В этой теме просим о создании различных скриптов
Здесь вы можете оставить запрос на разработку нового скрипта для форума. Пожалуйста, внимательно ознакомьтесь с правилами темы. Просьба быть внимательным: эта тема касается только вопросов о создании новых скриптов!
Вопросы по оформлению форума и прочим CSS-кодам, просьба, задавать в темах Общие вопросы от новичков (63) #3 и Общие вопросы по оформлению (65) #2
Информируем о следующем:
Участники форума оказывают помощь в написании скриптов исключительно по собственному желанию.
Администрация форума не может гарантировать исполнение и корректность каждого запроса.
Пожалуйста, уважайте чужое время и усилия других пользователей, старайтесь писать грамотно и доходчиво.
Будьте взаимовежливы: Грубое или требовательное отношение к участникам форума неприемлемо и может привести к отказу в помощи на всём форуме.
Все вопросы, не касающиеся запросов скриптов, будут удаляться!
Сформулируйте свой запрос максимально подробно, чтобы повысить вероятность отклика:
Опишите желаемую функциональность: Что конкретно должен делать скрипт?
Укажите конечный результат: Что вы хотите получить в итоге? Где и как будет использоваться скрипт?
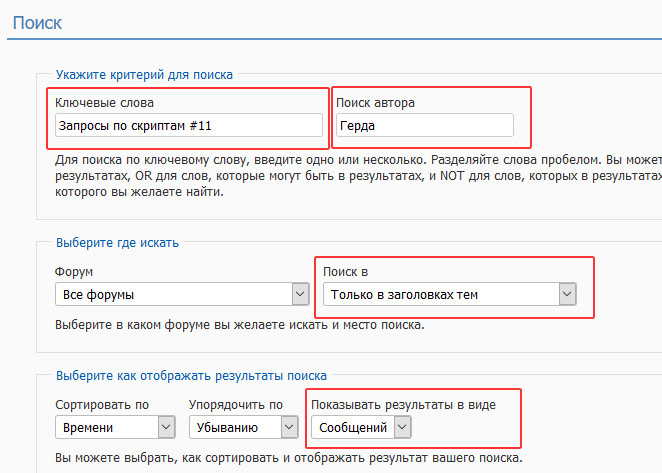
Если есть примеры, покажите: Укажите ссылки на схожий функционал скрипта или нарисуйте макет (на скриншоте), чего именно вы ожидаете получить - всё это значительно упростит задачу.
Если на ваш запрос долго нет ответа, пожалуйста, воздержитесь от повторных сообщений или обвинений. Возможно, задача оказалась слишком сложной или трудозатратой по времени, будьте готовы к тому, что участники могут предложить свои услуги на платной основе. Обсуждение условий и оплаты происходит между вами и участником (исполнителем) в личных сообщениях или иных средствах связи (но не в теме!). Администрация форума не несет никакой ответственности за подобные договоренности и их выполнение.
Если скрипт был написан на безвозмездной основе, автор может разместить его в общем каталоге скриптов для других пользователей.
Предыдущая тема - Запросы по скриптам[10]
Как с помощью браузера можно определить элемент дизайна. | |
Полезные скрипты, необходимые темы для новичков, а также ссылки на сайты рассказывающие что такое НТМЛ и CSS. | |
Ответы на часто задаваемые вопросы. | |
Как правильно задавать вопросы. В чём разница между стилем и скриптом. | Плюс к названию темы еще и Памятка. |




 Ты Опрос прошёл ??
Ты Опрос прошёл ??