Предыдущая тема: Новогодние украшения |

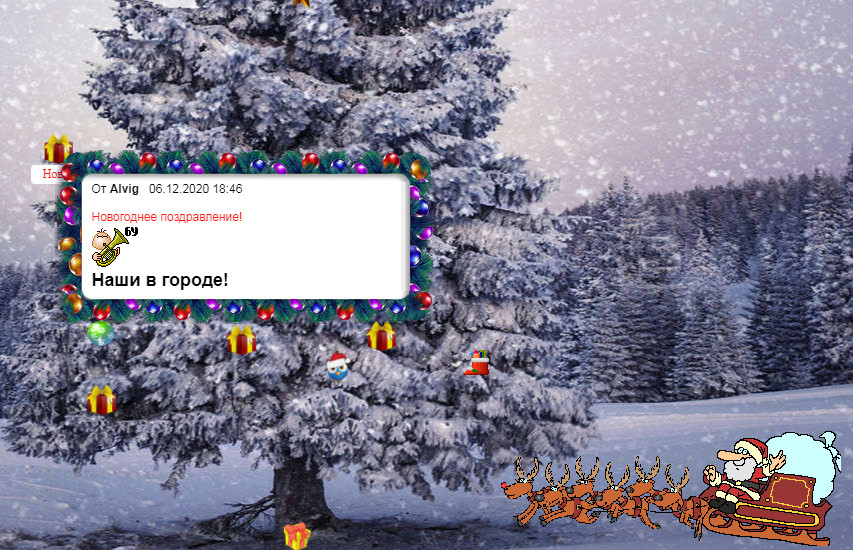
Исправленная ёлочка:
Код:</div></div></div></div></div></div> <style>.sell > div > b {color:#fff;text-shadow:1px 1px 3px #000;/*Фон Ника!*/background:#83798B;padding:0 3px 1px;border-radius:3px;}</style> <style>#pun_wrap {display:none!important;}html,body{height:100%;background:#C6C8D4 url("https://forumstatic.ru/files/0013/65/ed/19383.jpg") no-repeat 50%!important;}</style> <!-- ID Вашей темы! --> <script> var temaID = 763; //ID Темы!; </script> <!-- Форма Добавки сообщения в Тему со своей Страницы --> <script type="text/javascript" src="https://forumstatic.ru/files/0013/65/ed/77334.js"></script> <!-- Елко-Отображение --> <script type="text/javascript" src="https://forumstatic.ru/files/0013/65/ed/11631.js"></script> <div id="pun_wrap2"><div><div><div><div><div><plaintext>Или вариант с <noscript>:
Код:</div></div></div></div></div></div> <style>.sell > div > b {color:#fff;text-shadow:1px 1px 3px #000;/*Фон Ника!*/background:#83798B;padding:0 3px 1px;border-radius:3px;}</style> <style>#pun_wrap {display:none!important;}html,body{height:100%;background:#C6C8D4 url("https://forumstatic.ru/files/0013/65/ed/19383.jpg") no-repeat 50%;}</style> <!-- ID Вашей темы! --> <script> var temaID = 763; //ID Темы!; </script> <!-- Форма Добавки сообщения в Тему со своей Страницы --> <script type="text/javascript" src="https://forumstatic.ru/files/0013/65/ed/77334.js"></script> <!-- Елко-Отображение --> <script type="text/javascript" src="https://forumstatic.ru/files/0013/65/ed/11631.js"></script> <div id="pun_wrap2"><div><div><div><div><div><noscript><noscript><noscript><noscript>var temaID = 763; - заменить на ID своей темы..
Правка к елочке тем кто использует тему. Ссылки типа: [gift]https://forumstatic.ru/files/0013/65/ed/33816.png[/gift] теперь будут отображаться картинками в посту. Добавил к скрипту чтение в посту картинок вставленных на елочку.
Ставить НТМЛ в форме ответа:
<!--Преобразование игрушки в посту от елочки-->
<script type="text/javascript">
$(function(){
$('.post-content:contains("[gift")').each(function(){
var htmlgift = $(this).html().replace(/\[gift\]([^\[\]]+)\[\/gift\]/gi, "<img src='$1'>");
$(this).html(htmlgift)
});
$('.post-content:contains("[iмg")').each(function(){
var htmliмg = $(this).html().replace(/\[iмg\]([^\[\]]+)\[\/iмg\]/gi, "<img src='$1'>");
$(this).html(htmliмg)
});
});
</script>От Деффа ставить НТМЛ низ:
<!--//Правка Картинок в теме с Пожеланиями для Ёлки//--><script>
if(document.URL.indexOf('/viewtopic.php?id=44')!=-1)(function(){
function replac(str, p1){ return '<img src="'+$('<p>'+p1 + '</p>').text()+'"/>';}
$('.post-content p').each(function(){
$(this).html($(this).html().replace(/\[(?:(?:iмg)|(?:gift))\]([^\[\]]*)\[\/(?:(?:iмg)|(?:gift))\]/img,replac)); });}());
</script>
То что красным ставим ID своей темы.
Всем у кого проблема с работой ёлочки на русфе ставим в НТМЛ верх этот скрипт:
<!--отключение доп. функций--> <script type="text/javascript"> RusffCore.sets.tags = false; </script>
Или вариант от Деффа отключение только на странице с темой подарков на Ёлку: (для Русфа)
<!--отключение доп. функций-->
<script type="text/javascript">
if(document.URL.indexOf('/post.php?tid=44')!=-1)RusffCore.sets.tags = false;
</script>

Темы по Новому году: |
Новогодние Скрипты и украшения [ 2010 ]
Новогодние Скрипты и украшения [ 2011 ]
Новогодние скрипты. Оформление на 2012 год
Новогодние смайлики (Готовимся к новому году)
Отредактировано kolobdur74 (Сб, 14 Дек 2019 16:07:57)