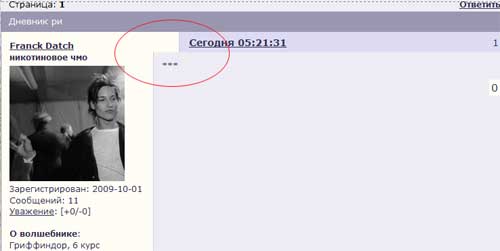
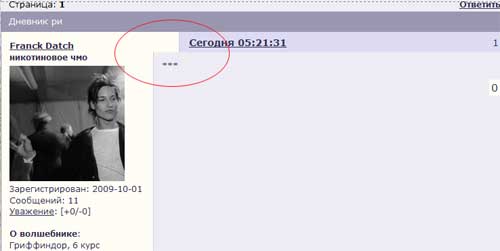
Как убрать?

Буду благодарен.
Единый форум поддержки |
Привет, Гость! Войдите или зарегистрируйтесь.
Вы здесь » Единый форум поддержки » Корзина » Помогите решить проблему
Как убрать?

Буду благодарен.
Дикий
Дайте адрес форума. На глаз тяжело делать...
И еще одно. Некоторые темы "едут". Примером: http://hogwardsr233flexion.mybb.ru/viewtopic.php?id=117
Так в фоксе всё нормально смотрится. Как это поправить?
Дикий
Найдите в первом окне стиля фрагмент кода, аналогичный моему и замените:
/* C3.3 */
.punbb .post h3 span {
padding: 0.5em 1em;
display: block;
margin-left: 16.2em;
border-left-style: solid;
border-left-width: 1px
}При необходимости регулируйте цифру 16.2...
Огромное спасибо.
Еще раз здравствуйте. Я буду периодически писать вопросы в эту тему, ничего страшного?
Проблема заключается в том, что в опере и фоксе форум расположен ровно по центру.
В эксплоере же таблица сильно сдвинута вправо и текст сообщений располагается посередине.
Можно ли это исправить и как?
Можно ли это исправить и как?
Удалите всё из HTML верх и поставьте это
<style type="text/css">
HTML, BODY {background-image: url(http://pic.ipicture.ru/uploads/091002/MaYSsuhVkm.jpg) !important;
background-repeat: repeat !important;
background-attachment: fixed;}
</style>
<style type="text/css"> #pun-main h2 {
color : #EEECF4;
text-align: center;
background-color :#CCCCFF transparent);
}
</style>
<style type="text/css">
#pun-ulinks .container {
text-align: center;
background-color : #EEECF4 !important;
}
</style>
<style type="text/css">
#pun-navlinks .container {
padding-top : 2px; background-color:#EEECF4);
font-weight: bold;
text-align: center;
}
</style>
<style type="text/css">
#pun-announcement h2 {display: none}
#pun-announcement .container {padding-top: 1em}
</style>
<style>
.punbb table Div.icon {float: left; display: block; width: 40px; height: 40px; border-style: none; background-image: url(http://pic.ipicture.ru/uploads/091002/kXuP535v4Q.png); background-repeat: no-repeat; position: relative; margin-right: 5px;}
TR.inew Div.icon {
background: url(http://pic.ipicture.ru/uploads/091002/62SnRz3135.png) no-repeat;}
TR.isticky Div.icon {
background: url(http://pic.ipicture.ru/uploads/091002/qIIU67e1VL.png) no-repeat;}
TR.iclosed Div.icon {
background: url(http://pic.ipicture.ru/uploads/091002/p64Tav196g.png) no-repeat;}
TR.iredirect Div.icon {
background: url(http://pic.ipicture.ru/uploads/091002/Bh7Gx2bugU.png) no-repeat;}
</style>Из HTML низ удалите это
<style type="text/css">
html,body {
background: url(http://pic.ipicture.ru/uploads/091002/MaYSsuhVkm.jpg); background-repeat: repeatxy; background-attachment: fixed; background-position: top left;
}
#pun {margin-right: 200px; float: right;}
</style>и это
<style>
.punbb table Div.icon {float: left; display: block; width: 40px; height: 40px; border-style: none; background-image: url(http://pic.ipicture.ru/uploads/091002/kXuP535v4Q.png); background-repeat: no-repeat; position: relative; margin-right: 5px;}
TR.inew Div.icon {
background: url(http://pic.ipicture.ru/uploads/091002/62SnRz3135.png) no-repeat;}
TR.isticky Div.icon {
background: url(http://pic.ipicture.ru/uploads/091002/qIIU67e1VL.png) no-repeat;}
TR.iclosed Div.icon {
background: url(http://pic.ipicture.ru/uploads/091002/p64Tav196g.png) no-repeat;}
TR.iredirect Div.icon {
background: url(http://pic.ipicture.ru/uploads/091002/Bh7Gx2bugU.png) no-repeat;}
</style>Это там лишнее. Иконки надо ставить в верх
| Постоянно летит база - помогите решить проблему | Корзина | Сб, 6 Апр 2013 |
| Помогите решить проблему с администрированием | Корзина | Ср, 27 Июн 2007 |
| ДОБРОГО ДНЯ ДРУЗЬЯ помогите решить проблему | Вопросы по оформлению форума | Чт, 22 Мар 2018 |
| Помогите решить проблему. | Мастерская дизайнов | Сб, 19 Окт 2024 |
| Помогите решить проблему !!! | Корзина | Вт, 5 Фев 2008 |
Вы здесь » Единый форум поддержки » Корзина » Помогите решить проблему