Делал, как и предыдущий, с полной идентичностью, однако в данный момент нет времени завершить (занят дипломной работой). И так уже, как вторую неделю, висит открытая вкладка, а процесс не идет. Если кто возьмется довести его до ума - пожалуйста. В случае каких-то изменений - в теме я оповещу.
Стиль взят с дефолтного стиля движка FluxBB 1.5.3 (Air). Не припомню кто, но кто-то уже начинал делать этот стиль и показывал мне. Мне тоже понравился этот стиль, и я с огромным желанием принялся за конвертацию, уделяя внимание каждой детале. Признаюсь, я не ожидал, что с ним придется так повозиться.
Немного расскажу что делал, и чего не успел сделать. Начнем с того, что сделал:
Bread Crumbs ("хлебные крошки"):
Навигация в профиле (предполагалось сделать такую же в админке):
Так же с помощью скрипта был добавлен новый элемент в шапку - Описание форума. На всякий случай сохранил строчку определения активного элемента в меню isactive.
Не оформил:
- вид профилей,
- некоторые формы (оформление container),
- результаты опроса,
- стиль объявления,
- и остальное по мелочам.
Администрирование - Свой стиль
Код:/************************************************************* - SETUP **************************************************************/ /* A1 Import the colour scheme -------------------------------------------------------------*/ /* A1.1 */ @import url(style_cs.css); /* A2 Deal with browser defaults and wonkiness -------------------------------------------------------------*/ /* A2.1 */ html, body { border: 0; font-style: normal; font-weight: normal; margin: 0; padding: 0; } /* A2.2 */ .punbb * { margin: 0; } /* A2.3 */ .punbb ul, .punbb dl, .punbb li, .punbb dd, .punbb dt { padding: 0; list-style: none; } /* A2.4 */ .punbb img { border:none } /* A2.5 */ .punbb .main table { table-layout: fixed; width: 100%; } /* A2.6 */ .checkfield input[type="checkbox"], .radiofield input[type="radio"] {margin: 0 0.3em;} /* A2.7 */ p[class="checkfield"] *, div[class="checkfield"] *, fieldset[class="radiofield"] * { height: 1.8em; vertical-align: middle } /* A2.8 */ .punbb .section, .punbb .main { background: #fff; border-color: #cad7e1; border-style: none solid; border-width: 1px; padding: 0 18px; } /* A3 Text setup -------------------------------------------------------------*/ /* A3.1 */ body { font-size: 100.01%; } /* A3.2 */ .punbb { font: 81.25%/1.462em Arial, Helvetica, sans-serif; } /* 3.3 */ .punbb textarea, .punbb input, .punbb select, .punbb optgroup { font: 1em verdana, arial, helvetica, sans-serif } /* A3.4 */ .punbb h1 { font: 2.154em/1em "Trebuchet MS", Arial, Helvetica, sans-serif; padding: 7px 0; } .punbb h3 { font-size: 1.154em; line-height: 1.267em; padding: 7px 0; } .punbb h2, .punbb h4, .punbb table { font-size: 1em; font-weight: normal; } /* A3.5 */ .punbb h2 span, .punbb legend span { font: 1em/1.462em Arial, Helvetica, sans-serif; white-space: nowrap; } /* A3.6 */ .punbb pre { font-family: consolas, monaco, "bitstream vera sans mono", "courier new", courier, monospace; font-size: 1em; overflow-y: hidden; overflow: auto; direction: ltr; text-align: left; } /* A3.7 */ .punbb address, .punbb em { font-style: normal } /* A3.8 */ .punbb .post-content em { font-style: italic } /* A3.9 */ .punbb .post-content em.bbuline { font-style: normal; text-decoration: underline; } /* A3.10 */ .punbb a { text-decoration: underline } /* A3.11 */ .punbb optgroup { font-weight: bold; } /* A4 Float clearing and hidden items -------------------------------------------------------------*/ /* A4.1 */ #pun:after, .punbb .container:after, .punbb .post-links ul:after, .punbb .main div.inline:after, .punbb .post-box:after, .punbb .linksb:after { clear: both; content: "."; display: block; height: 0; visibility: hidden; overflow:hidden; line-height: 0.0; font-size: 0; } /* A4.2 */ .acchide, #pun-index #pun-main h1, #pun-navlinks h2, #pun-pagelinks h2, #pun-status h2, .punbb .forum h2, .punbb .multipage .topic h2, .punbb dl.post-sig dt span, .punbb p.crumbs strong, .punbb .divider hr, .punbb .required label em, .punbb .formsubmit label, .punbb .submitfield label, .punbb .modmenu label, #pun-userlist .main h2, #pun-stats h2, #pun-viewforum .main h1 span, .punbb .category th.tcl, .punbb .code-box strong.legend, #post-form fieldset legend { font-size: 0; height: 0; width: 0; line-height: 0.0; position:absolute; left: -9999px; overflow: hidden } /* A5 Basic page layout and borders -------------------------------------------------------------*/ /* A5.1 */ #pun { background: #f6f9fc; color: #333; margin: 0; padding: 30px 40px; } /* A5.2 */ .punbb { float: left; width: 100%; height: auto; border-color: #cad7e1; color: #566579; } /* A5.3 */ #pun-redirect, #pun-maint { margin: 50px 20% 12px 20%; width: auto; float: none; } /* A5.4 */ #pun-index .main { padding-top: 24px; } /* A5.5 */ .punbb .category, .punbb .post { background: #fcfdfe; border-color: #b9c5ce #d9e1e7; border-style: solid; border-width: 1px; } .punbb .category .container { border-color: #b9c5ce #d9e1e7; border-style: solid none none none; border-width: 1px; } /* A5.6 */ .punbb #pun-category1, .punbb .toppost, .punbb .topicpost { margin-top: 0; } /* 5.7 */ #pun-post .topic { margin-top: 1em; } /* A5.8 */ .punbb .forum, .punbb .formal, .punbb .modmenu, .punbb .info, .punbb .category, .punbb .post { margin-top: -2px; } /* A5.9 */ .punbb .container { border-style: solid; border-width: 1px; } /* A5.10 */ .punbb .section h2, #pun-viewforum #pun-main h1, #pun-stats h2, #pun-debug h2 { border-color: #b9c5ce #d9e1e7; border-style: solid; border-width: 1px; margin-bottom: -1px; padding: 7px 8px; table-layout: fixed; text-align: left; } .punbb #pun-main h1 { font: 1.462em/1em "Trebuchet MS", Arial, Helvetica, sans-serif; } /* A6.1 */ #pun-ulinks h2 { float: left; border: none; padding: 0.7em 0; } #pun-announcement h2 span, #pun-ulinks h2 span, #pun-break1, #pun-viewtopic .main h1 { display: none; } #post-form { border-color: #5c656e; border-style: solid none none none; border-width: 2px 0 0 0; padding-top: 12px; } #post-form fieldset { background: #f6f9fc; border-color: #dfe6ee; border-style: solid; border-width: 1px; padding: 0px 28px; } #post-form h2 { background: #ebf1f5; color: #357082; margin: 1px 1px 0 1px; padding: 10px 19px 4px 37px; position: absolute; width: 25em; z-index: 100; } #post-form .container { background: #ebf1f5; border-color: #b9c5ce #d9e1e7; border-style: solid; border-width: 1px; padding-top: 33px; padding-bottom: 12px; } /************************************************************* B - MAIN CONTENT - GENERAL **************************************************************/ /* B1 Parsed Content, Signatures and Scroll Boxes -------------------------------------------------------------*/ /* B1.1 */ .punbb .post-content { padding: 0; margin: 0; width: 100%; overflow: hidden; } /* B1.2 */ .punbb .post-sig dt { display: block; border-top: 1px solid #b9c5ce; margin: 5px 0; } /* B1.3 */ .punbb .post-content p { font-family: Verdana, Arial, Helvetica, sans-serif; padding: 7px 0; } /* B1.4 */ .punbb .post-content img { vertical-align: text-bottom } /* B1.5 */ .punbb .post-content img.postimg { vertical-align: middle; } /* B1.6 */ .punbb .post-content .blockcode, .punbb .post-content blockquote { width: 100%; overflow: hidden; } .punbb .post-content .blockcode pre { padding: 0.75em; white-space: pre; } /* B1.7 */ .punbb .post-content .scrollbox { width: 100%; overflow: auto; } /* B1.8 */ .punbb .post-content .quote-box { border-style: solid; border-width: 1px 1px 1px 3px; margin: 0.75em 1em; padding: 0 0.75em; } .punbb .post-content .code-box { border-style: solid; border-width: 1px; margin: 0.75em 1em; padding: 0; } /* B1.9 */ .punbb .quote-box cite { color: #357082; } .punbb .quote-box cite { display: block; padding: 0.75em 0 0 0; font-weight: bold; line-height: 1.462em; } /* B2 Information boxes -------------------------------------------------------------*/ /* B2.1 */ .punbb .info-box { padding: 1.1em 1.7em 1em 1.7em; border-style: solid; border-width: 1px; margin: 0 0 1.1em 0; } /* B2.2 */ .punbb .info-box * { padding: 0 0 0.7em 0; } /* B2.3 */ .punbb #pun-main .info-box .legend { font-size: 1.1em; font-weight: bold; } /* B3 Pagination and posting links -------------------------------------------------------------*/ /* B3.1 */ .punbb .linkst { float: left; position: relative; width: 100%; font-size: 1.1em; height: 0; } /* B3.2 */ .multipage { } /* B3.3 */ .linkst .pagelink { position: absolute; top: -4em; left: 0; width: 24em; } #pun-viewtopic .linkst .pagelink, #pun-viewtopic .linkst .postlink { top: -1.7em; } /* B3.4 */ .linkst .postlink { position: absolute; top: -4em; right: 0; width: 16em; text-align: right; font-weight: bold; } /* B3.5 */ .punbb .linksb { text-align: right; padding: 0.6em 0; font-size: 1.1em; } /* B3.6 */ .linksb .pagelink { float: left; width: 24em; text-align: left; } /* B3.7 */ .linksb .postlink { float: right; width: 16em; font-weight: bold } /* B3.8 */ .subscribelink { clear:both; padding-top: 0.3em; padding-bottom: 0.5em; } /************************************************************* C - MAIN CONTENT - SPECIFIC **************************************************************/ /* C1 Form layout -------------------------------------------------------------*/ /* C1.1 */ .punbb .formal .container { padding: 1.7em 2.3em 1.1em 2.3em; } /* C1.2 */ .punbb .formsubmit { padding: 0 0 0 1.7em; margin: 1em 0 0 0; } /* C1.3 */ .punbb .formsubmit input, .punbb .formsubmit a, .punbb .formsubmit span { margin: 0 0.6em 0 0 } /* C1.4 */ .punbb fieldset { border-style: solid; border-width: 1px; padding: 0 18px 0 18px; margin: 0 0 1em 0 } /* C1.5 */ .punbb fieldset legend { padding: 0; margin: 0 0 0 11px; font-size: 1.1em } /* C1.6 */ .punbb fieldset legend span { padding: 0 5px; margin: 0 0 0 -15px; } /* C1.7 */ .punbb fieldset fieldset { border-style: none; margin: 0; padding: 0 0 8px 0 } /* C1.8 */ .punbb .fs-box { padding: 1em 0 0.8em 0; } /* C1.9 */ .punbb .fs-box p, .punbb .fs-box fieldset { padding: 0 0 0.8em 0 } /* C1.10 */ .punbb .inline .inputfield, .punbb .inline .selectfield, .punbb .inline .passfield { float: left; margin-right: 1em; } /* C1.11 */ .punbb .inline .infofield { clear:both } /* C1.12 */ .punbb .datafield br { display: none } /* C1.13 */ .punbb .required label, .punbb .datafield span.input { font-weight: bold } /* C1.14 */ .punbb .datafield span.input a { font-weight: normal; } /* C1.15 */ .punbb .areafield span.input, .punbb p.longinput span.input { display: block; padding: 0 12em 0 0; height: 100%; /* For IE */ } /* C1.16 */ .punbb textarea, .punbb .longinput input { width: 64%; margin: 0; } /* C1.17 */ .punbb .hashelp { position: relative; } /* C1.18 */ .punbb .helplinks { display: block; position: absolute; top: 1em; right: 0; font-weight: normal; width: 36%; } /* c1.19 */ .punbb #profile .helplinks { top: 1.5em; } /* C1.20 */ .punbb .helplinks span { display: block; padding-bottom: 0.2em; } /* C1.21 */ #pun-post .formal .info-box li { padding-left: 4px; list-style-type: square; list-style-position: inside; line-height: 1.5; margin: 0; } /* C2 Table layout -------------------------------------------------------------*/ /* C2.1 */ .punbb .main .tcl { padding-left: 8px; text-align: left; width: 50%; } /* C2.2 */ .punbb .main .tc2, .punbb .main .tc3, .punbb .main .tcmod { text-align: center; width: 11%; } /* C2.3 */ .punbb .main .tcr { text-align: left; width: 30%; } /* C2.4 */ #pun-userlist .main .tcl, #pun-searchtopics .main .tcl, #pun-modviewforum .main .tcl { width: 40% } /* C2.5 */ #pun-userlist .main .tc2, #pun-searchtopics .main .tc2 { text-align: left; width: 20%; } /* C2.6 */ #pun-debug table .tcl { width: 15%; white-space:normal; } /* C2.7 */ #pun-debug .tcr { width: 90%; white-space: normal; } /* C2.8 */ #pun-index .tcl h3 { font-size: 1.077em; font-weight: bold; padding: 0; } /* C2.9 */ .punbb td span.youposted { font-weight: bold; margin-left: -1em; position: absolute; } /* C2.10 */ .punbb td .modlist { display: block; padding-top: 0.3em } /* C2.11 */ .punbb .main td { border-color: #dfe6ee; border-style: none none solid none; border-width: 1px; font-family: Arial, Helvetica, sans-serif; font-size: 0.923em; line-height: 1.3077em; padding: 8px 9px; } /* C2.12 */ .punbb .category th, .punbb .forum th { position: relative; top: -18px; } .punbb .category tr, .punbb .forum tr { height: 0; line-height: 0; margin: 0; padding: 0; } .punbb .category h2 { padding: 7px 8px; } /* C2.13 */ .punbb .main .tcl { border-left-style: none; border-left-width: 0 } /* C2.14 */ .punbb tbody.hasicon td.tcl { padding-left: 2.8em } .punbb tbody.hasicon .tclcon a { font-weight: bold; } .punbb tbody.hasicon span.stickytext { color: #39c; font-size: 1em; font-weight: bold; } /* C2.15 */ .punbb div.icon { border-style: solid; border-width: 0.7em; height: 0; line-height: 0.0; margin-top: 0.1em; width: 0; } /* C2.16 */ .punbb table div.icon { font-size: 1.05em; position: absolute; margin-left: -2em; } /* C2.17 */ #pun-viewforum .main h1 { height: 19px; } /* C3 Topics -------------------------------------------------------------*/ /* C3.1 */ .punbb .post .container { background: #f6f9fc; border-style: solid; border-width: 1px; margin-top: -1px; padding-bottom: 1px; } /* C3.2 */ .punbb .post h3 { background: #ebf1f5; color: #357082; font: 1em/1.462em Arial, Helvetica, sans-serif; font-weight: normal; padding: 0.538em 8px 0.538em 20px; white-space: nowrap; } /* C3.3 */ .punbb .post h3 span { display: block; margin-left: 19em; } /* C3.4 */ .punbb .post h3 strong { float: right; width: 5em; text-align: right; font-weight: normal; } .post h3 strong:before { content: "#"; } /* C3.5 */ .punbb .post .post-author { float: left; width: 194px; margin-top: -2.5em; overflow: hidden; } /* C3.6 */ .punbb .post .post-author ul, .punbb .post .post-author p { padding: 7px 12px 7px 12px; } /* C3.7 */ .punbb .pa-author { display: block; padding: 0 0 1em 0; height: 1.462em; overflow: hidden; width: 206px; } /* C3.8 */ .punbb .pa-author a { color: #566579; font-size: 1.231em; font-weight: bold; text-decoration: none } .punbb .pa-author a:hover { text-decoration: underline; } /* C3.9 */ li.pa-title { padding-bottom: 0.4em; font-weight: bold; } li.pa-online { line-height: 0.8em; border-left-style: solid; border-left-width: 0.7em; padding-left: 0.4em; margin-top: 0.7em; } /* C3.11 */ .punbb .post-body { background: #fcfdfe; margin-left: 19em; border-left-style: solid; border-left-width: 1px; padding: 0 0 1px 0; } /* C3.12 */ .punbb .post-box { position: relative; padding: 4px 18px 7px 18px; } /*C3.13 */ .punbb fieldset .post-box { margin-bottom: 0.8em } /* C3.14 */ .punbb .post-links { background: #fcfdfe; border-left-style: solid; border-left-width: 1px; margin-left: 19em; } /* C3.15 */ .punbb .post-links ul { padding: 0 1em 0 0; height: 2em; line-height: 2em; margin-left: -19em; background: transparent; text-align: right; } /* C3.16 */ .punbb .post-links li { display: inline-block; padding-left: 16px; margin-left: 8px; line-height: normal; background: url(http://i.rpgff.ru/f/ru/rpgff/bull.png) center left no-repeat; } /* C3.17 */ .pl-email, .pl-website { float: left; } /* C3.18 */ .punbb .clearer { clear: both; height: 0; font-size: 0; } /* C4 Moderator menu -------------------------------------------------------------*/ /* C4.1 */ .punbb .modmenu .container { font-family: Arial, Helvetica, sans-serif; font-size: 0.923em; line-height: 1.3077em; padding: 0.3em 0.7em; text-align: right; } /* C4.2 */ .punbb .modmenu strong, .punbb .modmenu a { height: 1.8em; line-height: 1.8em; } /* C4.3 */ .punbb .modmenu .container strong { float: left; } /* C4.4 */ .punbb .modmenu input { margin-left: 1em; } /* C5 Message boxes -------------------------------------------------------------*/ /* C5.1 */ .punbb .info .container { padding: 0.8em 1em } /* C5.2 */ .punbb .info .container .backlink { padding-top: 0.8em; } /* C6 Profile -------------------------------------------------------------*/ /* C6.1 */ #profile .container { border: none; padding: 0 0 0 16.6em; } #pun-profile h1 { padding: 1em 0 7px 11.6em; } #profile h2 { color: #566579; font: 1.462em/1em "Trebuchet MS", Arial, Helvetica, sans-serif; padding: 7px 0; } /* C6.2 */ #profilenav { display: inline; float: left; margin-left: -16.3em; position: relative; top: -30px; width: 13em; } /* C6.3 */ #profilenav li { border-color: #b9c5ce; border-bottom-style: dotted; border-bottom-width: 1px; font-weight: bold; padding: 0; } /* C6.4 */ #profilenav ul { border-color: #b9c5ce; border-top-style: dotted; border-top-width: 1px; padding: 0; } #profilenav a:link, #profilenav a:visited { display: block; padding: 9px 6px 3px 6px; min-height: 1px; text-decoration: none; } #profilenav a:hover, #profilenav a:active, #profilenav a:focus { background: #ffffe6; text-decoration: none; } #profilenav .isactive a:link, #profilenav .isactive a:visited { background: #f6f9fc; color: #333; } #viewprofile ul { border-style: solid; border-width: 1px; padding: 1.5em 18px 0.8em 18px; margin: 0 0 1em 0; } /* C6.5 */ #viewprofile h22 { background: transparent; border: none; padding: 0 0 0 0; margin: 0 14px -0.6em 14px; } /* C6.6 */ #viewprofile h2 span { padding: 0 5px; position: relative; } /* C6.7 */ #viewprofile li, #setmods dl { padding: 0 0 0 16em; margin-bottom: 0.2em; } /* C6.8 */ #viewprofile li span { float: left; width: 14em; margin-left: -16em; padding: 0.5em 1em; font-weight: bold; } /*C6.9 */ #setmods dt { float: left; width: 14em; margin-left: -16em; padding: 0.8em 1em; font-weight: bold; display: inline; } /* C6.10 */ #viewprofile li strong, #viewprofile li div, #setmods dd { display: block; padding: 0.5em 1em; font-weight: normal; } /* C6.11 */ .punbb img.avatardemo { float: right; margin: 0 0 0.8em 1.8em } /* C7 User list -------------------------------------------------------------*/ /* C7.1 */ #pun-userlist .formal, #pun-userlist .formal .container { border-bottom: none; margin-bottom: 0; } /* C7.2 */ #pun-userlist .usertable .container { padding: 0 2.3em 2.3em 2.3em; border-top: none; } /* C7.3 */ #pun-userlist .usertable table { border-style: solid; border-width: 1px; } /************************************************************* D - PUNBB SECTIONS OTHER THAN MAIN CONTENT **************************************************************/ /* D1 Logo and description -------------------------------------------------------------*/ /* D1.1 */ #pun-title { margin: 0; border-style: solid solid none solid; border-width: 1px 1px 0 1px; -webkit-border-top-left-radius: 10px; -webkit-border-top-right-radius: 10px; -moz-border-radius-topleft: 10px; -moz-border-radius-topright: 10px; border-top-left-radius: 10px; border-top-right-radius: 10px; } /* D1.2 */ #pun-title h1 { display : block; padding: 17px 0 7px 0; } /* D1.3 */ #pun-title .container { border-style: none solid none solid; } /* D1.4 */ #pun-title h1 span { color: #2365b0; } #pun-title table { border: none; height: 40px; width: 100%; } #pun-title td.title-logo-tdl { border: none; width: 100%; } #pun-title td.title-logo-tdr { border: none; width: 468px; vertical-align: top; padding-top: 2px; } /* D2 Page navigation -------------------------------------------------------------*/ /* D2.1 */ #pun-pagelinks { position: absolute; top: -15px; left: 0; margin: 0; border: none; padding: 0; width: 100%; } /* D2.2 */ #pun-pagelinks .container { background: transparent; border: none; padding: 0; } /* D2.3 */ #pun-pagelinks .container li { display: inline; } /* D2.4 */ #pun-pagelinks li a, #pun-pagelinks a:link, #pun-pagelinks a:hover { height: 2em; line-height: 2em; padding: 0; font-size: 1.2em; margin-left: -9999px; display: block; float:left; width: 100%; } /* D2.5 */ #pun-pagelinks a:active, #pun-pagelinks a:focus { position:relative; margin: 0; } #pun-pagelinks li a span { display:block; margin: 0 1em } /* D3 Forum navigation -------------------------------------------------------------*/ /* D3.1 */ #pun-navlinks { border-style: none solid; border-color: #cad7e1; border-width: 1px; } /* D3.2 */ #pun-navlinks .container { border: none; background: #44699c; padding: 9px 0; } /* D.3 */ #pun-navlinks li { float: left; margin: 0; padding: 0; } /* D3.4 */ #pun-navlinks li a { border-right-style: solid; border-width: 1px; min-width: 60px; padding: 10px 16px 11px 6px; white-space: nowrap; } /* D4 User links -------------------------------------------------------------*/ /* D4.1 */ #pun-ulinks { border-style: none solid; border-width: 1px; border-color: #cad7e1; text-align: right; } /* D4.2 */ #pun-ulinks .container { border: none; background: url(http://i.rpgff.ru/f/ru/rpgff/bull.png) center left no-repeat; padding: 0.7em 0 0.7em 18px; display: inline-block; line-height: normal; white-space: nowrap; } /* D4.3 */ #pun-ulinks li, #pun-ulinks li a { display: inline; border-left-style: solid; border-left-width: 1px; white-space: nowrap; } /* D4.4 */ #pun-ulinks li a { padding: 0 0.3em 0 0.6em } /* D4.5 */ #pun-ulinks li.item1, #pun-ulinks li.item1 a { border-left-style: none; border-left-width: 0; padding-left: 0 } /* D5 Welcome box and Top Breadcrumbs -------------------------------------------------------------*/ /* D5.1 */ #pun-status, #pun-status .container { border-bottom: none; margin-bottom: 0; } /* D5.2 */ #pun-status .container { border-color: #5c656e; border-style: solid none none none; border-width: 2px 0; } /* D5.3 */ #pun-status span { white-space: nowrap; margin-right: 0.5em; } /* D5.4 */ #pun-crumbs1 { border-color: #cad7e1; border-style: none solid; border-width: 1px; font-weight: bold; overflow: hidden; padding-bottom: 2.5em; } /* D5.5 */ #pun-crumbs1 p.container { border-color: #b9c5ce; border-style: none none dotted none; border-width: 1px; font-family: "Trebuchet MS", Helvetica, Arial, sans-serif; font-size: 1.462em; font-weight: normal; line-height: 1.211em; padding: 12px 0; } /* D6 Announcement -------------------------------------------------------------*/ /* D6.1 */ #pun-announcement h2 { padding: 0; margin: 0; } /* D6.2 */ #pun-announcement { border-color: #cad7e1; border-style: none solid; border-width: 1px; } /* D6.3 */ #pun-announcement .container { border-color: #5c656e; border-style: solid none none none; border-width: 2px; margin-top: 3px; padding: 15px 0; } /* D7 Statistics -------------------------------------------------------------*/ /* D7.0 */ #pun-stats { padding: 18px; } /* D7.1 */ #pun-stats .container { border-color: #5c656e; border-style: solid none none none; border-width: 2px 0; padding: 12px 0; } /* D7.1.1 */ #pun-stats .container a, #pun-stats .container a:link, #pun-stats .container a:visited { color: #566579; text-decoration: none; } #pun-stats .container a:hover, #pun-stats .container a:focus, #pun-stats .container a:active { color: #566579; text-decoration: underline; } /* D7.2 */ #pun-stats li.item1, #pun-stats li.item2 { float: left; clear: both; line-height: 150%; } /* D7.3 */ #pun-stats li.item3, #pun-stats li.item4 { text-align: right; line-height: 150%; } /* D7.4 */ li#onlinelist { float: left; width: 100%; } /* D7.5 */ li#onlinelist div { } /* D8 Quick Jump - About - Bottom Breadcrumbs -------------------------------------------------------------*/ /* D8.1 */ #pun-qjump { margin: 0; border: none; width: 50%; position: relative; float: left; } /* D8.2 */ #pun-qjump .container { border: none; background: transparent; padding: 0.8em 1em; } /* D8.3 */ #pun-about { margin-top: 0; } /* D8.4 */ #pun-about .container { border-color: #5c656e; border-style: solid none none none; border-width: 2px 0; text-align: right; } /* D8.5 */ #pun-about p span { display:block; padding-left: 50%; } /* D8.6 */ #pun-crumbs2 { font-weight: bold; overflow: hidden; margin-bottom: 0; border-bottom: none; } /* D8.7 */ #pun-crumbs2 .container { border-color: #b9c5ce; border-style: dotted none none none; border-width: 1px; font-family: "Trebuchet MS", Helvetica, Arial, sans-serif; font-size: 1.211em; font-weight: normal; line-height: 1.211em; padding: 12px 0; } /* D8.8 */ #pun-break4 { } /* D8.9 */ div.punbb-admin #pun-about .container { border-top-style: solid; border-top-width: 1px; } /* D9 Help file -------------------------------------------------------------*/ /* D9.1 */ #pun-help .formal .info-box h3.legend { border-bottom-style: solid; border-bottom-width: 1px; padding-bottom: 0; margin-bottom: 0.8em; } /* D9.2 */ #pun-help .formal .info-box h3.legend span { padding-bottom: 0.6em; display: block; border-bottom-style: solid; border-bottom-width: 1px; font-size: 1.1em; } /* D9.3 */ #pun-help .formal p, #pun-help .formal dd { margin-bottom: 1em } /* D9.4 */ #pun-help .formal ul, #pun-help .formal dl { padding: 0 0 0 1em } /* D9.5 */ #pun-help .formal li { padding: 0; line-height: 130% } /* D9.6 */ #pun-help .formal li * { vertical-align: text-top } /* D9.7 */ #pun-help .formal dt span { font: 1.4em/120% monaco, "bitstream vera sans mono", "courier new", courier, monospace } /* D9.8 */ #pun-help .formal .parsedmsg, #pun-help .formal .parsedmsg .incode { padding-bottom: 0; } /* D9.9 */ #html-footer { border-style: none solid solid solid; border-color: #cad7e1; border-width: 1px; -webkit-border-bottom-right-radius: 10px; -webkit-border-bottom-left-radius: 10px; -moz-border-radius-bottomright: 10px; -moz-border-radius-bottomleft: 10px; border-bottom-right-radius: 10px; border-bottom-left-radius: 10px; padding: 18px; } #html-footer .container { background: transparent; border: none; padding: 0; } /* E1 Advertising -------------------------------------------------------------*/ /* E1 */ #tieser-bottom { border: none; }
Код:/* CS1 Background and text colours -------------------------------------------------------------*/ /* CS1.1 */ .punbb .post-body, .punbb .post-links, .punbb td.tc2, .punbb td.tc3, .punbb .formal fieldset .post-box, #viewprofile li strong, #viewprofile li div, #setmods dd, .punbb .info-box, .punbb #pun-main .info-box .legend { color: #566579; } /* CS1.2 */ .punbb .main .container, .punbb .post .container, .punbb .post h3, .punbb-admin #pun-admain .adcontainer { background: #fff; color: #566579; } /* CS1.3 */ #pun-stats h2, .punbb #pun-viewforum h2, #pun-debug h2, .punbb-admin #pun-admain h2, #pun-viewforum .main h1, #pun-index .main h2 { background: #ebf1f5; color: #357082; } /* CS1.4 */ #pun-title, #pun-title .container, .punbb .modmenu .container { background: #fff; color: #333; } /* CS1.5 */ .punbb legend span, #viewprofile h2 span, .punbb-admin #pun-admain legend span { background-color: #fff; color: #2365b0; } /* CS1.6 */ .punbb .post h3 span, .punbb th, #viewprofile li, #setmods dl { color: #357082; } /* CS1.7 */ #pun-navlinks .container { background: #fff; color: #f1f1f1; } .offline li.pa-online strong { font-weight: normal } /* CS2 Border colours -------------------------------------------------------------*/ /* CS2.1 */ .punbb .container, .punbb .post-body, .post h3, #pun-title { border-color: #cad7e1; } /* CS2.2 */ .punbb .section, .punbb .forum, .punbb .formal, .punbb .modmenu, .punbb .info, .punbb .category, .punbb .post { border-color: #f5f5f5 } /* CS2.3 */ #pun-stats h2, .punbb .main h2, #pun-debug h2, .punbb-admin #pun-admain h2 { border-color: #cad7e1; } /* CS2.4 */ .punbb td, .punbb fieldset, #viewprofile ul, #profilenav ul, .punbb .post .post-body, .punbb .post h3 span, .post-links ul, .post-links, .usertable table { border-color: #dfe6ee; } /* CS2.5 */ .punbb th { border-color: #606060 } /* CS2.6 */ .punbb .quote-box { background: #f8f9f0; border-color: #7aadbd; color: #566579; } .punbb .code-box { background: #333; color: #fff; } #pun-ulinks li, #pun-announcement h2 span, li#onlinelist, #pun-help .formal .info-box h3.legend span { border-color: #ccc } #pun-ulinks li a, #pun-announcement h2, li#onlinelist div, #pun-help .formal .info-box h3.legend { border-color: #fff } .punbb .formal fieldset .post-box, .punbb .info-box { border: 1px solid #dedfdf } /* CS3 Links -------------------------------------------------------------*/ /* CS3.1 */ .punbb a, .punbb a:link, .punbb a:visited, .punbb-admin #pun-admain a, .punbb-admin #pun-admain a:link, .punbb-admin #punbb-admain a:visited { color: #2365b0; text-decoration: none; } .punbb li.isactive a, .punbb li.isactive a:link, .punbb li.isactive a:visited { color: #333 } .punbb .postmsg .postimg a:link img, .punbb .postmsg .postimg a:visited img { border-color: #2365b0; } /* CS3.2 */ .punbb a:hover, .punbb a:focus, .punbb a:active, .punbb-admin #pun-admain .nodefault, .punbb-admin #punbb-admain a:hover, .punbb-admin #punbb-admain a:focus, .punbb-admin #punbb-admain a:active { color: #b50000; text-decoration: underline; } /* CS3.3 */ #pun-navlinks a { background: #44699c; border-color: #fff; color: #d4dae2; text-decoration: none; } /* CS3.4 */ #pun-navlinks a:hover, #pun-navlinks a:focus, #pun-navlinks a:active { background: #b50000; border-color: #fff; color: #fff; text-decoration: none; } #pun-pagelinks a:active, #pun-pagelinks a:focus { background-color: #333; color: #fff; } /* CS4 Post status icons -------------------------------------------------------------*/ div.icon { border-color: #e8ecf1 #d4d9dd #dfe3e8 #e8ecf1; } tr.iredirect div.icon { border-color: #b9c5ce; border-width: 1px; padding: 7px; } div.inew { border-color: #91b3d9 #87a8d1 #6c85bb #7292c3; } #pun-main div.catleft, #pun-main div.catright {display: none} .punbb .title-descr { border-top-style: dotted; border-top-width: 1px; padding: 10px 0; border-color: #B9C5CE; } .punbb .admain { border-color: #cad7e1; border-style: none solid; border-width: 1px; padding: 0 18px 0 212px; }
Администрирование - Настройки - Основные
<script type="text/javascript">
$(function(){
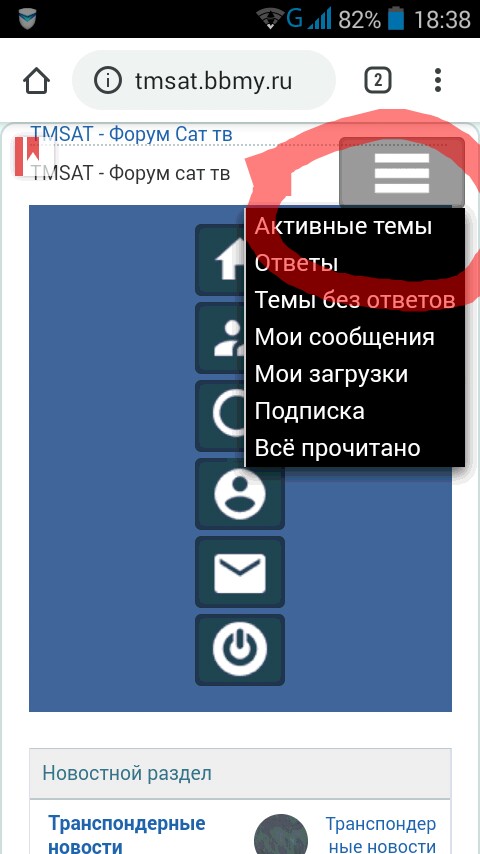
$("#title-logo-tdl").append("<div class=\"title-descr\">Здесь может быть описание форума</div>");
});$( init );
function init() {
$('#pun-ulinks>h2').append( $('#pun-status>p>span') );
if(GroupID!==3) {
$('#pun-ulinks>span.item2').remove();
}
}
$(function(){
var url = window.location.pathname,
urlRegExp = new RegExp(url == '/' ? window.location.origin + '/?$' : url.replace(/\/$/,''));
$('#pun-navlinks a').each(function(){
if(urlRegExp.test(this.href.replace(/\/$/,''))){
$(this).addClass('isactive');
$('#pun-crumbs1').remove();
$('#pun-crumbs2').remove();
}
});
});
</script>
Выделенное красным - описание форума, изменяете по своему усмотрению.
Демо можно посмотреть здесь
















 ;
;