жизнь,http://sg.uploads.ru/NVLMg.png</p>
<p>61,Завершил 10 игровых эпизодов,http://sg.uploads.ru/LUWB9.png</p>
<p>62,Бог рандома улыбается тебе в лицо,http://sg.uploads.ru/4LY5j.png</p>
<p>63,Гармония и сплоченность единой команды - сенши внутренних планет,http://sh.uploads.ru/dxaKT.png</p>
<p>64,Бдительность и самоотверженность - сенши внешних планет,http://sg.uploads.ru/LyJTw.png</p>
<p>65,Иногда магия может вершить людские судьбы,http://sh.uploads.ru/6mjAY.png</p>
<p>66,Краткость - сестра таланта и враг оценок,http://sg.uploads.ru/M2Uh8.png</p>
<p>67,Когда воля берет верх над силами Тьмы,http://sh.uploads.ru/iFYaL.png</p>
<p>68,К мечте о возрождении из Небытия,http://sg.uploads.ru/MO0hW.png</p>
<p>69,Мешочек пыли темных звезд,http://sg.uploads.ru/a3e4W.png</p>
</div>
<script type="text/javascript">
var NumPole=1; //Номер доп поля c наградками;
var listMedal=[];
$("#Myawrd p").each(function(j){
listMedal[j]=[];listMedal[j]=$(this).html().replace(/\s*(\d+),\s*(.*?),\s*(http.*)/ig,'$1,,$2,,$3').split(',,');});
var NamFld = '.pa-fld'+NumPole;
var awSTrt = '<img class=awards src="';
$("div.post-author "+ NamFld).each(function () {
if($(this).html()!=null){
var L = $(this).html().replace(/^.+:(?:[\s]|<br>)/ig,'')
var L0=$(this).html().replace(/^(.+:)[\s\S]*$/igm,'$1')+'<br>';$(this).html(L0)
var Thisaw = L.split(',');
for (j=0; j< Thisaw.length; j++){
Dp='';var x=Thisaw[j];x=x.replace(/(\d+)#.+$/img,'$1');Dp=(Thisaw[j].replace(x,'')).replace(/^#/i,'');
for (i=0; i< listMedal.length; i++){ //alert(Thisaw[j]+","+listMedal[i][0])
if(x==listMedal[i][0]){L='<span title="'+listMedal[i][1]+' '+Dp+'" class="tooltip4">'+awSTrt+listMedal[i][2]+'"/></span>';
//alert(L)
$(this).append(L);break;}
}
};}
});
$("span.tooltip4").tipsy({gravity: 's title-awards'});
</script>
<!--End//Медальки в профиль(топик)-->
<!--дополнительные смайлы-->
<script language="javascript">
$(function(){
$('#smilies-block').append($('.asmile'));});
</script>
<span style="display:none">
<img class="asmile" src="http://s1.sendimage.me/5P5iBml9.gif" onclick=smile('[img]'+$(this).attr('src')+'[/img]') />
<img class="asmile" src="http://s1.sendimage.me/uJdcgmla.gif" onclick=smile('[img]'+$(this).attr('src')+'[/img]') />
<img class="asmile" src="http://s1.sendimage.me/e0h4jmlb.gif" onclick=smile('[img]'+$(this).attr('src')+'[/img]') />
<img class="asmile" src="http://s1.sendimage.me/m3FWpmlc.gif" onclick=smile('[img]'+$(this).attr('src')+'[/img]') />
<img class="asmile" src="http://s1.sendimage.me/xaJvMmld.gif" onclick=smile('[img]'+$(this).attr('src')+'[/img]') />
<img class="asmile" src="http://s1.sendimage.me/r5idXmle.gif" onclick=smile('[img]'+$(this).attr('src')+'[/img]') />
<img class="asmile" src="http://s1.sendimage.me/HYFpLmlf.gif" onclick=smile('[img]'+$(this).attr('src')+'[/img]') />
<img class="asmile" src="http://s1.sendimage.me/0eb3Xmlg.gif" onclick=smile('[img]'+$(this).attr('src')+'[/img]') />
<img class="asmile" src="http://s1.sendimage.me/4YE7Tmlh.gif" onclick=smile('[img]'+$(this).attr('src')+'[/img]') />
<img class="asmile" src="http://s1.sendimage.me/6hz06mli.gif" onclick=smile('[img]'+$(this).attr('src')+'[/img]') />
<img class="asmile" src="http://s1.sendimage.me/dM8Ggmlj.gif" onclick=smile('[img]'+$(this).attr('src')+'[/img]') />
<img class="asmile" src="http://s1.sendimage.me/2W8q7mlk.gif" onclick=smile('[img]'+$(this).attr('src')+'[/img]') />
<img class="asmile" src="http://s1.sendimage.me/GTVVKmll.gif" onclick=smile('[img]'+$(this).attr('src')+'[/img]') />
<img class="asmile" src="http://s1.sendimage.me/GOUOCmlm.gif" onclick=smile('[img]'+$(this).attr('src')+'[/img]') />
<img class="asmile" src="http://s1.sendimage.me/qf7IPmln.gif" onclick=smile('[img]'+$(this).attr('src')+'[/img]') />
<img class="asmile" src="http://s1.sendimage.me/rP84lmlo.gif" onclick=smile('[img]'+$(this).attr('src')+'[/img]') />
<img class="asmile" src="http://s1.sendimage.me/pdtdPmlp.gif" onclick=smile('[img]'+$(this).attr('src')+'[/img]') />
<img class="asmile" src="http://s1.sendimage.me/N0ayOmlq.gif" onclick=smile('[img]'+$(this).attr('src')+'[/img]') />
<img class="asmile" src="http://s1.sendimage.me/WiZsZmlr.gif" onclick=smile('[img]'+$(this).attr('src')+'[/img]') />
<img class="asmile" src="http://s1.sendimage.me/emgzsmls.gif" onclick=smile('[img]'+$(this).attr('src')+'[/img]') />
<img class="asmile" src="http://s1.sendimage.me/WjmR0mlN.gif" onclick=smile('[img]'+$(this).attr('src')+'[/img]') />
<img class="asmile" src="http://s1.sendimage.me/XkVBfmlO.gif" onclick=smile('[img]'+$(this).attr('src')+'[/img]') />
<img class="asmile" src="http://s1.sendimage.me/XrcZLmlP.gif" onclick=smile('[img]'+$(this).attr('src')+'[/img]') />
<img class="asmile" src="http://s1.sendimage.me/tuIPwmlQ.gif" onclick=smile('[img]'+$(this).attr('src')+'[/img]') />
<img class="asmile" src="http://s1.sendimage.me/ltENCmlR.gif" onclick=smile('[img]'+$(this).attr('src')+'[/img]') />
<img class="asmile" src="http://s1.sendimage.me/jjqDqmlS.gif" onclick=smile('[img]'+$(this).attr('src')+'[/img]') />
<img class="asmile" src="http://s1.sendimage.me/nS9bxmlT.gif" onclick=smile('[img]'+$(this).attr('src')+'[/img]') />
<img class="asmile" src="http://s1.sendimage.me/z8ljOmlU.gif" onclick=smile('[img]'+$(this).attr('src')+'[/img]') />
<img class="asmile" src="http://s1.sendimage.me/iBYKvmlV.gif" onclick=smile('[img]'+$(this).attr('src')+'[/img]') />
<img class="asmile" src="http://s1.sendimage.me/QdSxXmlW.gif" onclick=smile('[img]'+$(this).attr('src')+'[/img]') />
<img class="asmile" src="http://s1.sendimage.me/eEVopmlX.gif" onclick=smile('[img]'+$(this).attr('src')+'[/img]') />
<img class="asmile" src="http://s1.sendimage.me/A8kgKmlY.gif" onclick=smile('[img]'+$(this).attr('src')+'[/img]') />
<img class="asmile" src="http://s1.sendimage.me/f6RzTmlZ.gif" onclick=smile('[img]'+$(this).attr('src')+'[/img]') />
<img class="asmile" src="http://s1.sendimage.me/vSluQmm0.gif" onclick=smile('[img]'+$(this).attr('src')+'[/img]') />
<img class="asmile" src="http://s1.sendimage.me/SKYSZmm1.gif" onclick=smile('[img]'+$(this).attr('src')+'[/img]') />
<img class="asmile" src="http://s1.sendimage.me/4kfDRmm2.gif" onclick=smile('[img]'+$(this).attr('src')+'[/img]') />
<img class="asmile" src="http://s1.sendimage.me/WsObPmm3.gif" onclick=smile('[img]'+$(this).attr('src')+'[/img]') />
<img class="asmile" src="http://s1.sendimage.me/e0Dsjmm4.gif" onclick=smile('[img]'+$(this).attr('src')+'[/img]') />
<img class="asmile" src="http://s1.sendimage.me/BDGPPmm5.gif" onclick=smile('[img]'+$(this).attr('src')+'[/img]') />
<img class="asmile" src="http://s1.sendimage.me/f6RzTmlZ.gif" onclick=smile('[img]'+$(this).attr('src')+'[/img]') />
<img class="asmile" src="http://s1.sendimage.me/iYIfTmm6.gif" onclick=smile('[img]'+$(this).attr('src')+'[/img]') />
<img class="asmile" src="http://s1.sendimage.me/SFv8vmm7.gif" onclick=smile('[img]'+$(this).attr('src')+'[/img]') />
<img class="asmile" src="http://s1.sendimage.me/EKstYmm8.gif" onclick=smile('[img]'+$(this).attr('src')+'[/img]') />
<img class="asmile" src="http://s1.sendimage.me/lZ1frmm9.gif" onclick=smile('[img]'+$(this).attr('src')+'[/img]') />
<img class="asmile" src="http://s1.sendimage.me/AwGC7mmc.gif" onclick=smile('[img]'+$(this).attr('src')+'[/img]') />
<img class="asmile" src="http://s1.sendimage.me/i6QeHmmd.gif" onclick=smile('[img]'+$(this).attr('src')+'[/img]') />
<img class="asmile" src="http://s1.sendimage.me/0udvqmme.gif" onclick=smile('[img]'+$(this).attr('src')+'[/img]') />
</span>
<!--выделение речи в постах-->
<div id=Hide><div class="container" id="meny_My_replic" style="display:none" onclick="changeVisibility('meny_My_replic')">
<p>1. *Моя Речь<span>[b],[/b]</span></p>
<p>2. *Мои Мысли<span>[i],[/i]</span></p>
<p>3. *Чья-то Речь<span>[u][b],[/b][/u]</span></p>
<p>4. *Чьи-то Мысли<span>[u][i],[/i][/u]</span></p>
<p>5. *Оффтоп<span>[size=10][color=saddlebrown][OФФТОП] ,[/color][/size]</span></p>
</div></div>
<style>#My_replic_meny{background-image:url(http://savepic.net/469555.gif);}
#meny_My_replic span{
display:none;
}
#meny_My_replic p::first-letter {
color: #E6E6E6;
}
#meny_My_replic p {
font-weight: bold;
cursor: pointer;
color: #391F43;
}
#meny_My_replic {
width: 120px;
position: absolute;
right: 1%;
top: 43px;
border: 0px none !important;
padding: 13px !important;
background: url("http://forumstatic.ru/files/0015/2b/14/19511.png") no-repeat scroll 0px 0%, url("http://forumstatic.ru/files/0015/2b/14/36352.png") no-repeat scroll 100% 0%, url("http://forumstatic.ru/files/0015/2b/14/53631.png") no-repeat scroll 0px 100%, url("http://forumstatic.ru/files/0015/2b/14/74862.png") no-repeat scroll 100% 100% rgba(185, 157, 179, 0.67);
border: 0 none !important;
box-shadow: 1px 1px 0px #957685 inset, 1px 1px 0px #957685;
}
</style>
<script>
var str='<img src="/i/blank.gif" title="Выделение реплик" onclick="changeVisibility(\'meny_My_replic\')"/>';
if(document.URL.indexOf("/viewtopic.php?id")!=-1 || document.URL.indexOf("/post.php?fid")!=-1 || document.URL.indexOf("/post.php?tid")!=-1 || document.URL.indexOf("/edit.php?id")!=-1)$("#form-buttons #button-keyboard").after("<td id=My_replic_meny>"+str+"</td>")
$("#keyboard-area").after($("div.#Hide").html())
$('#meny_My_replic p').click(function(){
var L=$(this).find("span").html();
var P=L.split(',');
bbcode(P[0],P[1])
return false;
});
</script>
<!--оповещение об лс-->
<script language="JavaScript">
if((document.getElementById("navpm").innerHTML.indexOf("(") != -1) && (document.URL.indexOf("messages.php") == -1)) {
document.write("<div id='messanger' class='section' style='position: fixed; right: 40%; top: 35%; z-index: 1000; width: 320px; height: 110px;'><h2 style='background-color: rgb(82, 49, 102); text-align: center; color: rgb(250, 231, 237) ! important; height: 17px; font-family: Book Antiqua ! important; text-transform: uppercase; font-size: 14px; font-weight: 400; text-shadow: 0px 1px 1px rgb(0, 0, 0) ! important;'>Оповещение</h2><div class='container' style='padding: 15px; text-align: center; background-color: rgb(228, 214, 223);'><span><img src='http://sg.uploads.ru/rNp3j.png' /></span><br /><br /> <span style='color: rgb(63, 41, 90);'>Чтобы прочесть его, нажмите на эту кнопку.</span><br /><br /><br /><a class='mess' onclick=\"window.open(href='/messages.php'); return false\" style='background-color: rgb(82, 49, 102); cursor: pointer; font-size: 20px; font-family: book antiqua; color: rgb(255, 255, 255) ! important; border-style: none; text-decoration: none ! important;' > OK </a>");}
$(function(){$('.mess').click(function(){
$('#messanger').toggle();}); });
</script>
<!--Смена имиджа в текущем посте-->
<style>.punbb .pa-avatar img {max-width:190px;height:auto;}</style>
<script type="text/javascript">
OnSmenaImage("Sailor Moon: Guardians of Harmony", new Array("Реклама"))
var AvtrArr=new Array(
"http://se.uploads.ru/FDOlu.png", //Ссылки на картинки аватар
"http://se.uploads.ru/1cARZ.png",
"http://se.uploads.ru/OzhN3.jpg",
"http://se.uploads.ru/prBPx.jpg",
"http://s1.sendimage.me/dzIwelWK.png",
"http://sh.uploads.ru/7r9n8.png"
//End myarray_!!Последняя ссылка без запятой!!!
)
StartNIZ(); //
</script>
<!--Cворачивание подписи-->
<div id="CNt" style="display:none;">
<span class="Sh-Hi" alt="Селектор">
<span class="c-Hi" style="display:none">
<img src="http://forumstatic.ru/files/0015/2b/14/15022.png" alt="" />
</span>
<span class="c-Sh">
<img src="http://forumstatic.ru/files/0015/2b/14/60812.png" alt="" />
</span>
</span>
</div>
<script>
L=$("#CNt").html()
$("dl.post-sig").before(L)
$("dl.post-sig").hide()
$(".Sh-Hi span").click(function(){
$(this).parent(".Sh-Hi").find("span").toggle()
$(this).parent(".Sh-Hi").next("dl.post-sig").toggle()
});
</script>






 в каталоге не смогла найти..
в каталоге не смогла найти..

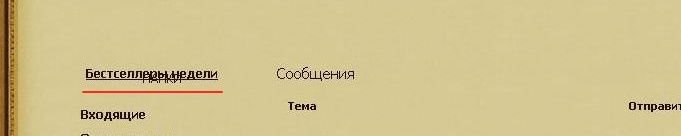
 Добренького всем! Подскажите, пожалуйста, что делать -пару дней назад реклама на mybb сменила формат и теперь, когда открываешь раздел переписки реклама стала наезжать на текст -можно ее как-нибудь приподнять повыше?
Добренького всем! Подскажите, пожалуйста, что делать -пару дней назад реклама на mybb сменила формат и теперь, когда открываешь раздел переписки реклама стала наезжать на текст -можно ее как-нибудь приподнять повыше?