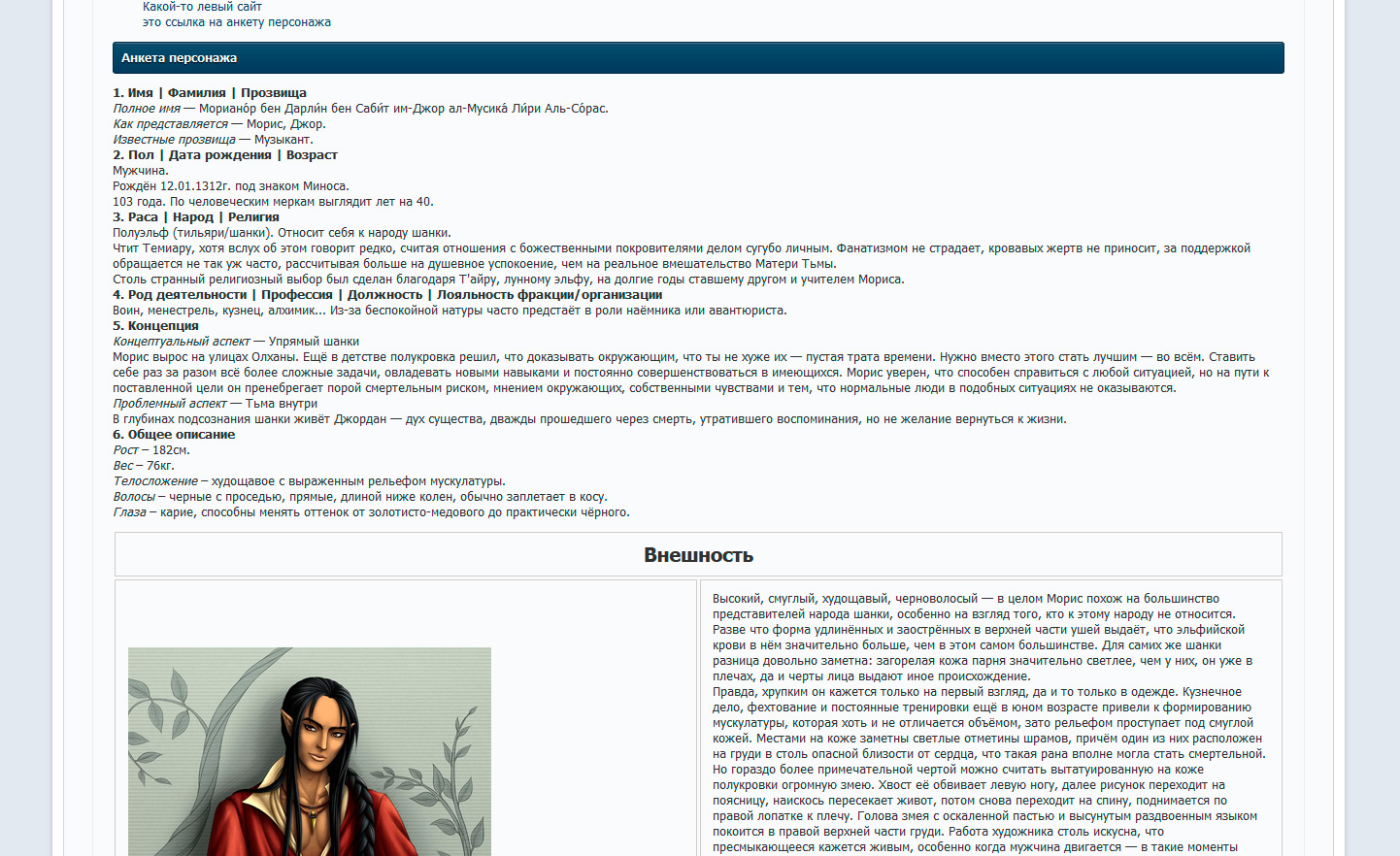
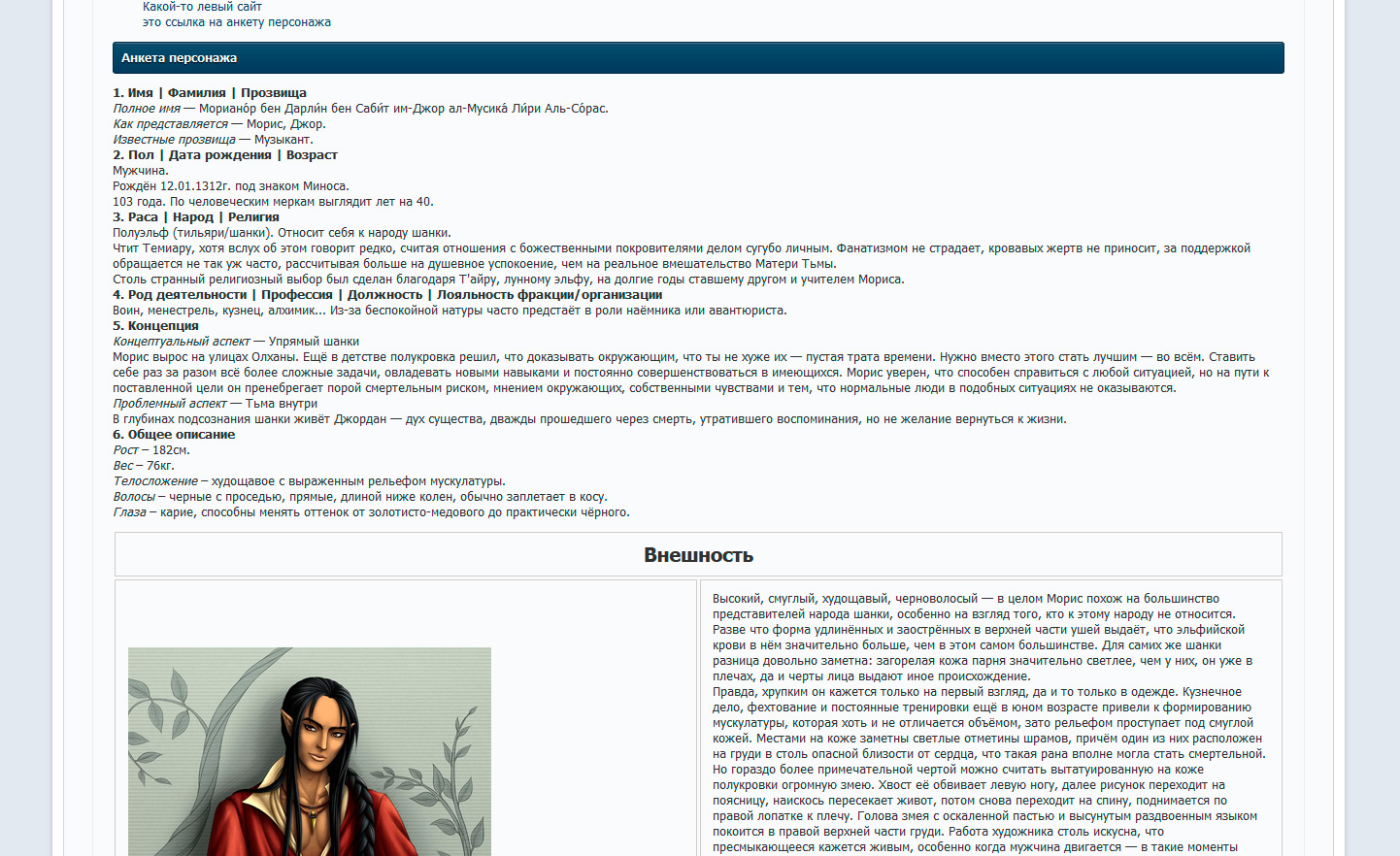
Анкета персонажа в профиле
Добавляет в профиль топик с анкетой персонажа.

Почти на всех ролевых есть традиция оформлять анкеты персонажа в виде топиков, а потом размещать ссылку на нее в подписи.
В этом варианте применения скрипта профиль наследует стили со страницы топика. Как выглядит анкета в топике - так она и загрузится к вам в профиль.
Для этого ставим в подпись ссылку на анкету (внимание! это должна быть ПОСЛЕДНЯЯ ссылка).
*если у вас возникнет потребность в дописывании дизайна анкет - пишите свои вопросы. возможно, код требует улучшений, чтобы наследовать больше селекторов со страниц топиков.
Скрипт HTML-низ
Стиль HTML-верх (или свой стиль БЕЗ тегов <style></style>)