Artivanov
Поправил код второго окна стиля(Забыл сменить ссылки иконок)
Как фиксировать ширину форума?
Сообщений 21 страница 40 из 40
Поделиться21Сб, 1 Июн 2024 01:01:16
Поделиться22Сб, 1 Июн 2024 01:03:13
Все равно коряво отображается, даже если настроить .css
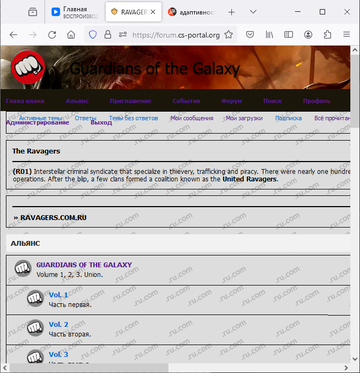
Ну пока Вы свой стиль не Включили Свой стиль, у Вас стиль от сервиса(Либо забыли сохранить - либо не Выбрали Да - где я Вас скриншот кинул (после окон вставки
Ну и замените 2-е Окно стиля( я поправил ссылки на иконки)
Отредактировано Deff (Сб, 1 Июн 2024 01:04:19)
Поделиться24Сб, 1 Июн 2024 01:07:19
Artivanov
Ещё Заменить нужно первое окно (Забыл поправить @import url(style_cs.css);
Поделиться26Сб, 1 Июн 2024 01:10:45
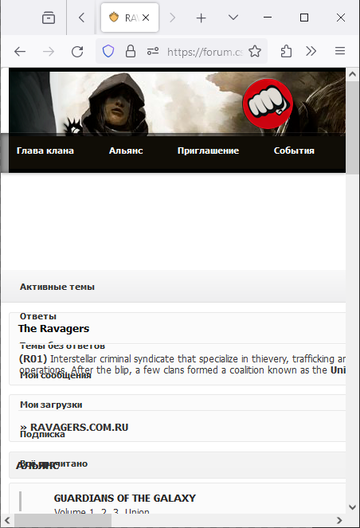
В целом шаблон отображается корректно. Единственное шапка и меню отображается коряво. 
Поделиться27Сб, 1 Июн 2024 01:14:33
В целом шаблон отображается корректно. Единственное шапка и меню отображается коряво.
Ну по идее можно переверстать, либо поискать ещё подходящие стили либо среди стилей от сервиса(тады Да переставить на Нет) или есть бесплатные стили на https://forumd.ru
Либо тут(нун регаться) https://imagiart.ru/viewtopic.php?id=15089
//Я наверно Бай 
Отредактировано Deff (Сб, 1 Июн 2024 01:15:25)
Поделиться28Сб, 1 Июн 2024 01:17:46
Тут только нужно верстать заново. Другой шаблон мне не нужен. 
Поделиться29Сб, 1 Июн 2024 01:22:31
Тут только нужно верстать заново. Другой шаблон мне не нужен.
Ну думаю Вам всё одно стоит посмотреть, как раз до правки успеете
Заодно посмотрите отличные от стандартных дизов
По идее перевёрстывать не сильно много 2-3 пункта, если шапка и два меню
Отредактировано Deff (Сб, 1 Июн 2024 01:24:10)
Поделиться30Сб, 1 Июн 2024 01:26:12
Ксать вставьте ссылку на форум в свой профиль -> Профиль - Первональный - Вебсайт => https://forum.cs-portal.org
чтобы не искать по сообщениям
Отредактировано Deff (Сб, 1 Июн 2024 01:26:50)
Поделиться31Сб, 1 Июн 2024 01:27:30
Окей, спасибо!)
Поделиться32Сб, 1 Июн 2024 01:38:14
Дело в том, что это недочет самого шаблона. Адаптивность увы храмает.
Поделиться33Сб, 1 Июн 2024 02:14:08
Вроде так немного разобрался, в адаптивном виде только меню корявое, шапка вроде норм. Чет нефига не получается разобраться..(
Поделиться34Сб, 1 Июн 2024 03:07:51
Попробуйте поменять в первом окне стиля эти пункты(правки или добавки красным):
/* D3.2 */
#pun-navlinks .container {
height: 29px;
font-weight: bold;
text-align: left;
position: relative;
left: -10px;
padding-left: 20px;
}
/* D.3 */
#pun-navlinks li a {
display: block;
float: left;
vertical-align: text-bottom;
text-align: center;
outline: 0 none;
height: 40px;
line-height: 40px;
padding: 0 1%;
font-size: 11px;
}
В HTML верх поменять вот эти строки:
#pun-title { background: url(https://img.cs-portal.org/i/forum/31818.png) -150px 0; background-repeat: no-repeat; background-color: #000402;}
#pun-title h1 span { float: right; margin-right: 13%;}
Ну и второе - я бы заменил ссылку Глава клана на Cайт, и убрал бы ссылки нафег Приглашение и События - пояснение про приглосы/cобытия можно дать в шапке сайта
2-е Заменить ссылку Администрирование на более короткое - Адм (Админу пофег какой длины слово) Для этого ставим в конец Первого окна стиля:
/*Замена ссылки Администрирование*/
#navadmin a:before {content: "Адм";}
#navadmin span {display:none;}
У вас колво текущих ссылок просто не влезает в Вашу ширину мобилки
Отредактировано Deff (Сб, 1 Июн 2024 04:25:23)
Поделиться35Сб, 1 Июн 2024 07:25:11
Дело в том, что это недочет самого шаблона. Адаптивность увы храмает.
Не торопитесь делать преждевременных выводов, стандартные стили сервиса отлаживаются годами для корректного отображения в большинстве возможных ситуаций (на разных устройствах и экранах). Стили серии Classic_Dark* применяются на всех новых форумах при создании с 2017 года, как разработчик этих стилей скажу, что недочётов в них минимум.
Под частные случаи с частичной кастомизацией - корректного отображения мы не гарантируем. Чтобы всё было именно так как вы хотите, заказывайте свой собственный стиль на платной основе. Например у вас слишком много пунктов в меню навигации, для корректного отображения на маленьких экранах (с сохранением адаптивности) их надо как-то по-другому переоформлять. То же самое и с шапкой - само изображение у вас фиксированного размера, а исходный стиль "резиновый", адаптивный.
Поделиться36Сб, 1 Июн 2024 12:26:47
Deff, тут адаптивность уже максимальная можно сказать, чтобы все ссылки ме ню отображались корректно нужно задать определенную минимальную ширину для шаблона. Вставлял в .css не помогло, адаптивность чуть-чуть поменялась, но не так как нужно(((((
Оставил пока что так..)) Мне нужен фиксированный сайт и чтобы он мог дальше быть с расширением (минимальная ширина) должна быть.
А мы адаптивность сайта разбираем, там дальше уже некуда..  ((
((
Поделиться37Сб, 1 Июн 2024 13:14:53
Artivanov
Ну во первых вы ничего не поправили из рекомендованного, уже бы было видно больше,
2-е Ну Вы как не крутите - при текущем колве добавленных ссылок и их размере строка ссылок не влезает в Экран на вашей мобилке!!!!
Ну либо уменьшайте на ней масштаб... Нормальный вариант добавка одной, максимум двух ссылок с коротким наименованием
Отредактировано Deff (Сб, 1 Июн 2024 13:16:12)
Поделиться38Сб, 1 Июн 2024 14:02:54
Я сделал, так как Вы написали, потом исправил на то, как было. Очень хочется не адаптивный сайт сделать а фиксированный. 
Поделиться39Сб, 1 Июн 2024 19:44:10
Большое спасибо за помощь, разобрался. Сделал так, как хотел. Недочеты исправил. И все же было бы не плохо, если была бы функция : "отключить/включить" адаптивность сайта.
Поделиться40Сб, 1 Июн 2024 20:35:53
Artivanov
Вообще там есть другие дизайны(более старые) без адаптивности, конкретно текущий сделан по пожеланиям трудящихся к оной, и Вы удачно его выбрали
Похожие темы
| шапка форума) | Корзина | Пн, 29 Ноя 2010 |
| Как сделать изображение нужно размера? | Корзина | Пн, 10 Окт 2011 |
| Зафиксировать разрешение форума... | Корзина | Пт, 22 Фев 2008 |
| Общие вопросы по администрированию (4) | Архив | Сб, 11 Фев 2012 |
| Шапка скрипт | Корзина | Чт, 17 Мар 2011 |