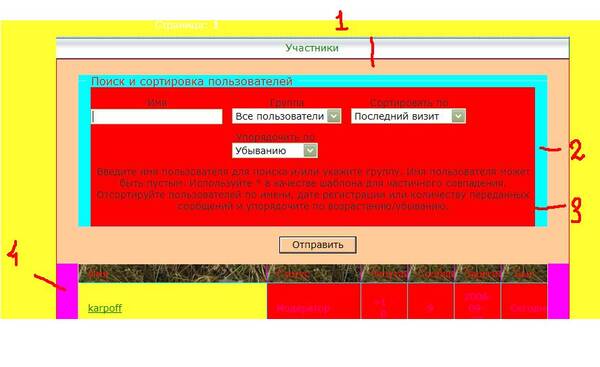
1. Окно профиля (Скрин 9, элемент 1)
#viewprofile .container {...}2. Cлово профиль (Скрин 9, элемент 2)
#viewprofile h2 span {...}3. (Скрин 9, элемент 3)
#viewprofile h2 {...}4. (Скрин 9, элемент 4)
#viewprofile ul {...}Пример:
<style>
#viewprofile .container,
#viewprofile h2 span,
#viewprofile h2,
#viewprofile ul {
color: #FF0000;
background-color: #00FF00;
}
</style>
5. Название поля (Скрин 9, элемент 5)
#viewprofile li span {...}Пример:
<style>
#viewprofile li span {
color: red;
background-color: #00FF00;
background-image: url (//i.mybb.ru/img/Mybb_Ocean_zero/menu.gif);
}
</style>
6. Личные данные (Скрин 9, элемент 6)
#viewprofile li strong {...}Пример:
<style>
#viewprofile li strong {
color: #FFFFFF;
background-color: #FF0000;
}
</style>