Доброй ночи! Помогите, пожалуйста, с таблицей. Пробовал сделать сам по найденному тут коду похожей таблицы с вкладками, но застопорился на кнопках переключения - почему-то что-то их обрезает. Причем надпись-картинка на кнопке отображается вся, а меняющийся фон активной и неактивной кнопки - остается узкой полоской вместо полноценной кнопки( Моих знаний не хватило, чтобы решить эту задачу(( Потому прошу помощи в построении целой таблицы.
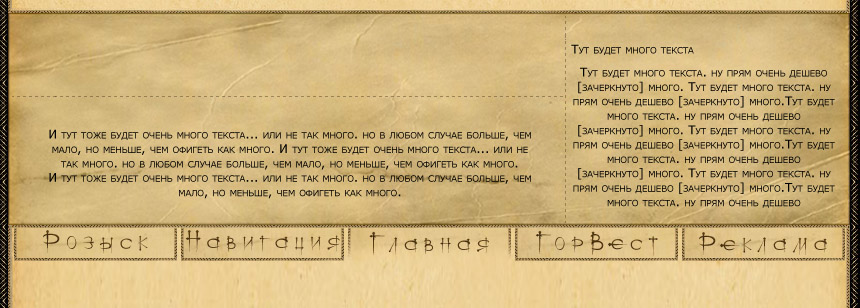
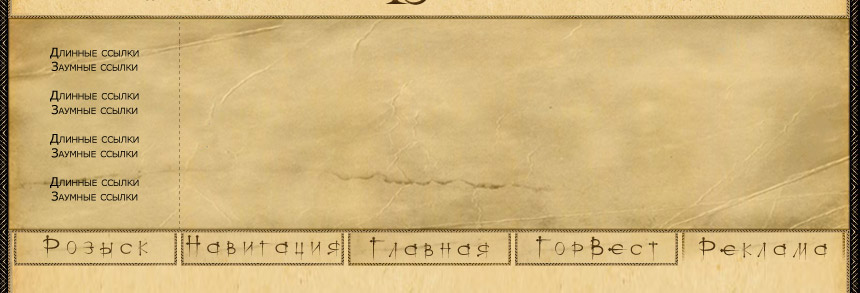
1) Эскиз вашей будущей таблицы, сделанный в любом графическом редакторе (Пэинт, Фотошоп и т.д.) - обязательно!
Черное по краям - это границы тела форума."эскизы"





2) Таблица стоять будет здесь, но заполняться и тестироваться - здесь
3) Указать необходимые прокрутки, всплывающие окна, границы таблиц и т.п.:
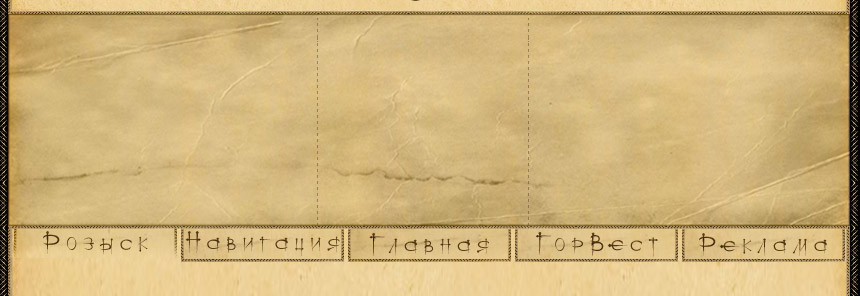
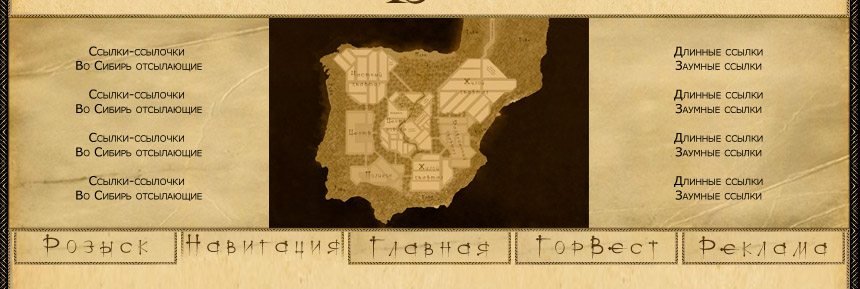
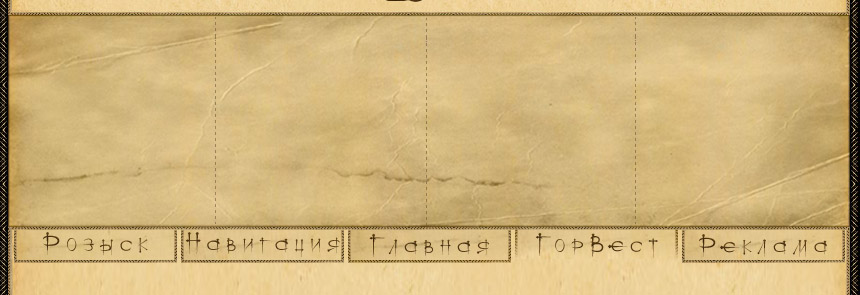
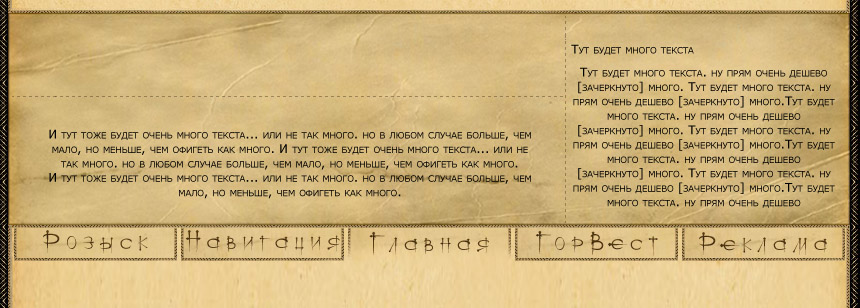
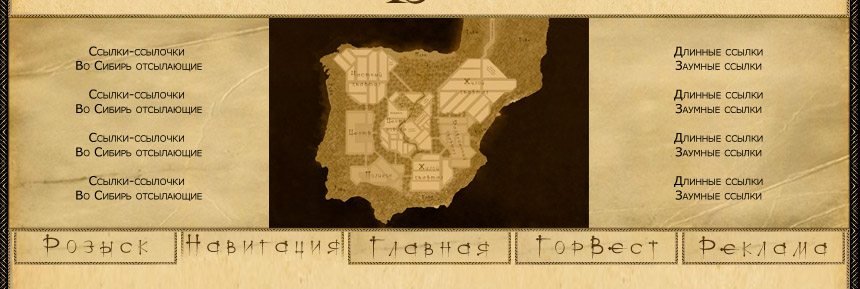
Таблица состоит из 5 контейнеров в ширину тела форума. Открываться должна сразу на центральной кнопке/вкладке (показано на первом эскизе). Кнопки - динамические (при наведении и клике меняют фон).
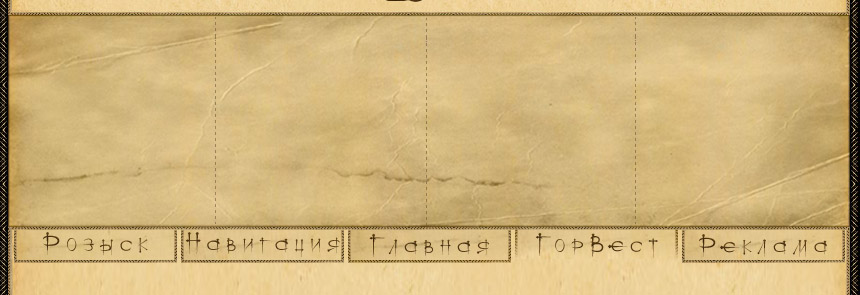
Контейнеры 1, 2, 3 ("главная", "розыск", "навигация") состоят каждый из 3 статичных блоков, размеры каждого указаны ниже, разделение - пунктирной линией. Если на эскизах нет пунктира, то границы "прозрачные".
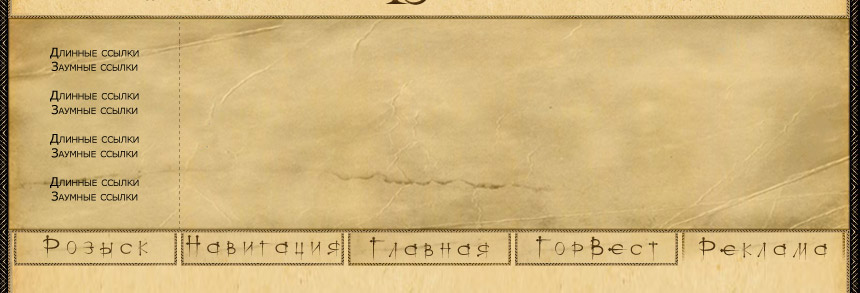
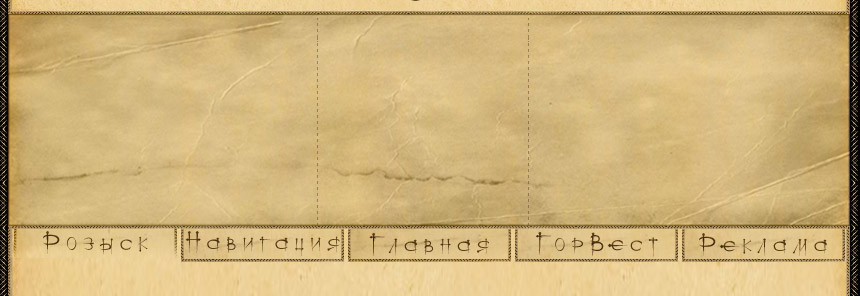
Контейнер 4 "горвест" состоит из 4х одинакового размера статичных блоков.
Контейнер 5 "реклама" состоит из 2х блоков: 1 - статичный, 2 - с автоматической прокруткой, которая появляется, если содержимое блока превысит установленную высоту контейнера/блока (вроде такая есть, нет?).
Выравнивание элементов внутри блоков:
- главная и горвест - все блоки по левому краю;
- розыск, навигация и реклама - все блоки по центру;
размеры блоков, таблицы, кнопок
Размер контейнеров в размер фонового изображения 842х218 пкс (ШхВ);
Размер кнопок и надписей 163х33 пкс (ШхВ);
Контейнер 1 "главная" размеры:
1. верхний левый блок 557х85 (ШхВ)
2. нижний левый блок 557х133 (ШхВ)
3. правый блок 285(Ширина)
Контейнер 2 "розыск":
1,3 Левый и правый блоки 310 (ширина)
2. Центральный блок 212 (ширина)
Контейнер 3 "навигация"
1,3 Левый и правый блоки 261 (ширина)
2. Центральный блок 320 (ширина)
Контейнер 4 "горвест"
1-4 Все 4 блока одинаковой ширины 210,5 (ну или 210 если дроби проблема)
Конктейнер 5 "реклама"
1. Левый блок 172 (ширина)
2. Правый блок 670 (ширина)
Отредактировано 4eshir (Пн, 26 Окт 2015 22:12:08)






 - неактивная кнопка
- неактивная кнопка - активная или нажатая кнопка
- активная или нажатая кнопка