Светлана Мирчева, Ваша таблица:
<table width="100%" cellspacing="2" cellpadding="2" border="0">
<tr>
<td width="25%" class="werh">СНИМКИ</td>
<td width="22%" class="werh">ИМЕТО НА СОРТА</td>
<td width="21%" class="werh">ПРЕДЛАГА СЕ</td>
<td width="8%" class="werh">ЦЕНА</td>
<td width="10%" class="werh">НАЛИЧИЕ НА ЛИСТЕНЦА</td>
</tr>
<tr>
<td width="25%" class="towar">11</td>
<td width="22%" class="towar">12</td>
<td width="21%" class="towar">13</td>
<td width="8%" class="towar">14</td>
<td width="10%" class="towar">15</td>
</tr>
<tr>
<td width="25%" class="towar">11</td>
<td width="22%" class="towar">12</td>
<td width="21%" class="towar">13</td>
<td width="8%" class="towar">14</td>
<td width="10%" class="towar">15</td>
</tr>
<tr>
<td width="25%" class="towar">11</td>
<td width="22%" class="towar">12</td>
<td width="21%" class="towar">13</td>
<td width="8%" class="towar">14</td>
<td width="10%" class="towar">15</td>
</tr>
<tr>
<td width="25%" class="towar">11</td>
<td width="22%" class="towar">12</td>
<td width="21%" class="towar">13</td>
<td width="8%" class="towar">14</td>
<td width="10%" class="towar">15</td>
</tr>
<tr>
<td width="25%" class="towar">11</td>
<td width="22%" class="towar">12</td>
<td width="21%" class="towar">13</td>
<td width="8%" class="towar">14</td>
<td width="10%" class="towar">15</td>
</tr>
<tr>
<td width="25%" class="towar">11</td>
<td width="22%" class="towar">12</td>
<td width="21%" class="towar">13</td>
<td width="8%" class="towar">14</td>
<td width="10%" class="towar">15</td>
</tr>
</table>
Выделенное красным размножаете столько, сколько понадобится.
А так же стиль ячеек для Вашей таблицы:
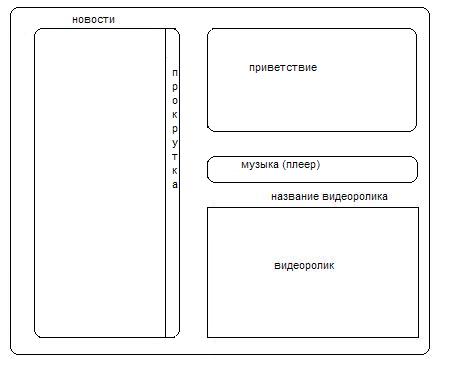
Относительно всего остального - это не относится к таблицам. Сразу Вам скажу, что подобное Вы сможете реализовать только через опцию "Дополнительные страницы". Там уже Вам будет нужен HTML-код всего. И ссылок, и скриптов для увеличения изображений, и некого меню, как на примере справа.
Очевидно Вам лучше создать свою тему и попросить помощи оформить доп.страницы и помочь с реализацией скриптов.