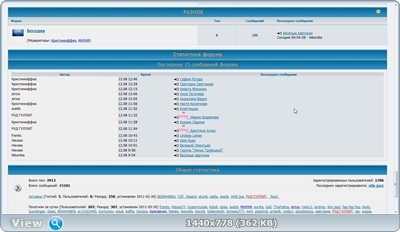
Раньше было всё нормально а вот после установки боковой панели на форуме, таблица скрипта "Последние 10 сообщений форума" сузилась из за чего дата переходит на вторую строчку. вот рабочий скрипт и скрин, Подскажите каким параметром можно расширить поле для даты?
<!-- 15 сообщений последних -->
<script src="/export.php?type=js&max=15" type="text/javascript"></script>
<script type="text/javascript">
var html='';
var ts = '';
var mo = '';
var hh = '';
var mm = '';
var i = 0;
for(i=0;i<content.length;i++) {
ts = new Date();
ts.setTime(1000*content[i][0]);
mo = ts.getMonth()+1;
if (mo<10) mo='0'+mo;
hh = ts.getHours();
mm = ts.getMinutes()+'';
if (mm<10) mm='0'+mm;
ts = ts.getDate()+'.'+mo+' '+hh+':'+mm;
html2="</tr></tbody></table></div>"
html1="<h2>Последние 15 сообщений форума</h2><div class=\"container\"><table cellspacing=\"0\" width=100%><thead><tr><th scope=\"col\">Автор</th><th scope=\"col\">Время</th><th scope=\"col\">Последнее сообщение</th></tr></thead><tbody class=\"hasicon\">"
html+='<tr><td>'+content[i][1]+'</td><td class=\"tc2\">'+ts+'<td class=\"tcr\"><a href=\"'+content[i][2]+'\">'+content[i][3]+'</a><br /></td></tr>';
}
var arr=document.getElementsByTagName("div")
i=0
str=document.URL
while(arr[i] ){
if((str.substring(str.lastIndexOf('/')+1)=="" || str.substring(str.lastIndexOf('/')+1)=="index.php") && arr[i].className=="statscon"){
name=arr[i].innerHTML
name=name.substring(0)
arr[i].innerHTML=""+html1+""+html+""+html2+"<br><h2>Общая статистика</h2>"+name+""
}
i++
}
</script>