Архивная тема с вопросами по администрированию форума
Это архивная тема. Если вы хотите задать вопрос, пожалуйста, перейдите в следующую тему по ссылке ниже.
Следующая тема: Общие вопросы по администрированию (4)
Предыдущая тема: Общие вопросы по администрированию (2)
Всем желаю здравствовать, дамы и господа!
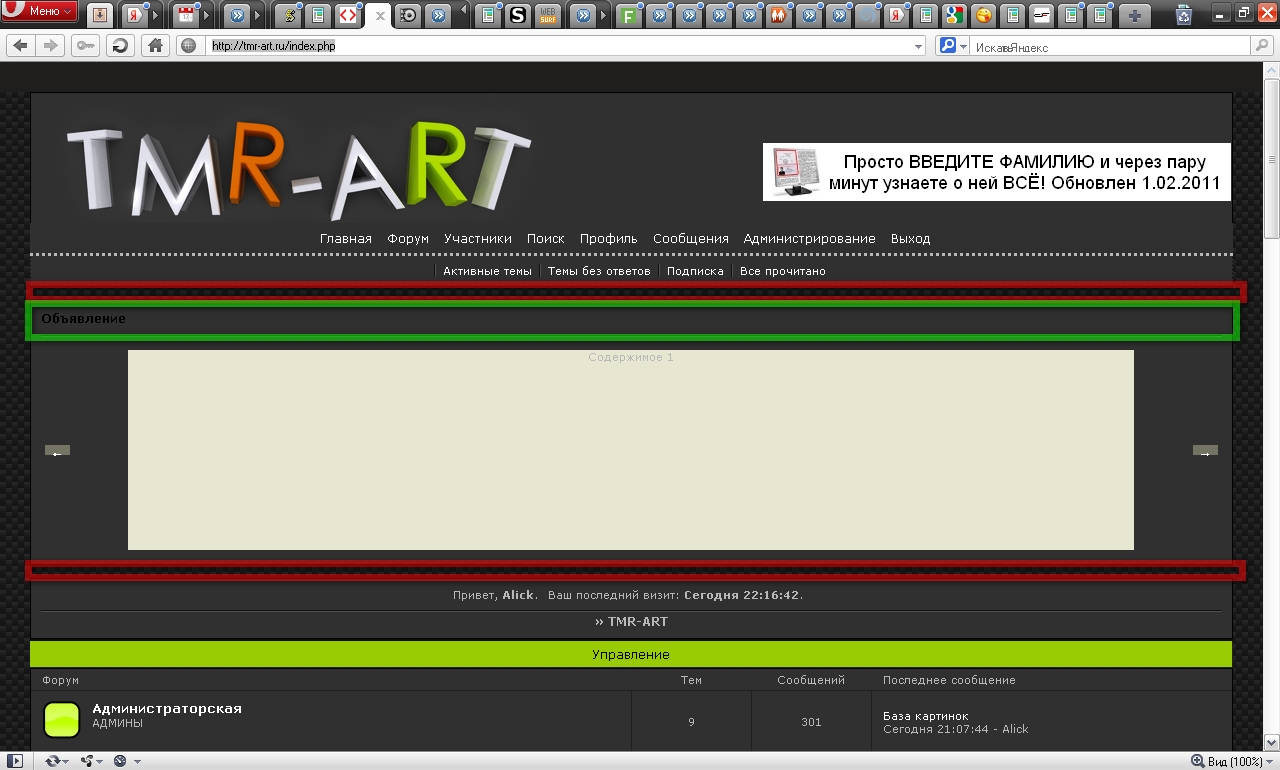
На форуме пропали все изображения! Что за беда и как тут быть?