и почему после установленных 15 иконок ...16 просто заменяет 15 и так все время ...получается что всего устанавливается 15 иконок
замена иконок форума
Сообщений 21 страница 40 из 49
Поделиться22Вс, 20 Дек 2009 14:25:31
шокир
Вопрос к Вам: захожу на Ваш форум и вижу, что Вы заменили 15 иконок, причём на совершенно одинаковые. Зачем Вы взялись прописывать отдельно для каждого форума, когда можно сделать то же одним кодом?
Поделиться23Вс, 20 Дек 2009 15:56:04
rps извините я вас не опнля...как мне написали так я и сделаю...
подскажите как сделать правильно ?
Поделиться24Вс, 20 Дек 2009 16:40:41
Онва уже дал код
Пост №3
Поделиться25Вс, 20 Дек 2009 18:37:49
так вы читали переписку там нужно на каждый раздел поставить свои
Поделиться26Вс, 20 Дек 2009 19:33:30
так вы читали переписку там нужно на каждый раздел поставить свои
Так вот я Вас и спрашиваю, раз Вам надо ставить разные, почему у всех одна-то стоит?
Поделиться27Вс, 20 Дек 2009 21:05:37
Так...наверное или я не правильно объясняю или просто не понимаете ... объясню по другому ...
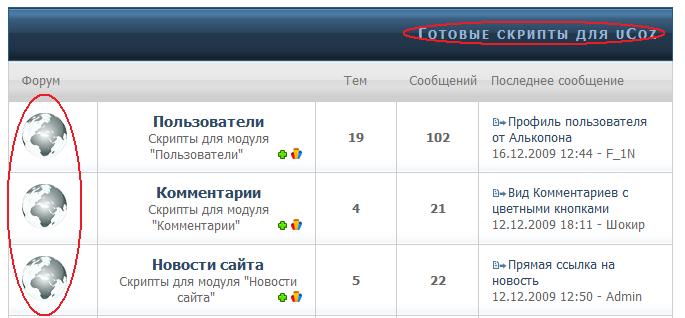
Вот например у Reyslera на форуме стоит вот так ...раздел Готовые скрипты для ucoz стоит одни иконки форума...вот скрин...

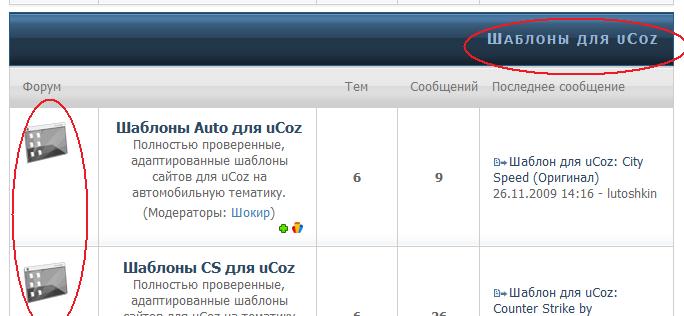
а на шаблоны для ucoz стоят уже другие вот скрин

и мне нужно сделать так же...
для sony ericsson одни для nokia другие и т.д.
Поделиться28Вс, 20 Дек 2009 21:11:46
а на шаблоны для ucoz стоят уже другие вот скрин
Так надо было говорить сразу что вам надо иконки для категорий
<style>
#pun-main .category Div.icon {float: left; display: block; border-style: none
none none none; height: 42px; width: 85px; background-repeat : no-repeat;
background-position: top center; background-color : transparent; position:
relative; margin-right: 10px;}#pun-category1 .container div.icon {background-image: url(не активная иконка); }
#pun-category1 .container div.inew {background-image: url(активная иконка); }#pun-category2 .container div.icon {background-image: url(не активная иконка); }
#pun-category2 .container div.inew {background-image: url(активная иконка); }
</style>
Выделенные номера обозначают номер категории
Отредактировано Good (Вс, 20 Дек 2009 21:12:28)
Поделиться29Вс, 20 Дек 2009 21:13:45
Good, это уже проходили он после у 15 иконки 16 заменяет на 15 и вообщем получаеться что он устанавливает всего 15
Поделиться30Вс, 20 Дек 2009 21:16:11
это уже проходили он после у 15 иконки 16 заменяет на 15 и вообщем получаеться что он устанавливает всего 15
Если вы про тот код что дала Студентка в посте 15, то вы ошибаетесь, это совершенно разные коды
Поделиться31Вс, 20 Дек 2009 21:17:23
Good извините..
сейчас попробую ..спасибо вам
Поделиться32Вс, 20 Дек 2009 21:29:23
Good, сделать но не заменил а только сдвинул чуть сместа родные иконки
Поделиться33Вс, 20 Дек 2009 21:30:50
шокир, посмотрел ваш форум, у вас всего 5 категорий. Объясните мне посему у вас в коде их так много?
<style>
#pun-main .category Div.icon {float: left; display: block; border-style: none
none none none; height: 42px; width: 85px; background-repeat : no-repeat;
background-position: top center; background-color : transparent; position:
relative; margin-right: 10px;}
#pun-category14 .container div.icon {background-image: url(http://topse.ru/forum/styles/winterstyle/statusicon/forum_old.png); }
#pun-category14 .container div.inew {background-image: url(http://topse.ru/forum/styles/winterstyle/statusicon/forum_new.png); }
#pun-category15 .container div.icon {background-image: url(http://topse.ru/forum/styles/winterstyle/statusicon/forum_old.png); }
#pun-category15 .container div.inew {background-image: url(http://topse.ru/forum/styles/winterstyle/statusicon/forum_new.png); }
#pun-category2 .container div.icon {background-image: url(http://topse.ru/forum/styles/winterstyle/statusicon/forum_old.png); }
#pun-category2 .container div.inew {background-image: url(http://topse.ru/forum/styles/winterstyle/statusicon/forum_new.png); }
#pun-category11 .container div.icon {background-image: url(http://topse.ru/forum/styles/winterstyle/statusicon/forum_old.png); }
#pun-category2 .container div.inew {background-image: url(http://topse.ru/forum/styles/winterstyle/statusicon/forum_new.png); }
#pun-category17 .container div.icon {background-image: url(http://topse.ru/forum/styles/winterstyle/statusicon/forum_old.png); }
#pun-category2 .container div.inew {background-image: url(http://topse.ru/forum/styles/winterstyle/statusicon/forum_new.png); }
#pun-category18 .container div.icon {background-image: url(http://topse.ru/forum/styles/winterstyle/statusicon/forum_old.png); }
#pun-category2 .container div.inew {background-image: url(http://topse.ru/forum/styles/winterstyle/statusicon/forum_new.png); }
#pun-category19 .container div.icon {background-image: url(http://topse.ru/forum/styles/winterstyle/statusicon/forum_old.png); }
#pun-category2 .container div.inew {background-image: url(http://topse.ru/forum/styles/winterstyle/statusicon/forum_new.png); }
#pun-category13 .container div.icon {background-image: url(http://topse.ru/forum/styles/winterstyle/statusicon/forum_old.png); }
#pun-category2 .container div.inew {background-image: url(http://topse.ru/forum/styles/winterstyle/statusicon/forum_new.png); }
#pun-category20 .container div.icon {background-image: url(http://topse.ru/forum/styles/winterstyle/statusicon/forum_old.png); }
#pun-category2 .container div.inew {background-image: url(http://topse.ru/forum/styles/winterstyle/statusicon/forum_new.png); }
#pun-category21 .container div.icon {background-image: url(http://topse.ru/forum/styles/winterstyle/statusicon/forum_old.png); }
#pun-category2 .container div.inew {background-image: url(http://topse.ru/forum/styles/winterstyle/statusicon/forum_new.png); }
#pun-category22 .container div.icon {background-image: url(http://topse.ru/forum/styles/winterstyle/statusicon/forum_old.png); }
#pun-category2 .container div.inew {background-image: url(http://topse.ru/forum/styles/winterstyle/statusicon/forum_new.png); }
#pun-category26 .container div.icon {background-image: url(http://topse.ru/forum/styles/winterstyle/statusicon/forum_old.png); }
#pun-category2 .container div.inew {background-image: url(http://topse.ru/forum/styles/winterstyle/statusicon/forum_new.png); }
#pun-category16 .container div.icon {background-image: url(http://topse.ru/forum/styles/winterstyle/statusicon/forum_old.png); }
#pun-category2 .container div.inew {background-image: url(http://topse.ru/forum/styles/winterstyle/statusicon/forum_new.png); }
#pun-category24 .container div.icon {background-image: url(http://topse.ru/forum/styles/winterstyle/statusicon/forum_old.png); }
#pun-category2 .container div.inew {background-image: url(http://topse.ru/forum/styles/winterstyle/statusicon/forum_new.png); }
#pun-category25 .container div.icon {background-image: url(http://topse.ru/forum/styles/winterstyle/statusicon/forum_old.png); }
#pun-category2 .container div.inew {background-image: url(http://topse.ru/forum/styles/winterstyle/statusicon/forum_new.png); }
</style>Поделиться34Вс, 20 Дек 2009 21:32:55
Good сделаешь пожалуйста ... я тебе на ЛС скину пас....я посмотрю как надо правильно, а то я все сдался
Поделиться35Вс, 20 Дек 2009 21:33:00
сделать но не заменил а только сдвинул чуть сместа родные иконки
Вы хоть представляете что такое категория?, что вы городите то? Я вам дал код на две категории, добавьте туда ещё три
Поделиться36Вс, 20 Дек 2009 21:34:38
сделаешь пожалуйста ... я тебе на ЛС скину пас....я посмотрю как надо правильно, а то я все сдался
Дай мне иконки по две на каждую категорию, всего 10 иконок, я соберу код
Вот как должно быть
КЛАЦ
Поделиться37Вс, 20 Дек 2009 21:40:18
Good все понял моя вина ...просто не понял как скрипт работает... а вот нельзя изменить скрипт чтоб значки были более по серидине ?
Поделиться38Вс, 20 Дек 2009 21:41:27
а вот нельзя изменить скрипт чтоб значки были более по серидине ?
Ща попробую, у вас стиль своеобразный.
Поделиться39Вс, 20 Дек 2009 21:50:19
Good
я изменил height: 42px; width: 85px
на height: 40px; width: 40px и все сравнялась....спасибо большое
Поделиться40Вс, 20 Дек 2009 21:54:26
шокир
1. В коде пропишите размеры ваших иконок
Здесь
#pun-main .category Div.icon {float: left; display: block; border-style: none
none none none; height: 42px; width: 85px; background-repeat : no-repeat;
background-position: top center; background-color : transparent; position:
relative; margin-right: 10px;}
Высота
Ширина
2. Коды ставятся в HTML верх. У вас стоит в низу.
3. Что бы сдвинуть иконки добавьте этот код
<style>
.punbb div.icon {
margin-left: -25px;
}
</style>
этой цифрой регулируйте расстояние, именно отодвините с минусом перед цифрой.
Похожие темы
| замена иконок форумов и тем | Вопросы по оформлению форума | Пн, 15 Янв 2018 |
| Иконки форума | Корзина | Вс, 20 Ноя 2011 |
| Иконки форума | Корзина | Ср, 27 Май 2009 |
| Замена иконки "Важно" | Корзина | Ср, 6 Июн 2012 |
| Замена иконок на свои | Корзина | Пн, 19 Май 2008 |