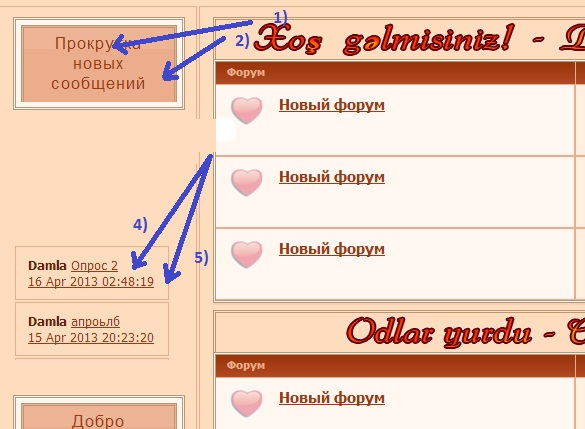
я этот скрипт ставлю в скрипт бокой панели - он встает последним блоком, да, но не движтся и вообще выглядит не так..вернее, самой прокрутки там просто нет(((((
И мне нужно, чтобы он наоборот самым первым блоком шел
А выложите весь скрипт боковой прокрутки под спойлер - я у себя на тестовом форуме посмотрю.












 а что нужно к этому скрипту приписать, чтобы можно было поменять и размер ссылочки?
а что нужно к этому скрипту приписать, чтобы можно было поменять и размер ссылочки?
