Мы - команда профессиональных дизайнеров и технических специалистов. Работаем не только по оплате, но и бартером и даже бесплатно.
Дизайн для форумов • Разработка скриптов • Верстка (любая сложность)
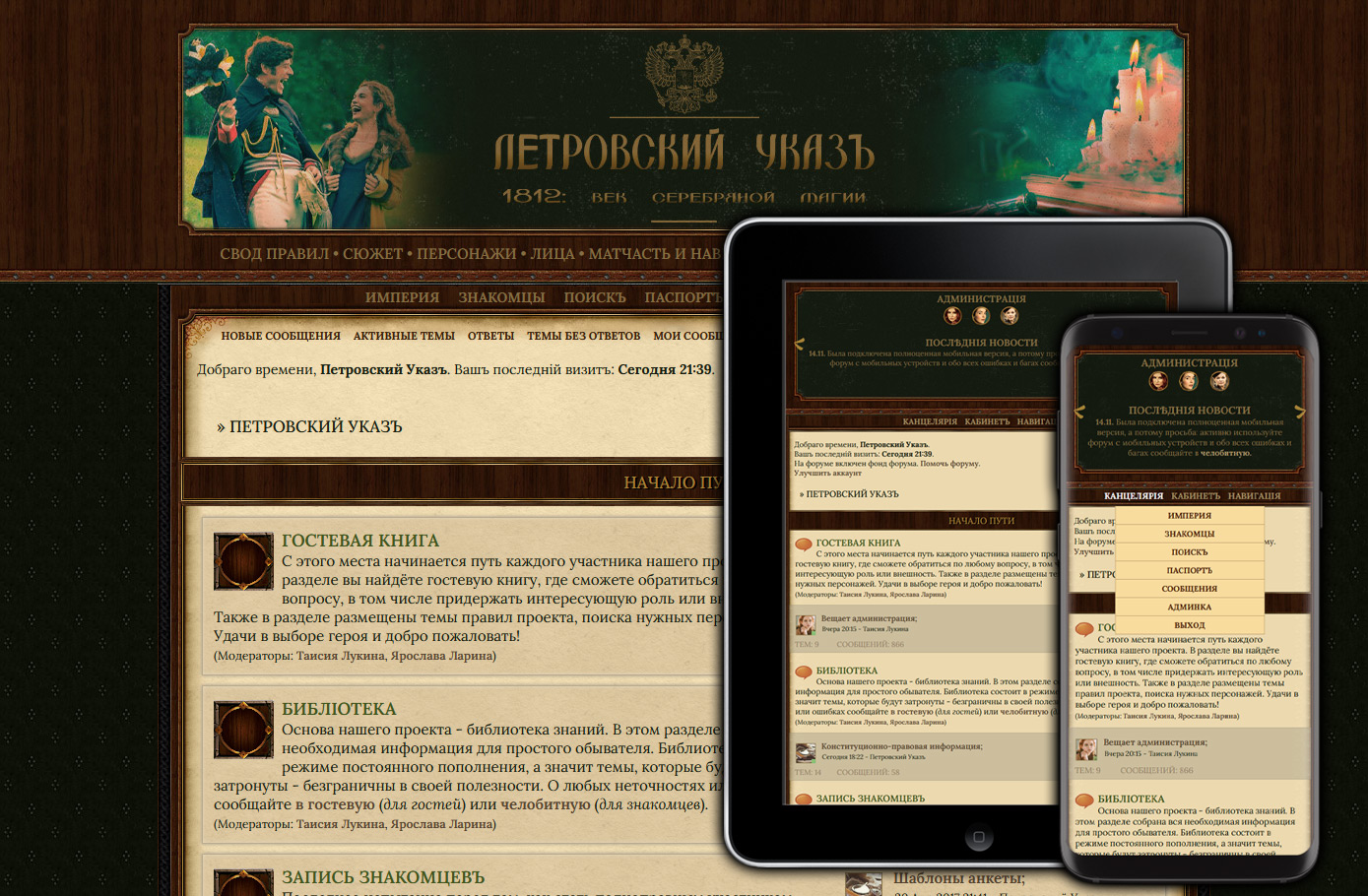
Создание мобильных версий • Графика для ролевых • Бесплатная техподдержка
НАШИ ОСОБЕННОСТИ
Сильная техническая сторона. Мы умеем не использовать готовые коды, а можем сделать оригинальный шаблон с нуля. Мы можем исправить любые баги в коде. Мы не засовываем в дизайны png-картинки размером с обои на рабочий стол и не используем для анимации гифки весом в гигабайты - мы делаем и дизайн, и анимацию "легкими" и "быстрыми". А еще мы можем передвинуть любой элемент форума в любое место и задать ему любую форму или стилизацию, а также добавить любую "штуку" в любое место и стилизовать под дизайн форума. Ну, и сделать мобильную версию даже для перенасыщенных декорациями и "рюшечками" ролевых дизайнов для нас не проблема.
Адекватные условия работы. Мы не вставляем неудаляемые копирайты дизайнера в картинках, только текстовые html-подписи и комментарии в коде. Мы считаем, что полученная работа - собственность заказчика, и не ставим ему странные условия ее использования: вы можете ставить дизайн на любое количество сайтов, выкладывать его публично и дарить или продавать третьим лицам, изменять его или переделывать - это нормально. Это касается как платных заказов, так и БЕСПЛАТНЫХ.
ПЛАТНОЕ: УСЛОВИЯ И ЦЕНЫСТОИМОСТЬ
Прайс-листа и приблизительной стоимости дизайнов не существует, так как мы оказываем очень широкий спектр услуг - от создания простейших стилей до индивидуальных разработок.
Если бы мы делали дизайны просто вставляя новые картинки в один и тот же код, то тогда прайс-лист был бы актуален, но это не наш профиль - у нас заказывают очень РАЗНЫЕ дизайны, скрипты и графику, мы не ограничены определенным типом работ.Стоимость заказа рассчитывается индивидуально в зависимости от сложности выполнения и требуемого времени на исполнение.
Мы ориентируемся на Ваш бюджет. При заказе рекомендуется указывать ваш максимальный бюджет, чтобы мы могли рассчитать, как не выходить за его рамки. При обсуждении заказа мы обязательно поможем подобрать подходящий именно Вам вариант исполнения.
Также мы можем сделать выписку на основе вашего технического задания, как формируется цена и что входит в стоимость именно вашего заказа, чтобы Вы могли лично сформулировать итоговое задание и бюджет проекта.К оплате принимается:
перевод на банковский счет/карту любого банка (желательно);
оплата через paypal;
оплата через VK приложение "Пончик";
ОПЦИИ ОЦЕНКИ ЗАКАЗОВ И ПРЕДОПЛАТЫ
Мы предоставляем два варианта работы над вашими заказами: с наличием подробного технического задания и без него.При наличии техзадания:
Заказ можно оставить у нас на форуме или написать на наш сервер в Дискорде.
На основе вашего задания, мы договоримся о стоимости работы.
Рекомендуется указывать максимальный бюджет для расчета возможных опций исполнения вашего заказа и их обсуждения.При принятии заказа мы не берем предоплату.
После разработки и утверждения заказчиком макета мы ожидаем 50% оплату заказа - тогда мы приступаем к верстке и техническому оснащению. После завершения работы оплачиваются оставшиеся 50%.Также мы гарантируем исправление любых незамеченных в ходе разработки и тестирования любых ошибок и багов дизайна даже после "сдачи" заказа.
Без техзадания:
Это опция для тех, кто не имеет четких требований по дизайну и готов положиться на дизайнера, принимая риск, что итоговый результат может НЕ понравится.Заказ можно оставить у нас на форуме, но не пользуясь шаблоном, а кликнув кнопку "Новая тема". Также можно с нами связаться в дискорде.
В заказе необходимо указать в свободной форме описание вашего форума (и ссылку на него), бюджет и ссылки на примеры дизайнов, которые нравятся.
При принятии заказа мы берем 100% предоплату, равную вашему бюджету.
По результатам работы над заказом мы возвращаем часть предоплаты в случае, если процесс выполнения обошелся меньшими трудозатратами и правками, чем мы планировали, в виде дополнительных услуг или обратным переводом.
РАЗРАБОТКА МАКЕТА И КОРРЕКТИРОВКИ
При разработке макета мы терпимо относимся к правкам и корректировкам, если они не противоречат исходному заданию и объективны. Любые необъективные правки макета ограничиваются вашим бюджетом и имеют определенный предел.Если ваши корректировки противоречат изначальному заданию (например, заказывали светлый дизайн, а теперь просите сделать фон черным), то стоимость заказа сразу будет увеличена или мы откажемся от работы с Вами. Мы не можем делать двойную графическую работу за изначальную стоимость заказа.
Корректировки должны быть объективны и целесообразны.
Макет дизайна - это не то же самое, что витрина магазина одежды, где все можно примерить и перепробовать.
Если корректировки не ограничиваются изначальным заданием, трудозатраты и стоимость работы увеличивается.Когда вы заказываете БЕЗ технического задания, мы отталкиваемся от вашего бюджета в вопросе корректировок. Если бюджет не велик, то поправки на подобии "переделай ВСЁ" или "сделай темное, а не светлое" в него не впишется.
БЕСПЛАТНОЕ: ЧТО МОЖНО ЗА БЕСПЛАТНО, УСЛОВИЯБЕСПЛАТНЫЕ ДИЗАЙНЫ
Возможно ли заказать дизайн бесплатно? Да, возможно.
Такие заказы мы принимаем строго ТОЛЬКО через форум (не по ЛС, не в дискорде, а на нашем форуме!!!).За бесплатные заказы мы беремся из альтруизма и желания помочь/поэкспериментировать.
Заказчик должен помнить, что никто никому ничего не должен, поэтому надо трепетнее относиться к правкам и своим аппетитам.
Мы стараемся помочь каждому (когда хватает времени), и мы стараемся, чтоб работа нравилась прежде всего заказчику (а не нам), но физически не можем гарантировать вам любые хотелки и исполнение всех желаний.
Также помните, что любые правки затягивают работу над дизайном, т.к. бесплатные заказы мы выполняем в свободное время (которого мало).Срок выполнения бесплатного заказа НЕ ограничен и зависит не только от сложности заказа, но и от занятости специалистов.
Администрация проекта может выставить стиль, сделанный бесплатно, в свободном доступе или на продажу в случаях, если заказчик более не пользуется дизайном или форум заказчика "умер".
ДРУГИЕ БЕСПЛАТНЫЕ ЗАКАЗЫ
Все перечисленное вы можете заказать бесплатно:
Ограничения:
Арт, сделанный с нуля. Т.е. не просто обработка, нарезка и фотошоп, а рисование с нуля, работа художников.
Сложные скрипты. Какой скрипт сложный, а какой - нет, в двух словах не объяснить. Но вам обязательно ответят и объяснят, выходят ли ваши хотелки за пределы бесплатного, и если выходят, то почему.
Бесплатные заказы мы принимаем строго ТОЛЬКО через форум (не по почте, не в дискорде, а на нашем форуме!!!).
Срок выполнения бесплатного заказа НЕ ограничен и зависит не только от сложности заказа, но и от занятости специалистов.ТЕХПОДДЕРЖКА, РЕКЛАМА, ОБУЧЕНИЕ, БЕСПЛАТНЫЕ СКРИПТЫ И ДИЗАЙНЫ
Техподдержка. Бесплатна для всех. Любые вопросы по дизайну, css, администрированию, скриптам и т.д. Поможем починить баги на вашем форуме, встроить любой скрипт, сверстать любой код.Реклама. Каждый может бесплатно и безвозмездно открыть свой топик и рекламировать свой форум.
Обучение. Любой желающий научиться чему-то новому (то есть ученики) может создать тему, на которую будут откликаться люди, готовые поделиться знаниями и опытом (то есть наставники). Обучение происходит на БЕСПЛАТНОЙ или БАРТЕРНОЙ основе.
А еще по запросам пользователей мы добавляем новые бесплатные скрипты и дизайны, обновляем старые скрипты коды. Да, и гайды по вебдизайну делаем. Кароч, можно не стесняться и что-нибудь выпрашивать - постараемся помочь.
ДЛЯ ДИЗАЙНЕРОВ И РАЗРАБОТЧИКОВ
Мы позитивно относимся к коллегам по цеху и любим подружиться с другими специалистами.
Во-первых, у нас не всегда свободны руки, а заказов иногда накапливается немало. Поэтому мы часто заинтересованы подключить к работе над конкретным заказом нового кодера/дизайнера.
Во-вторых, мы не считаем, что способны охватить ВСЮ аудиторию заказчиков и не стремимся к этому.
Поэтому нам интересно формировать комьюнити, делиться своими заказами и пускать в своё "пространство" других спецов.
ЗАКАЗЫ И РЕКЛАМА
Если вы занимаетесь чем-то связанным с вебдизайном или разработкой форумов/сайтов/скриптов, вы можете абсолютно бесплатно и безвозмездно:
Разместить свое портфолио и рекламировать свои услуги здесь.
Брать любые заказы (в том числе и ПЛАТНЫЕ), которые поступают к нам на форум.
Для этого не нужно заполнять каких-либо анкет, получать особый статус одобренного или чего-либо такого. Важно только ознакомиться с правилами, чтобы не делать чего-либо нехорошего.
РАБОТА В КОМАНДЕ
Если вы тоже "командный игрок", то можно влиться в коллектив в качестве постоянного специалиста. Однако это подразумевает заинтересованность в развитии нашего общего дела, а не просто получение и выполнение заказов, адресованных нам. В команду мы ищем коллегу, который наравне с нами занимается проектом. Просто исполнитель может быть нанят в конкретный момент времени и не имеет приоритета в получении работы. Если для вас бурная деятельность в команде подходит, то вы можете обращаться сюда в случае наличия открытых вакансий. Также ответим на любые вопросы о работе в команде.
наше портфолио • условия и цены • о команде
Формы для заказа: Дизайн • Верстка/Скрипты • Оформление профиля • Графика
Контакты для заказов и любых вопросов:
| Обозначения в этом топике:
|
Отредактировано Герда (Ср, 28 Окт 2020 08:03:08)



 СПС!
СПС!