В стандартном оформлении на панели пользовательских ссылок ссылки разделены вертикальными чёрточками "|". Как их убрать?
Как убрать разделительные чёрточки между ссылками?
Сообщений 1 страница 4 из 4
Поделиться2Ср, 6 Окт 2010 11:03:01
В стандартном оформлении на панели пользовательских ссылок ссылки разделены вертикальными чёрточками "|". Как их убрать?
Вообще то см наверх>
Не забывайте указывать адрес форума в случае проблемы — иначе мы вам не сможем помочь!
А так - попробуйте такой код вставить в HTML верх:
<style>
#pun-navlinks .container a span {border-width: 0!important; border-style: none!important; }
</style>
Отредактировано Deff (Ср, 6 Окт 2010 11:03:58)
Поделиться3Ср, 6 Окт 2010 11:40:15
Непомогло.
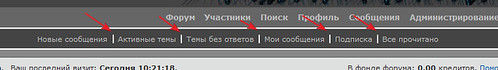
Речь идёт про чёрточки указанные на скриншоте:
(сайт)
Заменил в вами предложенном коде navlinks на ulinks - всё равно без изменений.
Поделиться4Ср, 6 Окт 2010 16:56:29
Boghdan
Здравствуйте.
В стандартном оформлении на панели пользовательских ссылок ссылки разделены вертикальными чёрточками "|". Как их убрать?
Насколько я вижу, Вы сами смогли решить проблему, тем не менее код всё же дам, может ещё кому-то пригодится:
<style type="text/css">
#pun-ulinks li, #pun-ulinks li a {
border-left-style: none;
}
</style>